在这一节你要修改的HelloWorldController类,使用视图模板文件来干净封装生成 HTML 响应到客户端的过程。
您将创建一个使用Razor 视图引擎的视图模板文件。剃刀基于视图模板有.cshtml文件扩展名,并提供优雅的方式来创建 HTML 输出使用 C#。Razor将字符和击键时编写一个视图模板所需的数量降至最低,并使快速流畅的编码工作流。
目前Index法,返回一条消息,是在控制器类中硬编码的字符串。更改Index方法以返回View对象,如以下代码所示︰
public ActionResult Index() { return View(); }
上面的Index方法使用一个视图模板来生成 HTML 响应到浏览器。控制器方法 (也称为操作方法),如上述,Index方法通常返回一个(或从一个派生的类),喜欢不原始类型的字符串。
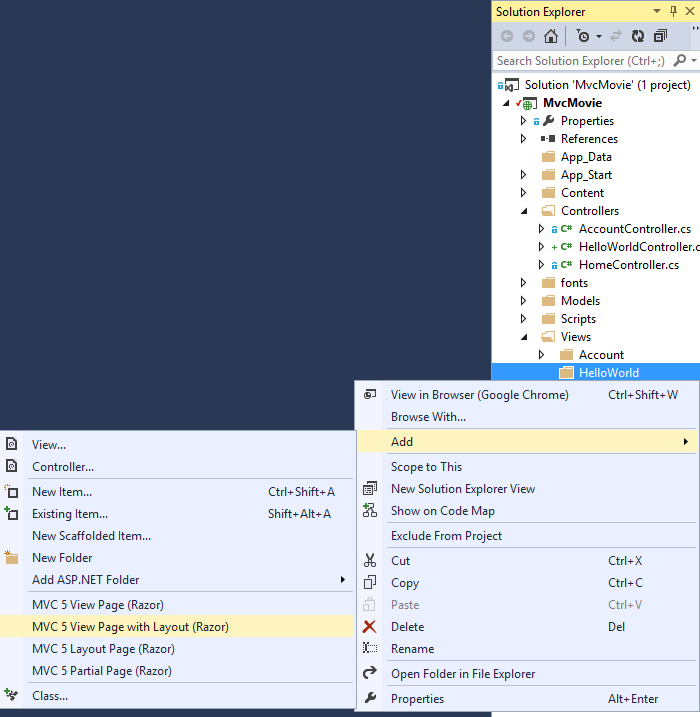
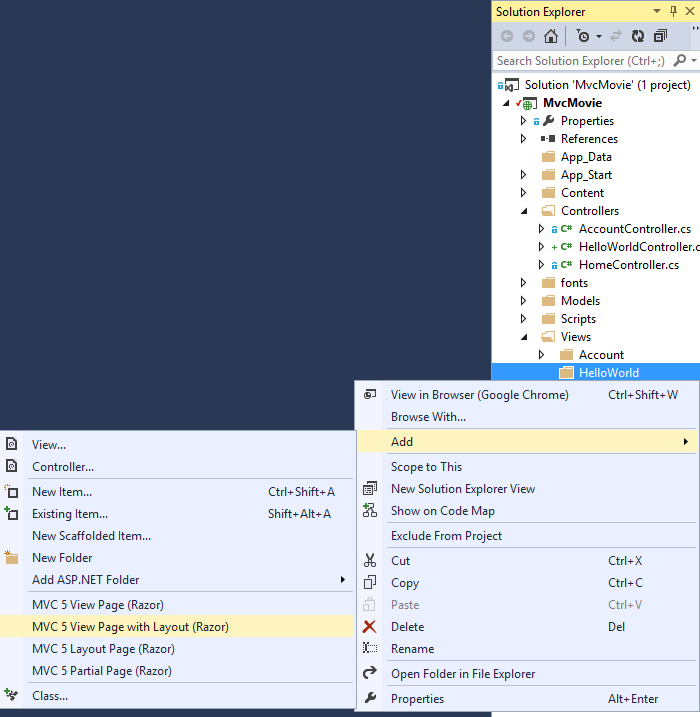
右键单击Views\HelloWorld文件夹并单击添加,然后单击MVC 5 查看页面用 (Razor布局).

在指定的项目名称对话框中,输入索引,,然后单击确定 .

在选择一个布局页面对话框中,接受默认_Layout.cshtml并单击确定 .

在上面的对话框中,在左窗格中选择Views\Shared文件夹。如果你有一个自定义版式文件在另一个文件夹中,您可以选择它。我们会在教程后面讲的布局文件
创建MvcMovie\Views\HelloWorld\Index.cshtml文件。

添加下面的 highlighed 标记。
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p>
右键单击Index.cshtml文件并选择在浏览器中的视图.

