我们知道在QtDesigner中拖出来的空间都是最原始状态的,样式不是很美观,但是Qt提供了QSS,我们可以对控件设置样式来达到我们想要的效果。因此单独一个控件可以实现多种的样式。我们可以通过继承控件并重写paintEvent可以重绘控件,也可以通过简单地设置样式来达到不一样的效果。当然也可以通过控件的组合来达到我们想要的效果。
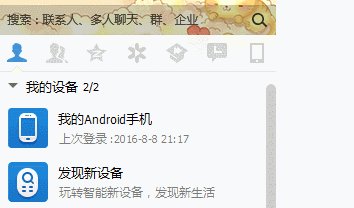
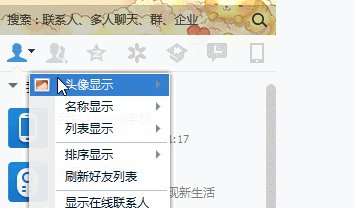
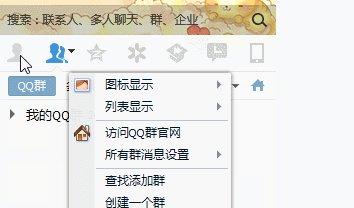
看一下QQ的效果:
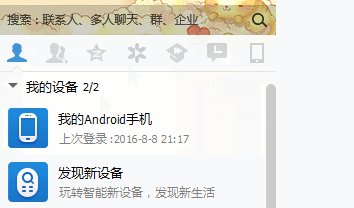
看一下用Qt实现的效果:
自己P的图,大家可以对照图片参考一下样式
按钮背景
小箭头
不得不佩服QQ的界面,十分美观、漂亮。每一处细节都做的很好。下面来讲解一下如何实现QQ界面联系人群组按钮的实现。
其实实













 订阅专栏 解锁全文
订阅专栏 解锁全文















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








