By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
对于之前发布的翻页效果的源码,由于写得太匆忙,注释讲解的不多,且本人文笔较差,至使很多人对其中的很多部分不是很清楚,尤其是其中的光影部分,而我也不知道如何去向其解释,真是让我汗颜无比,所以今天利用闲暇来给大家分析一下。
ps: 由于零碎时间有限所以文字也有些零碎,望见谅~
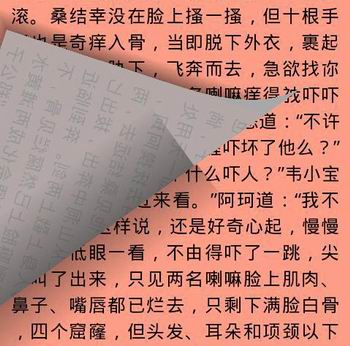
首先来分析,翻起页与下一页交汇处的阴影,即下图(红圈标注处):

上图是经过选择canvas.rotate和canvas.clipPath得到的,
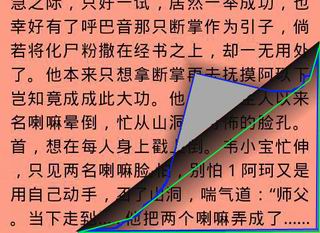
变量标注图:

现在我们来还原未进行上述操作前的样子。得到下图:

蓝色选择区域为mPath0,绿色所选区域为mPath1。执行canvas.clipPath(mPath0);canvas.clipPath(mPath1, Region.Op.INTERSECT); 即只绘制在mPath0和mPath1相交的区域。蓝色边框和绿色边框相交的区域。
让我们在回到canvas.rotate之前看看。

旋转前阴影的位置位于图片外,图的下边,图中的mDegrees约为-128°,所以执行canvas.rotate(mDegrees, mBezierStart1.x, mBezierStart1.y);即画布逆时针旋转-128°之后即可以得到图中的倾斜的阴影。
图中阴影的宽度为mTouchToCornerDis / 4, 其中mTouchToCornerDis为touch点与其靠近的翻起角的直线距离,这样就可以实现,Touch如果越远离翻起角,那么阴影的宽度就会越大;阴影的长度为mMaxLength,这是屏幕对角线的长度,因为我假定阴影在接近屏幕对角线时到达最大,即我的屏幕是480*800,那么mMaxLength= Math.hypot(480, 800);
哈哈,说道这里大家应该明白了吧,下边的其他阴影效果也是大同小异的。大家可以自己琢磨下。还有就是因为阴影的位置与mBezierStart1.x, mBezierStart1.y是有关联的,当mBezierStart1.x<0且到一定程度时,会出现一些bug,所以我在calcPoints()中,对(mBezierStart1.x < 0 || mBezierStart1.x > 480)进行了限制。如果大家试着屏蔽calcPoints()中if(mBezierStart1.x < 0 || mBezierStart1.x > 480)便会出现以下这种类似的情况。

要如图所示,交汇页的阴影有一半显示不出来,那是因为mBezierStart1.x为负数,之前假定的阴影最大长度是基于mBezierStart1.x最小为0时的,当mBezierStart1.x为负数且小到一定程度时,阴影的长度就不足以绘制完整啦。大家如果需要实现向上图的那种翻页角度的话,需要自己重新计算下阴影绘制的起点坐标。
O(∩_∩)O哈! 好啦,就说到这里,大家如果有什么不明白,或者代码中的错误,欢迎指出!!
 翻页效果阴影解析
翻页效果阴影解析





 本文详细解析了翻页效果中阴影部分的实现原理和技术细节,包括如何使用canvas.rotate和canvas.clipPath来创建阴影,以及阴影宽度和长度的计算方法。
本文详细解析了翻页效果中阴影部分的实现原理和技术细节,包括如何使用canvas.rotate和canvas.clipPath来创建阴影,以及阴影宽度和长度的计算方法。
















 535
535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