您也可以右键单击Index.cshtml文件,并选择在 Page Inspector 视图。请参见Page Inspector 教程的详细信息。
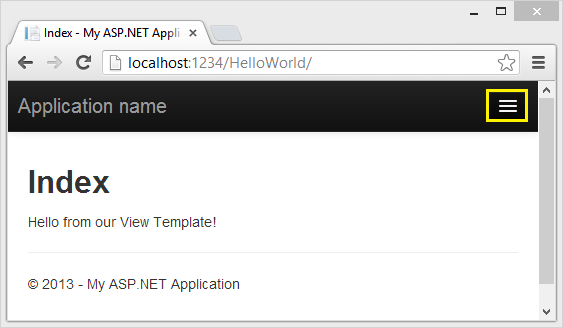
或者,运行应用程序并浏览到HelloWorld控制器 (http://localhost:xxxx/HelloWorld)。Index法在您的控制器没有做很多工作;它只是跑了语句return View(),它指定该方法应使用一个视图模板文件来呈现到浏览器的响应。因为你没有显式指定要使用的视图模板文件的名称,ASP.NET MVC 默认为\Views\HelloWorld文件夹中使用Index.cshtml视图文件。下面的图像显示的字符串"Hello from our View Template!"在视图中硬编码。

看上去很不错。然而,浏览器的标题栏显示"索引我 ASP.NET 应用"和大链接页面顶部的通知说,"应用名称"。根据如何小小你使你的浏览器窗口,您可能需要单击右上角看到的三个酒吧的首页、关于、联系人、注册并登录的链接。
更改视图和布局页面
首先,你想要改变"应用程序名称"链接在页面的顶部。该文本是常见的每一页。它实际上实现只在一个地方在项目中,即使它出现在应用程序中的每一页上。转到解决方案资源管理器中的/Views/Shared文件夹,并打开_Layout.cshtml文件。此文件被称为布局页面,它是所有其他页面使用的共享文件夹中。

布局模板允许您在一个地方指定您的网站的 HTML 容器布局,然后将其应用在多个页面在您的网站。发现@RenderBody()线。 RenderBody是在您创建的所有视图特定页面都显示出来,"包装"在布局页面中的占位符。例如,如果您选择关于链接,在RenderBody方法内部呈现Views\Home\About.cshtml视图。
更改标题元素的内容。ActionLink在布局模板从"应用程序名称"到"MVC Movie"和控制器从Home 改Movies。完整的布局文件如下所示︰
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
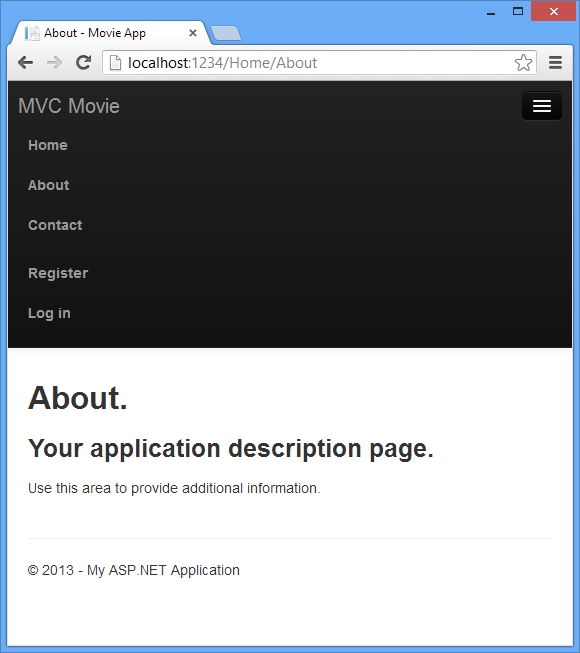
运行应用程序,并注意到它现在说的"MVC Movie"。关于链接,点击,你也能看到该页面显示的"MVC Movie"。我们能够在布局模板一次更改,在该网站上的所有页面有都反映新的标题。

当我们第一次创建的Views\HelloWorld\Index.cshtml文件时,它包含以下代码︰
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
上面的Razor代码是 explicted 设置布局页面。检查Views\_ViewStart.cshtml文件,它包含完全相同的Razor标记。Views\_ViewStart.cshtml文件定义了所有视图会都使用常见的布局,因此你可以发表评论,或从Views\HelloWorld\Index.cshtml文件中删除该代码。
@*@{ Layout = "~/Views/Shared/_Layout.cshtml"; }*@ @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p>
你可以使用Layout 属性设置了不同的布局视图,或将它设置为null ,所以没有布局文件将被使用。
现在,让我们改变索引视图的标题。
打开MvcMovie\Views\HelloWorld\Index.cshtml。有两个地方要改变︰ 第一,文本显示在浏览器的标题,然后在二级标题 ( <h2>元素)。你要让他们略有不同,所以你可以看到哪一部分的代码更改应用程序的哪一部分。
@{ ViewBag.Title = "Movie List"; } <h2>My Movie List</h2> <p>Hello from our View Template!</p>
若要指示显示的 HTML 标题,上面的代码设置 ViewBag对象 (即Index.cshtml视图模板中) Title属性。请注意布局模板 (Views\Shared\_Layout.cshtml ) 使用此值在<title>元素作为我们以前修改过的 HTML <head>节的一部分。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head>
使用此ViewBag方法,您可以轻松地传递其他参数之间您的视图模板和布局文件。
运行该应用程序。浏览器标题、 主标题和二级标题已更改的通知。(如果看不到更改浏览器中的,您可能正在查看缓存的内容。按 Ctrl + F5 在您的浏览器,迫使来自服务器要加载的响应)。浏览器的标题创建的ViewBag.Title我们在Index.cshtml视图模板和附加设置"-电影应用程序"在布局文件中添加。
此外注意到Index.cshtml视图模板中的内容如何与_Layout.cshtml视图模板合并和单个 HTML 响应被发送到浏览器。布局模板使它真的很容易进行更改以应用跨所有应用程序中的页面。

