尊重劳动成果,转载请注明出处:http://blog.csdn.net/growth58/article/details/48877875
关注新浪微博:@于卫国
邮箱:yuweiguocn@gmail.com
Google在2015 I/O大会上公布了Material Design Support Library,使用它可以创建materail应用在API 19以下突然变得很容易。在这个系列中,我们将使用RSS阅读器应用,我们用于Material系列的基础应用,重写让它完全使用新的Design Support Library。在本文中,我们将看看Design Support Library 引入的新组件在Android旧版本中的行为怎么样。
在看完 Vandana Shah, Ian Lake, and Chris Banes 在Google I/O 2015大会上对Design Support Library 介绍后我就开始思考Design Support Library 将会怎样运行在Android的旧版本上。我注意到一个幻灯片上显示当在TabLayout 上点击一个tab 后出现一个很好的波纹效果并且认为这个不太可能向后兼容。我能够问下Chris Banes 并且他很乐意分享对向后兼容引起的问题的一些见解,本文基于这些见解。
让我们从我首先注意到的事开始——波纹触摸反馈。我觉得很难向后兼容的原因是它们是怎么渲染的。在Lollipop 潜在的变化之一是它们运行于渲染线程和UI线程平行。渲染线程允许动画(例如Ripples)被渲染在一个和其它UI任务分开的线程运行确保高帧频动画,因此对用户来说出现的很平滑。典型的触摸事件将会触发一大堆东西在UI线程(例如切换Activities,填充新布局)因此尝试在相同的线程做所有事情将会使Ripple 动画的帧频效果相当差。Lollipop 之前的版本没有专用的渲染线程使得Ripples 向后兼容不太可能。
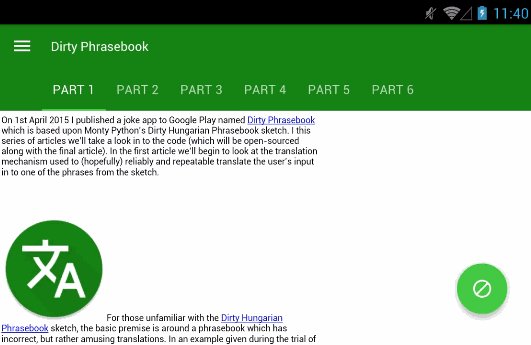
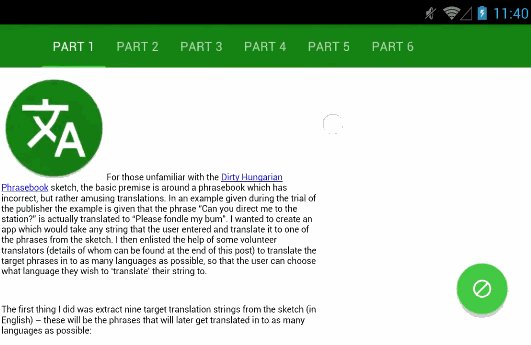
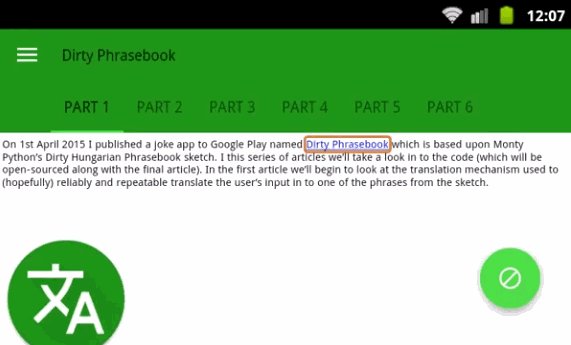
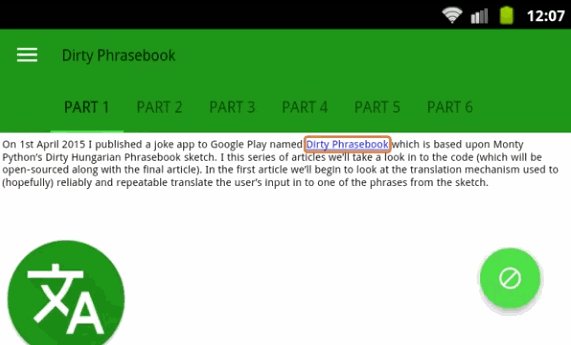
因此在Lollipop 之前的设备上触摸反馈做了什么?让我们在Jelly Bean 尝试并且看看效果:
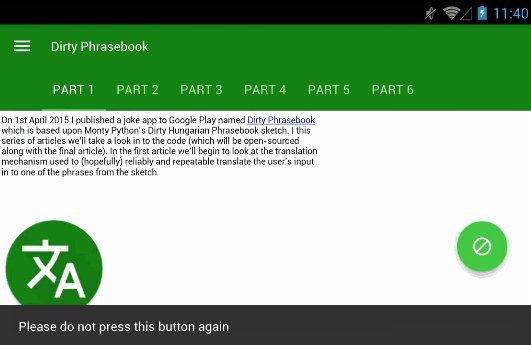
