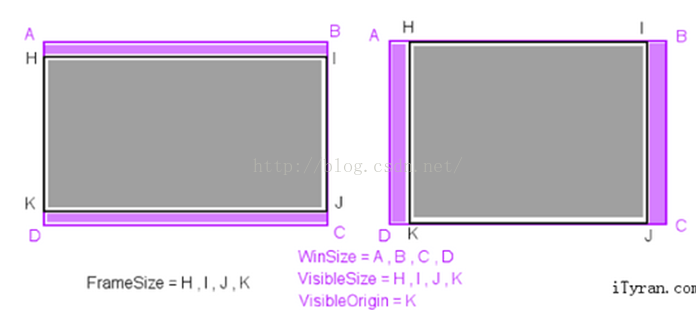
Framesize:是实际的屏幕分辨率
Winsize:逻辑上的游戏分辨率。开发者设计的
Visiblesize:是在 WinSize 之内,保持 FrameSize 的宽高比所能占用的最大区域

1. // 组[1] :
2. FrameSize: width = 720, height = 420
3. WinSize: width = 720, height = 480
4. VisibleSize: width = 720, height = 420
5. VisibleOrigin: x = 0, y = 30
6.
7. // 组[2] :相比 组 [1] FrameSize 不变 VisibleSize 和 VisibleOrigin 随着 WinSize 的变小而变小
8. FrameSize: width = 720, height = 420
9. WinSize: width = 480, height = 320
10. VisibleSize: width = 480, height = 280
11. VisibleOrigin: x = 0, y = 20
12.
13. // 组[3] : 相比组 [1] WinSize 不变,VisibleSize 随着 FrameSize 的比例改变而改变
14. FrameSize: width = 720, height = 540
15. WinSize: width = 720, height = 480
16. VisibleSize: width = 640, height = 480
17. VisibleOrigin: x = 40, y = 0
18.
19. // WinSize VisibleSize VisibleOrigin 与都设计的分辨率相关,满足如下关系
20. WinSize.width = (VisibleOrigin.x * 2) + VisibleSize.width
21. WinSize.height = (VisibleOrigin.y * 2) + VisibleSize.height
屏幕显示的几种模式
Noborder 为了消去黑边。对图片拉伸至填满黑边。造成另一边的超出屏幕
Showall 有黑边。具体怎么变不甚了解
kResolutionUnKnown:默认的,自动取了手机屏幕大小;
kResolutionExactFit:拉伸全屏
kResolutionNoBorder:手机全屏显示,但是可能有内容显示在屏幕外头;
kResolutionFixedHeight:保持高度,宽度剪裁
kResolutionFixedWidth:保持宽度,高度剪裁
kResolutionShowAll:显示所有内容,但是可能有黑边,设计的时候使用绝对值;




















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








