在本节中,您会创建一个新的MoviesController类和编写代码,以便检索电影数据并将其显示在浏览器中使用一个视图模板。
才走出下一步生成应用程序。如果你不生成应用程序,您将收到错误添加控制器。
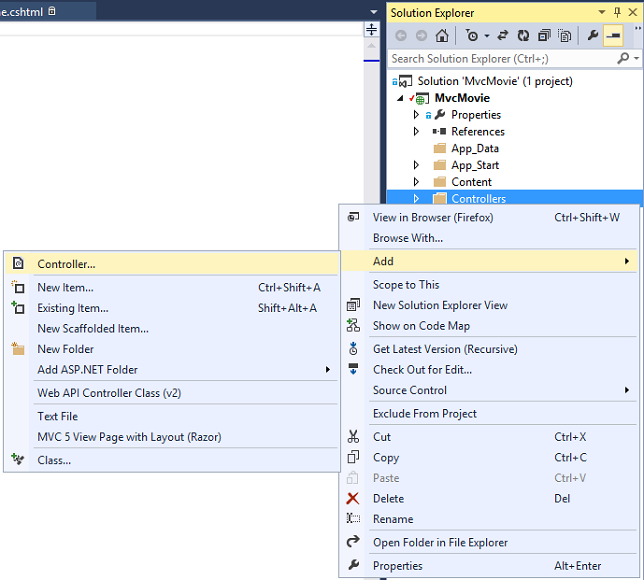
在的解决方案资源管理器中,用鼠标右键单击Controllers文件夹,然后单击添加,然后控制器.

在添加基架对话框中,单击包含视图的 MVC 5 控制器(使用 Entity Framework),然后单击添加.

- 控制器名称输入MoviesController.
- 对于模型类,选择 Movie (MvcMovie.Models)。
- 数据上下文类选择MovieDBContext (MvcMovie.Models) 。

单击添加。(如果你得到一个错误,你可能没有生成应用程序之前开始加入控制器。)Visual Studio 将创建以下文件和文件夹︰
- 在控制器文件夹中的MoviesController.cs文件。
- Views\Movies文件夹。
- Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml,和Index.cshtml新的Views\Movies文件夹中。
Visual Studio 自动创建CRUD (创建、 读取、 更新和删除) 操作方法和视图为你 (CRUD 操作方法和视图的自动创建称为脚手架)。你现在有一个功能完整的 web 应用程序允许您创建列表、 编辑和删除电影条目。
运行应用程序并点击MVC 电影链接 (或浏览到Movies控制器通过将/Movies追加到您的浏览器的地址栏中的 URL)。因为应用程序依赖于默认路由 (在App_Start\RouteConfig.cs文件中定义),浏览器请求http://localhost:xxxxx/电影被路由到默认Index 操作方法的Movies控制器。换句话说,浏览器请求http://localhost:xxxxx/Movies实际上是相同的浏览器请求http://localhost:xxxxx/Movies/Index。结果是一个空的列表的电影,因为你还没有添加任何尚未。

创建电影
选择创建新的链接。输入有关电影的一些详细信息,然后单击创建按钮。

Globalize.parseFloat。看看如何在接下来的教程中。现在,只需输入像 10 的整数。
单击创建按钮使窗体发送到服务器,电影信息保存在数据库中的位置。你然后被重定向到/Movies URL,在那里你可以看到新创建的电影清单中。

