转载请标明出处:
http://blog.csdn.net/hanhailong726188/article/details/46453627
本文出自:【海龙的博客】
一、概述
在上一篇博文中,博文地址Android-通过SlidingPaneLayout高仿微信6.2最新版手势滑动返回(一),我们是通过官方自带的SlidingPaneLayout来实现的手势滑动返回,在这篇博文中,我们将采用SlidingMenu来高仿。其实实现的原理都一样,只不过是把SlidingPaneLayout换成SlidingMenu而已,不过SlidingMenu本身的功能比官方自带的强大,不仅可以实现像微信一样的边缘滑动返回,还支持全屏幕滑动返回。你还可以添加动画效果,不过这里笔者业务时间不多,这里就没有实现!
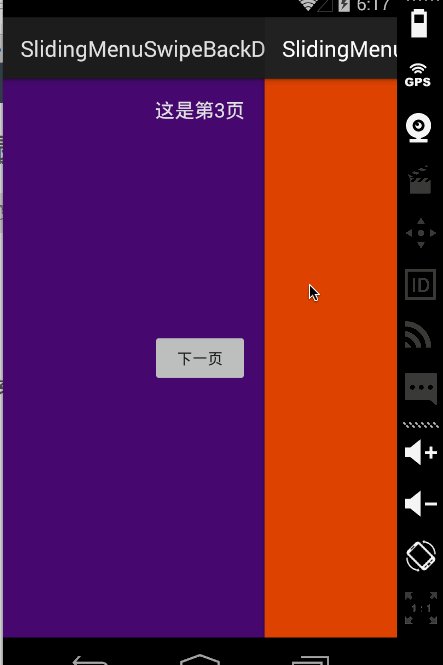
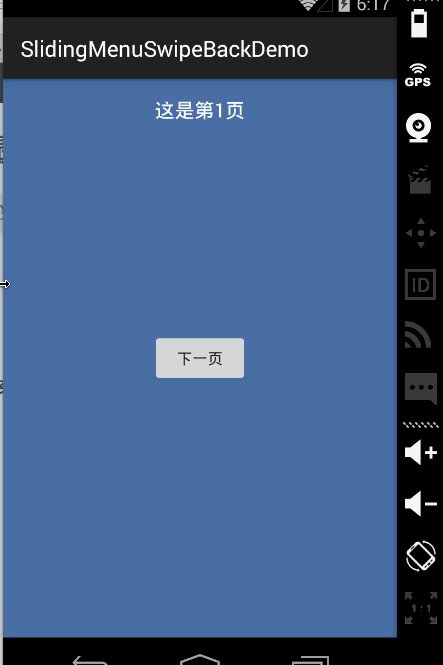
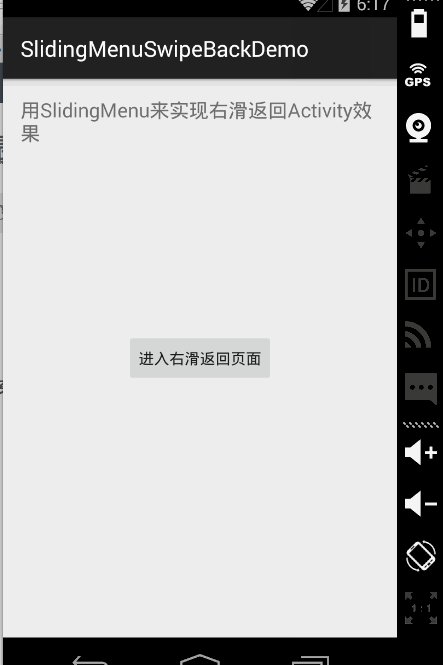
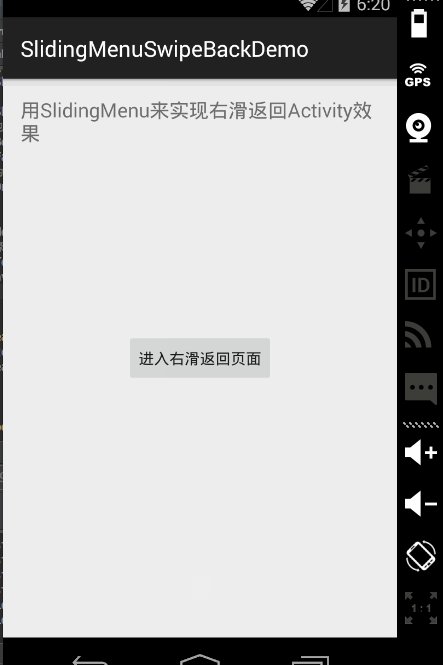
首先来看一下效果图,一个是边缘滑动的,一个是全屏幕滑动,效果非常赞,比我们上一篇博文中实现的还要给力些!
