Qt 之QToolButton 实现QQ界面按钮效果
最新推荐文章于 2024-08-13 11:36:02 发布
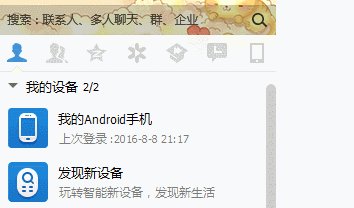
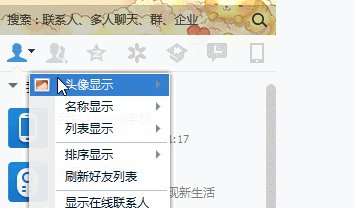
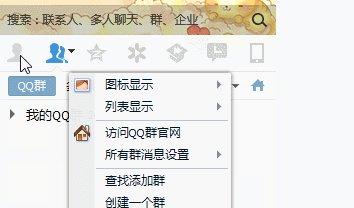
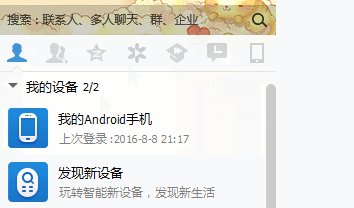
 这篇博客介绍如何利用Qt的QToolButton及QSS实现类似QQ界面的按钮效果,通过重绘和样式设置,展示了一个简洁的实现过程,并强调了功能的实现和界面的美化。文中还分享了在编写高质量博客的过程中遇到的挑战和感悟。
这篇博客介绍如何利用Qt的QToolButton及QSS实现类似QQ界面的按钮效果,通过重绘和样式设置,展示了一个简洁的实现过程,并强调了功能的实现和界面的美化。文中还分享了在编写高质量博客的过程中遇到的挑战和感悟。











 订阅专栏 解锁全文
订阅专栏 解锁全文















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








