注︰本教程的更新的版本是可用在这里使用视觉工作室 2015年。新的教程使用ASP.NET MVC 6 核心,其中在本教程中提供了许多改进。
本教程将教你基本的构建 ASP.NET MVC 5 web 应用程序使用Visual Studio 2013.
下载已完成项目.
本教程由斯科特 · 格思里(twitter@scottgu ), Scott Hanselman (twitter: @shanselman ),和里克 • 安德森( @RickAndMSFT )
你需要将这个应用程序部署到 Azure 蔚蓝帐户︰
- 你可以免费开放 Azure 的帐户-你得到学分你可以使用来尝试有偿的 Azure 服务,和甚至他们习惯后您最多可以保持帐户和使用免费的 Azure 服务。
- 你可以激活 MSDN 订户权益— — 你 MSDN 订阅给你学分,每个月,您可以使用为蔚蓝的有偿服务。
入门
通过安装并运行Web 视觉工作室表示 2013年或视觉工作室 2013 年开始.
Visual Studio 是 IDE 或集成的开发环境。就像你用 Microsoft Word 写文档,你会使用 IDE 创建应用程序。在 Visual Studio 工具栏顶部向你展示各种不同的选项。也是一个菜单,提供了另一种方式在 IDE 中执行任务。(例如,而不是从开始页中选择新项目,你可以使用菜单,并选择文件>新建项目.)

创建第一个应用程序
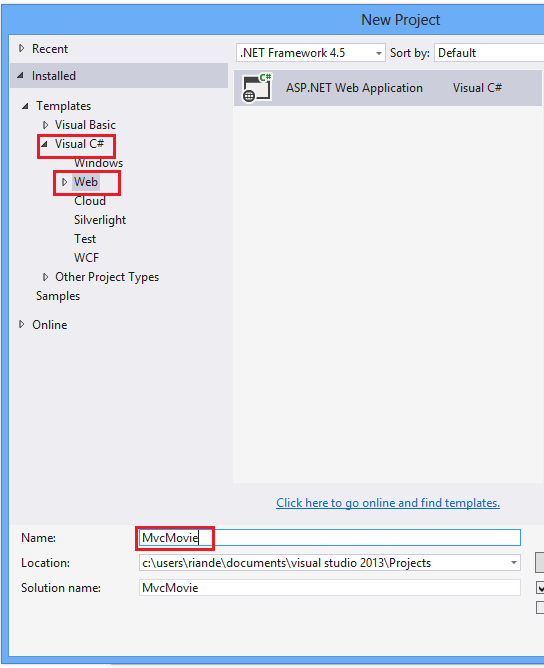
单击新建项目,然后选择 Visual C# 在左边,然后Web ,然后选择ASP.NET Web 应用程序。您的项目"MvcMovie"的名字,然后单击确定.

在新的 ASP.NET 项目对话框中,单击MVC ,然后单击确定.

Visualstudio 用于您刚刚创建的 ASP.NET MVC 项目的默认模板,所以现在你有一个工作应用程序什么都不做 !这是一个简单的"Hello World !"的项目,和它是一个好的地方,开始您的应用程序。

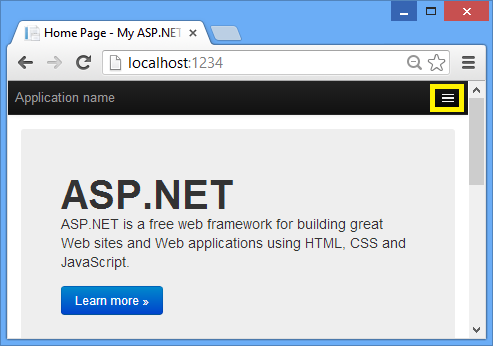
单击 F5 启动调试。F5 键会导致 Visual Studio 启动IIS 表达和运行您的 web 应用,以及 Visual Studio 启动浏览器,然后打开应用程序的主页。注意浏览器的地址栏说 localhost:port# ,而不是像example.com。这是因为localhost总是指向您自己的本地计算机,在这种情况下运行你刚刚构建的应用程序。当 Visual Studio 运行一个 web 项目时,一个随机端口用于 web 服务器。在下面的图片中,端口号是 1234年。当您运行该应用程序时,您将看到一个不同的端口号。

右开箱即用此默认模板给你回家、 接触和约页。上面的图片不能显示的首页、关于和联系人的链接。根据您的浏览器窗口的大小,您可能需要单击导航图标可查看这些链接。


应用程序还提供支持,以在注册并登录。下一步是更改此应用程序的工作方式和有点了解 ASP.NET MVC。关闭 ASP.NET MVC 应用程序,让我们更改某些代码。
-----------------------------------------------------------------------------------------
《ASP.NET MVC 5 入门指南》12篇文章汇总如下:
5. ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
7. ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
8. ASP.NET MVC 5 - 将数据从控制器传递给视图
10. ASP.NET MVC 5 - 给电影表和模型添加新字段
11. ASP.NET MVC 5 - 给数据模型添加校验器
12. ASP.NET MVC 5 - 查询Details和Delete方法
希望这些文章对感兴趣的朋友有所帮助
























 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








