之前两篇简述了UISearchbar的属性、方法,以及UISearchbar的简单使用。本篇在此基础上简单封装了一个下拉选项框。
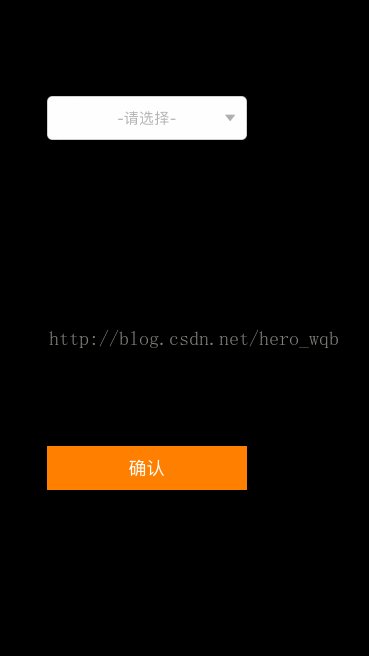
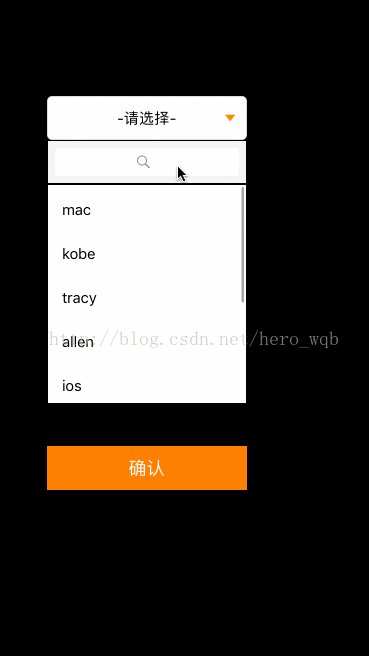
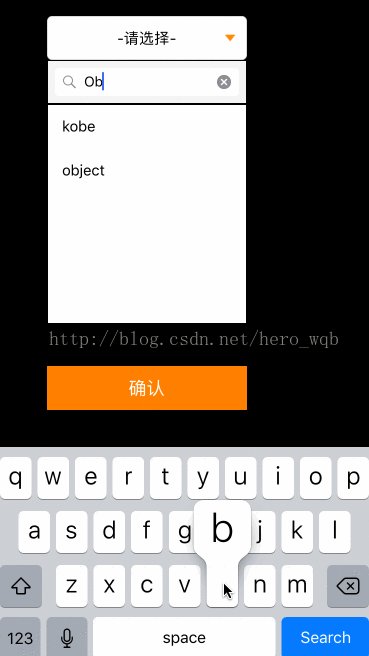
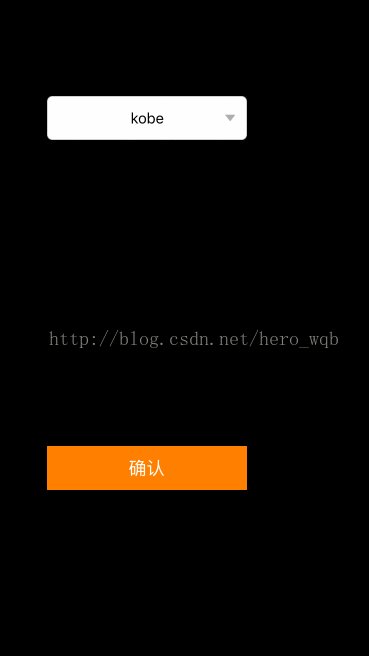
先看一下效果图:
封装的HWOptionButton属性:
@property (nonatomic,strong)NSArray *array; //需要显示的选项数组
@property (nonatomic,copy,readonly)NSString *title; //选择的标题
@property (nonatomic,assign,readonly)NSInteger row; //选择的行数
@property (nonatomic,assign)BOOL showPlaceholder; //是否显示提示文字,默认为显示
@property (nonatomic,assign)BOOL showSearchBar; //是否显示搜索条,默认为不显示
下面贴上代码:








 这篇博客基于之前的UISearchBar使用,详细介绍了如何封装一个自定义的下拉选项框,包括显示选项数组、选择标题、行数设置、提示文字和搜索条的显示控制等功能,并提供了相关代码示例。
这篇博客基于之前的UISearchBar使用,详细介绍了如何封装一个自定义的下拉选项框,包括显示选项数组、选择标题、行数设置、提示文字和搜索条的显示控制等功能,并提供了相关代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4223
4223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








