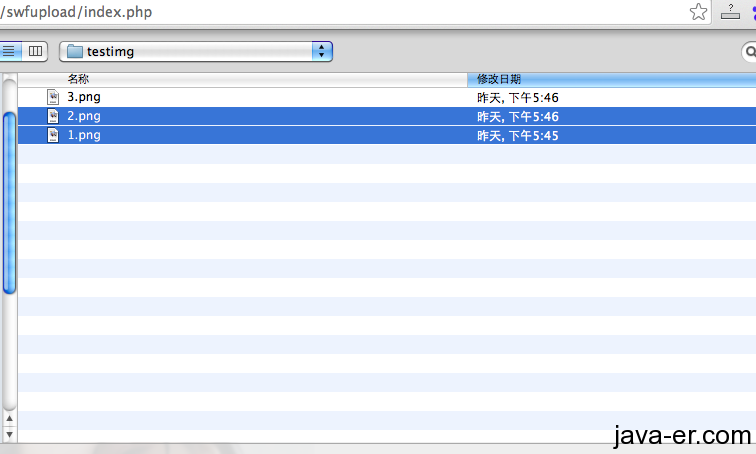
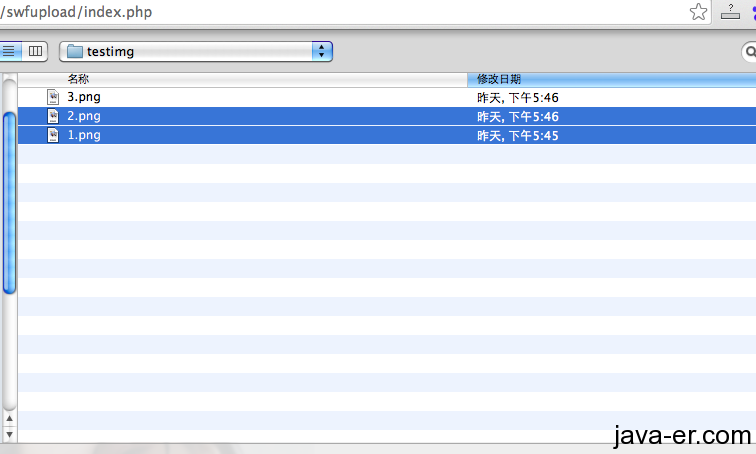
一次选择多张照片,你是不是要这样的效果

刚刚研究完 FLASH的多图上传,不过html5这么时髦的东西,也得研究下。
研究了半天发现html5其实特别简单。
multiple 这个input的特性是html5新有的,所以IE6这么低级的货是无法兼容的。
这个属性相当于以前的这样的多图情况
不过道理很简单一个是一次只能选择一个图片
HTML5的这个可以选择多个图片,拉风啊。
后台代码不变。
代码调用
php端代码
首发于 http://java-er.com - http://java-er.com/blog/html5-many-image-upload/
看了不后悔,学习编程的八个建议
你会遇到的30个JAVA面试题
俄罗斯方块设计原理
Android教程二:Android 工程文件说明大全
java高性能编程的26个注意事项
一位外国网赚达人的五个写博客建议

刚刚研究完 FLASH的多图上传,不过html5这么时髦的东西,也得研究下。
研究了半天发现html5其实特别简单。
多图控件multiple 这个input的特性是html5新有的,所以IE6这么低级的货是无法兼容的。
这个属性相当于以前的这样的多图情况
不过道理很简单一个是一次只能选择一个图片
HTML5的这个可以选择多个图片,拉风啊。
后台代码不变。
function getimgmany($rr,$upload_image_dir)
{
$fs = $_FILES[$rr];
$imgnames = array();
for($i=0;$i<count($fs['name']);$i++)
{
//得到扩展名
$pathinfo = pathinfo($_FILES[$rr]['name'][$i]);
if($fs['size']==0)continue;
//检查文件扩展名,看是否是支持的图片格式
$fileextname = "jpg|gif|png|jpeg|bmp";
if($type=="file")
{
$fileextname.="|txt|sql|html|htm|pdf|chm|rar|zip|doc|xls";
}
echo $pathinfo["extension"];
if( !preg_match("/^".$fileextname."$/i", $pathinfo["extension"]) )
{
echo "
不支持的扩展名
点击返回
";
exit();
}
srand ((double) microtime() * 948625);
//生成随机文件名
$targetname =time();
$targetname .= rand() . '.' . $pathinfo["extension"];
$targetpath = $upload_image_dir .strftime ("%Y%m" ,time())."/". $targetname;
copy($_FILES[$rr]['tmp_name'][$i], $targetpath);
unlink($_FILES[$rr]['tmp_name'][$i]);
$imga = $targetpath;
array_push($imgnames,$imga);
}
return $imgnames;
}
代码调用
php端代码
$imgdir = "uploads/";
$imgs = getimgmany('files',$imgdir);
print_r($imgs);首发于 http://java-er.com - http://java-er.com/blog/html5-many-image-upload/
看了不后悔,学习编程的八个建议
你会遇到的30个JAVA面试题
俄罗斯方块设计原理
Android教程二:Android 工程文件说明大全
java高性能编程的26个注意事项
一位外国网赚达人的五个写博客建议






















 2586
2586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