"数据"(在本例中"从我们的视图模板的 Hello !"消息) 我们一点是硬编码的虽然。MVC 应用程序中有一个"V"(视图),你得"C"(控制器),但没有"M"(模型) 尚未。不久,我们会穿越如何创建数据库并从中检索模型数据。
将数据从控制器传递到视图
我们转到一个数据库,谈论模型之前,虽然,先来谈谈将信息从控制器传递到视图。控制器类调用传入的 URL 请求的响应。控制器类是响应的你在哪里写处理传入的浏览器的代码请从数据库中检索数据并最终决定什么类型发送回浏览器。视图模板可以然后使用从控制器生成并设置其格式到浏览器的 HTML 响应。
控制器是负责提供任何数据或对象需要一个视图模板,呈现到浏览器的响应顺序。最佳实践︰一个视图模板应该永远不会执行业务逻辑或与数据库直接交互。相反,一个视图模板应工作只有与由控制器提供给它的数据。维持这个"关注点分离"有助于保持您的代码,清洁、 可检验性和更容易维护。
目前, HelloWorldController类中的Welcome的行动方法需要一个name和一个numTimes参数,然后输出直接到浏览器的值。而不是呈现为一个字符串,此响应的控制器,让我们改变控制器改为使用一个视图模板。视图模板将生成的动态响应,这意味着你需要通过适当的字节数据从控制器到视图才能生成响应。你可以通过把视图模板需要的动态数据 (参数) 放在视图模板然后可以访问一个ViewBag对象的控制器。
返回到HelloWorldController.cs文件并更改 Welcome的方法,将一个Message和NumTimes的值添加到 ViewBag对象。ViewBag是一个动态的对象,这意味着您可以在任何你想要它;ViewBag对象有没有已定义的属性,直到你把什么东西在里面。ASP.NET MVC 模型绑定系统自动将从地址栏中的查询字符串命名的参数 (name 和numTimes) 映射到您的方法中的参数。完整的HelloWorldController.cs文件看起来像这样︰
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { public ActionResult Index() { return View(); } public ActionResult Welcome(string name, int numTimes = 1) { ViewBag.Message = "Hello " + name; ViewBag.NumTimes = numTimes; return View(); } } }
现在ViewBag对象包含将自动传递给视图的数据。接下来,你需要一个欢迎视图模板 !在生成菜单中,选择生成解决方案(或 Ctrl + Shift + B),以确保编译项目。右键单击Views\HelloWorld文件夹并单击添加,然后单击MVC 5 查看页面用 (Razor布局).

在指定的项目名称对话框中,输入欢迎,,然后单击确定 .
在选择一个布局页面对话框中,接受默认_Layout.cshtml并单击确定 .

创建MvcMovie\Views\HelloWorld\Welcome.cshtml文件。
替换Welcome.cshtml文件中的标记。您将创建一个循环来多少倍,用户说它应该说"Hello"。完整的Welcome.cshtml文件如下所示。
@{ ViewBag.Title = "Welcome"; } <h2>Welcome</h2> <ul> @for (int i = 0; i < ViewBag.NumTimes; i++) { <li>@ViewBag.Message</li> } </ul>
运行该应用程序,浏览到以下 URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在的数据是采取从 URL 和传递给控制器使用模型联编程序。控制器的数据打包成一个ViewBag对象,并将该对象传递给视图。视图然后是向用户显示为 html 格式的数据。

在上面的示例中,我们使用一个ViewBag对象将数据从控制器传递到视图。后者在本教程中,我们将使用一个视图模型将数据从控制器传递到视图。视图模型方法来传递数据优于一般多视图包方法。请参阅博客动态 V 强类型化的视图的详细信息。
好吧,那是"M"的一种模型,而不是数据库的那种。让我们学到的和创建数据库的电影。
-----------------------------------------------------------------------------------------
《ASP.NET MVC 5 入门指南》12篇文章汇总如下:
5. ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
7. ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
8. ASP.NET MVC 5 - 将数据从控制器传递给视图
10. ASP.NET MVC 5 - 给电影表和模型添加新字段
11. ASP.NET MVC 5 - 给数据模型添加校验器
12. ASP.NET MVC 5 - 查询Details和Delete方法
希望这些文章对感兴趣的朋友有所帮助
























 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