很不错!看看tabs上的触摸反馈是没有Ripple 效果的,但在Lollipop 之前的设备上这是正常的触摸反馈样式。它有点不太明显是因为在我们的主题中选择的颜色colorControlHighlight (在navigation drawer中被共用于选择的状态)——它很容易被修复。这也是用户会(也许不会)注意到的唯一的区别。
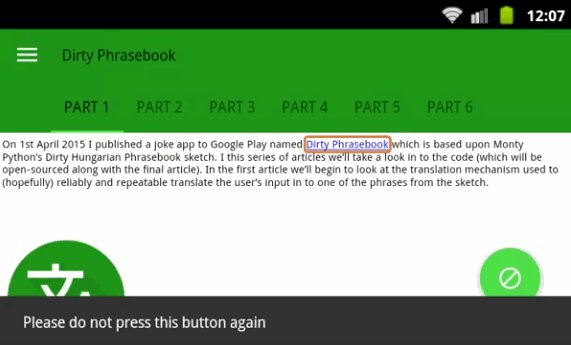
除了触摸反馈的不同还有其它的区别吗?实事上这还有一个非常微妙的区别,当你寻找它的时候它看起来太微妙了,它就是在FAB 上的阴影渲染。Lollipop 引进了一些很强大的阴影渲染elevation和 translationZ 在Lollipop之前是不可用的。虽然你不会知道——阴影渲染是很不错的。甚至从举起到按下的行为看起来都很不错。
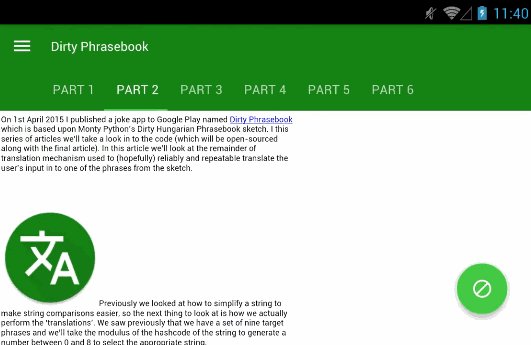
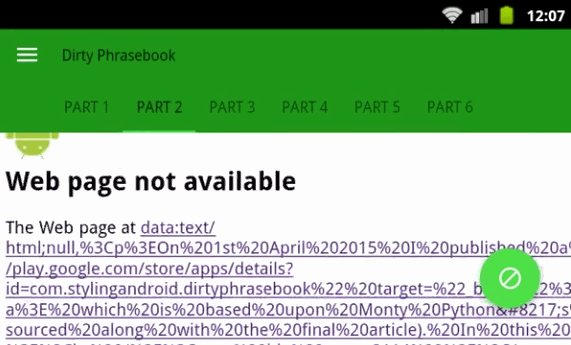
因此让我们现在在Android的旧版本试试这个——Gingerbread (API 10):
在WebView 中我们有一些很明显的内容渲染问题,但那与design support library 无关,因此让我们忽略它。
主要的事情是我们可以看见Toolbar 和TabLayout 上面的文本颜色是错误的。我猜是因为这没有light theme 和dark ActionBar 的概念因为在 API 11 Honeycomb之前还没有类似ActionBar 的概念。
其它值得注意的事情是当Snackbar 出现时FAB 没有移动。Chris 解释说是因为在 API 11 Honeycomb之前没有translationY ,因此它是不可能实现属性动画的要求。
总而言之,还是相当不错的。我们在这个系列中获取了其它的好的东西,有些方面是不支持的,尽可能优雅地降解行为,结果仍然是可用的。
总而言之design support library是非常强大的,给我们提供了非常有用的新的工具集,不仅可以很容易地实现而且能够很好地向后兼容。非常感谢Chris 及design support library团队的其他成员。
现在我们将简单地结束这个系列因为在RSS阅读器应用中的例子不多了——至少相对来说在应用中使用FAB 有点牵强!但不要怕,在以后的文章中我们将探索更多特性,行为,和很酷的东西。从下周开始——看这个空间。
在本文我们实际上没有修改任何代码,但之前文章的源码可以从这下载。
请我喝杯咖啡,请使用支付宝扫描下方二维码:

























 2270
2270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