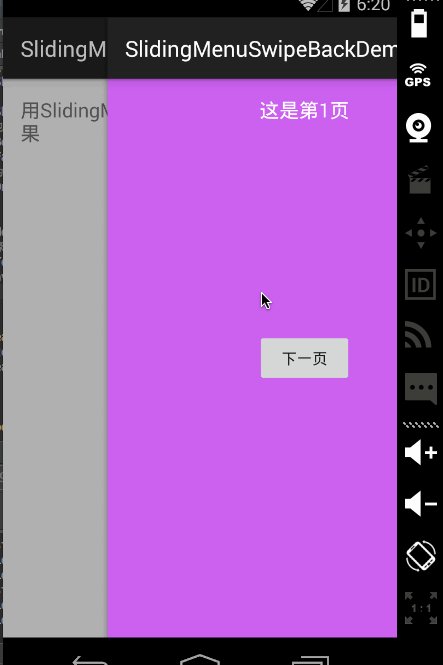
- 边缘滑动效果图
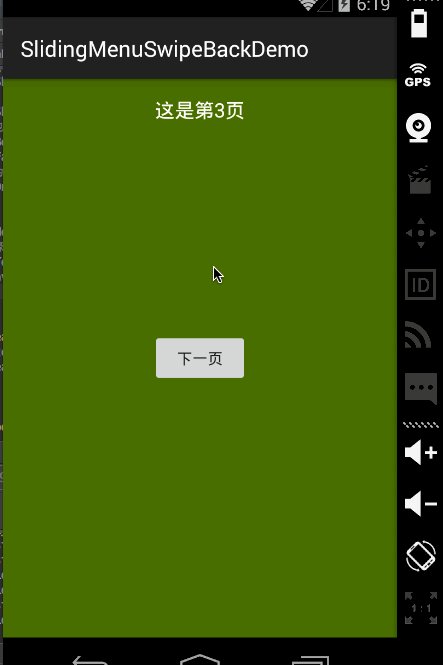
- 全屏幕滑动效果图
下面我们从头开始一步一步来实现这个手势滑动返回效果,从新建工程到引入SlidingMenu,然后通过修改Activity主题样式、抽取出实现SwipeBack的父类BaseSwipeBackActivity等等
二、下面开始进入主题
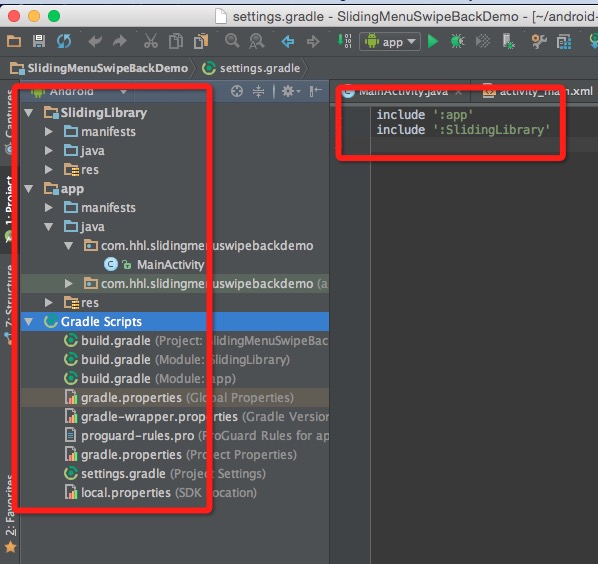
首先肯定是通过AndroidStudio新建一个SlidingMenuSwipeBackDemo工程,然后把下好的SlidingMenu库移到项目中,在settings.gradle文件加入这个库,并在app内的build.gradle加入这个库依赖
settings.gradle
include ‘:app’
include ‘:SlidingLibrary’
app内的build.gradle
compile project(":SlidingLibrary")
这里我把SlidingMenu的库名称改成SlidingLibrary了,项目就差不多建好了,见效果图:
下一步就是把我们上个博文中的一些用到的资源文件拷过来,如需要用到的动画资源slide_in_right.xml、slide_out_right.xml、styles.xml,这里初略的展示下styles.xml文件内容,代码如下:
<style name="JK.SwipeBack.Transparent.Theme" parent="AppTheme">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@style/JK.Animation.SlidingBack</item>
<item name="android:actionBarStyle">@style/JKActionBar.Custom</item>
</style>
<style name="JKActionBar.Custom" parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse"&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1289
1289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