创建一对夫妇更多电影条目。请尝试编辑、细节和删除链接指的是所有功能。
检查生成的代码
打开Controllers\MoviesController.cs文件并检查生成的Index方法。部分影院控制器与Index方法如下所示。
public class MoviesController : Controller { private MovieDBContext db = new MovieDBContext(); // GET: /Movies/ public ActionResult Index() { return View(db.Movies.ToList()); }
对Movies控制器的请求返回Movies表中的所有条目,然后将结果传递到Index视图。下面的行从MoviesController类实例化电影数据库上下文,如前面所述。电影数据库上下文可用于查询、 编辑和删除电影。
private MovieDBContext db = new MovieDBContext();
强类型的模型和 @model 关键字
早些时候在本教程中,您看到了如何控制器可以将传递数据或对象给使用ViewBag对象视图模板。ViewBag是一个动态的对象,提供了简便的后期绑定方法,将信息传递到视图。
MVC 还提供了通过强烈的能力类型对象的一个视图模板。这强类型的方法使更好的编译时检查你的代码和更丰富智能感知在 Visual Studio 编辑器中。基架机制在 Visual Studio 中的用这种方法 (即,传递强烈的类型化的模型) MoviesController类和视图模板时创建它的方法和意见。
在Controllers\MoviesController.cs文件中检查生成的Details方法。Details方法如下所示。
public ActionResult Details(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Movie movie = db.Movies.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie); }
id参数一般通过作为路由数据,例如http://localhost:1234/movies/details/1会将控制器设置为电影控制器、 行动details 和id为 1。此外可以通过在使用查询字符串的 id,如下所示︰
http://localhost:1234/movies/details?id=1
如果发现了Movie ,Movie 模型的一个实例被传递到Details 视图︰
return View(movie);
检查Views\Movies\Details.cshtml文件的内容︰
@model MvcMovie.Models.Movie @{ ViewBag.Title = "Details"; } <h2>Details</h2> <div> <h4>Movie</h4> <hr /> <dl class="dl-horizontal"> <dt> @Html.DisplayNameFor(model => model.Title) </dt> @*Markup omitted for clarity.*@ </dl> </div> <p> @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) | @Html.ActionLink("Back to List", "Index") </p>
通过包括顶部的视图模板文件的@model语句,您可以指定视图期望的对象的类型。当您创建电影控制器时,Visual Studio 会自动包含Details.cshtml文件顶部@model声明如下︰
@model MvcMovie.Models.Movie
此@model指令允许您访问控制器传递给视图通过使用强类型的Model对象的那部电影。例如,在Details.cshtml模板中,该代码将电影的每个字段的 DisplayNameFor 和DisplayFor HTML 帮手与强类型的Model对象。Create 和Edit 方法和视图模板还可传递电影模型对象。
检查Index.cshtml视图模板和Index 法在MoviesController.cs文件中。请注意这些代码是如何创建一个List对象的Index操作方法中调用View帮助器方法时。该代码然后将此Movies列表从Index 操作方法传递到视图︰
public ActionResult Index() { return View(db.Movies.ToList()); }
当您创建电影控制器时,Visual Studio 会自动包含Index.cshtml文件顶部@model声明如下︰
@model IEnumerable<MvcMovie.Models.Movie>
此@model指令允许您访问控制器传递给视图通过使用强类型的Model对象的电影列表的内容。例如,在Index.cshtml模板中,代码将遍历电影通过在强类型的Model对象执行foreach语句︰
@foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <th> @Html.DisplayFor(modelItem => item.Rating) </th> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> }
Model对象强类型 (作为 IEnumerable<Movie>对象),因为每个循环中的item对象的类型为Movie。除其他好处外,这意味着你得到编译时检查代码的和完全的智能感知支持在代码编辑器中︰

使用 SQL 服务器 LocalDB
实体框架代码优先的检测提供了数据库连接字符串指向还,不存在Movies数据库代码优先将自动创建数据库。您可以验证它通过在App_Data文件夹中查找已创建。如果你看不到的Movies.mdf文件,单击显示所有文件按钮在解决方案资源管理器工具栏上,单击刷新按钮,,然后展开App_Data文件夹。

双击Movies.mdf打开服务器资源管理器,然后展开表文件夹,以便查看电影表。请注意的钥匙图标旁边的 id。默认情况下,EF 将一个名为 ID 的主键属性。EF 和 MVC 的详细信息,请参阅汤姆戴克优秀教程MVC和 EF.

右键单击Movies表,选择要查看您创建的数据的显示表数据。


右键单击Movies表并选择打开表定义查看实体框架代码优先将为您创建表结构。


请注意如何Movies表映射到 Movie类的架构创建早些时候。实体框架代码优先此架构为您自动创建基于您的Movie类。
当你完成时,关闭连接,通过右键单击MovieDBContext ,然后选择关闭连接。(如果您没有关闭连接,你可能会出现错误的下次运行该项目)。

你现在有一个数据库和页面来显示、 编辑、 更新和删除数据。在接下来的教程中,我们会检查搭建的代码的其余部分,并添加一个SearchIndex方法和SearchIndex认为,允许您搜索在此数据库中的电影。在 MVC 中使用实体框架的详细信息,请参阅创建 ASP.NET MVC 应用程序中的实体框架数据模型.
-----------------------------------------------------------------------------------------
《ASP.NET MVC 5 入门指南》12篇文章汇总如下:
5. ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
7. ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
8. ASP.NET MVC 5 - 将数据从控制器传递给视图
10. ASP.NET MVC 5 - 给电影表和模型添加新字段
11. ASP.NET MVC 5 - 给数据模型添加校验器
12. ASP.NET MVC 5 - 查询Details和Delete方法
希望这些文章对感兴趣的朋友有所帮助
























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








