响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整。这种弹性化的布局使网站在不同设备中的布局都比较合理,本意是使原本PC上的网站兼容手机和平板。大部分响应式网页是通过媒体查询,加载不同样式的CSS文件实现。

网上看到一篇文章《How a new HTML element will make the Web faster》,大意是:为了使手机能更好显示网站内容,刚开始的时候大部分解决方法是专门开发一个m.domain.com 的手机版网站。但是这个比较麻烦。Marcotte提出了响应式网站,但是存在网络带宽浪费问题。HTML的<picture>标签(浏览器还都不支持)可以解决这个问题。
<picture>标签效果
<picture>
<source srcset="large.jpg" media="(min-width: 800px)">
<source srcset="medium.jpg" media="(min-width: 600px)">
<img srcset="small.jpg">
</picture>

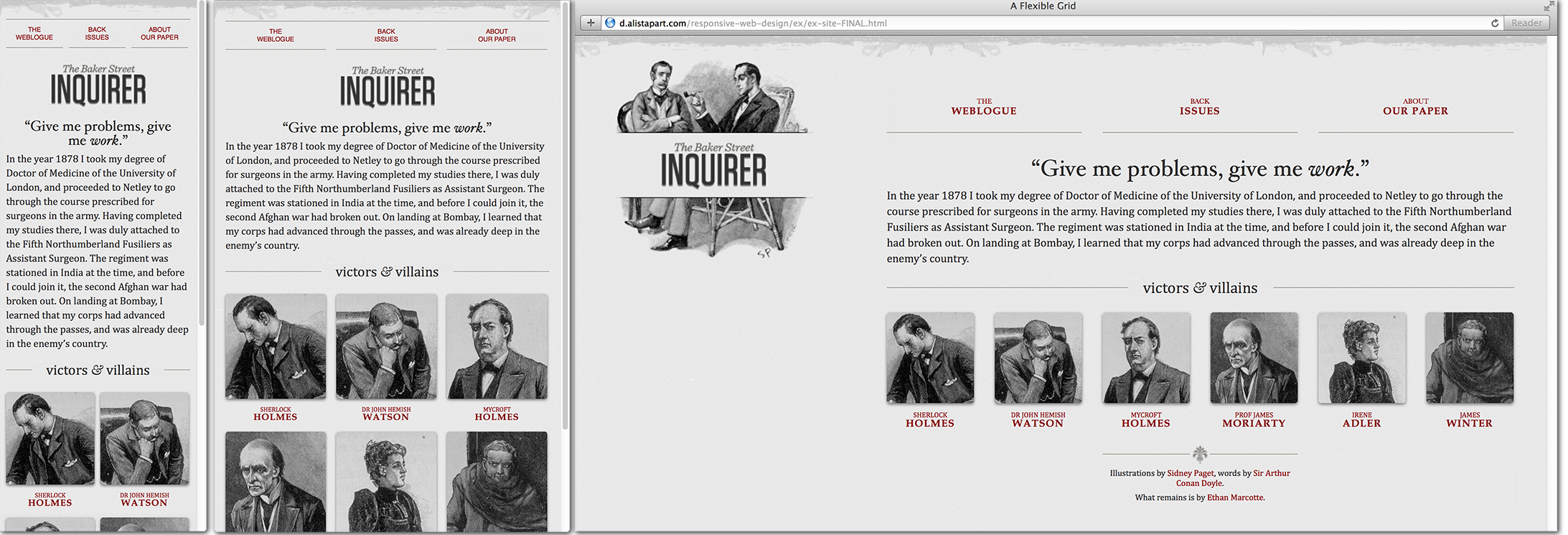
上边图(A)和图(B)的内容一样,只不过(B)放大了(A)的主体部分,但是画面效果看起来不一样。如果图(A)显示在PC显示屏上,看起来会比较合理,实际上大部分图片在设计时,都考虑的是PC上的显示效果;如果在手机页面里显示,会一下显得比较小,抓不住重点,明显没有没有显示图(B)的效果好。而且在PC上显示的长条图片,在手机里最好把宽高比在调整的小一点。


(B)在手机上显示的图片
总之,在设计响应式页面的时候,针对不同设备加载不同图片不仅能节约带宽,而且能有更好的显示效果。虽然图片差别不大,但是追求体验的用户能感觉出来,细节决定成败啊,网页上大部分功能都很好实现,好网页和差网页最重要的差别还是体验和速度。不过这样做也增加了前台做图的工作量。
实现<picture>标签
有一篇文章《HTML5 <PICTURE> ELEMENT》介绍了<picture>标签,但是目前还不被浏览器支持,如果想使用,要么用<span>配合媒体查询模拟这个效果,要么用javascript动态返回图片。
不过现在已经有人写了这个功能:github上的picturefill项目,就是通过加载HTML时,异步加载picturefill.js解析<picture>标签,然后再获取标签中的图片。因为需要和解析HTML这个过程异步执行,所以在使用<picture>之前,应当在<head>里引用picturefill.js。
<script>
// 通过HTML5 shiv方式让IE识别<picture>标签
document.createElement( "picture" );
</script>
<script src="picturefill.js" async> //添加async属性
</script>然后就可以想最初提到的和<video>方式使用<picture>标签,另外,picturefill.js可以支持IE9,但是得在<source>外裹一层<video>标签:
<picture>
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source srcset="large.jpg" media="(min-width: 800px)">
<source srcset="medium.jpg" media="(min-width: 600px)">
<!--[if IE 9]></video><![endif]-->
<img srcset="small.jpg" alt="响应式图片">
</picture>这样就可以利用媒体查询加载不同图片了,详细内容可以参考Picturefill的网站。但是这个方法也引用了外部js文件,需要多请求一次资源,文件大小19KB左右,在使用时注意权衡。

























 1810
1810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








