1,Material Design简介
2,MaterialDesign主题Theme
3,android:elevation的使用
4,AndroidMaterialDesign动画之RippleDrawable
5,AndroidMaterialDesign动画之CircularReveal
6,AndroidMaterialDesign动画之Activity Transitions
7,AndroidMaterialDesign动画之Curved Motion
8,AndroidMaterialDesign动画之Animate View State Changes
Material Design不再让像素处于同一个平面,而是让它们按照规则处于空间当中,具备不同的维度。按照Wired的话来说,那就是让像素具备海拔高度,这样子的话,系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,也避免开发者担心因为不同的视觉风格而产生冲突。
Material Design还规范了Android的运动元素,让按钮的弹入弹出,卡片的滑入滑出以及从一个界面变化成另一个界面的方法(比如从介绍一首歌的界面到控制播放的界面),都是秩序的、深思熟虑过的。Wired总结,Material Design中只有在高亮动作以及改变交互状态时,才会使用运动元素来表示。
对于现实世界中的隐喻,Material Design更加倾向于用色彩来提示。现在我们按下屏幕当中的按钮时,可以看到按钮颜色迅速发生变化,向石头投入湖面一样,产生了一波涟漪。杜瓦迪这样设计是因为Material Design中的按钮都处于一个平面,不再突起,因此它必须采用和以往不同的表示方法,以表明自己已经被按下。
Material Design
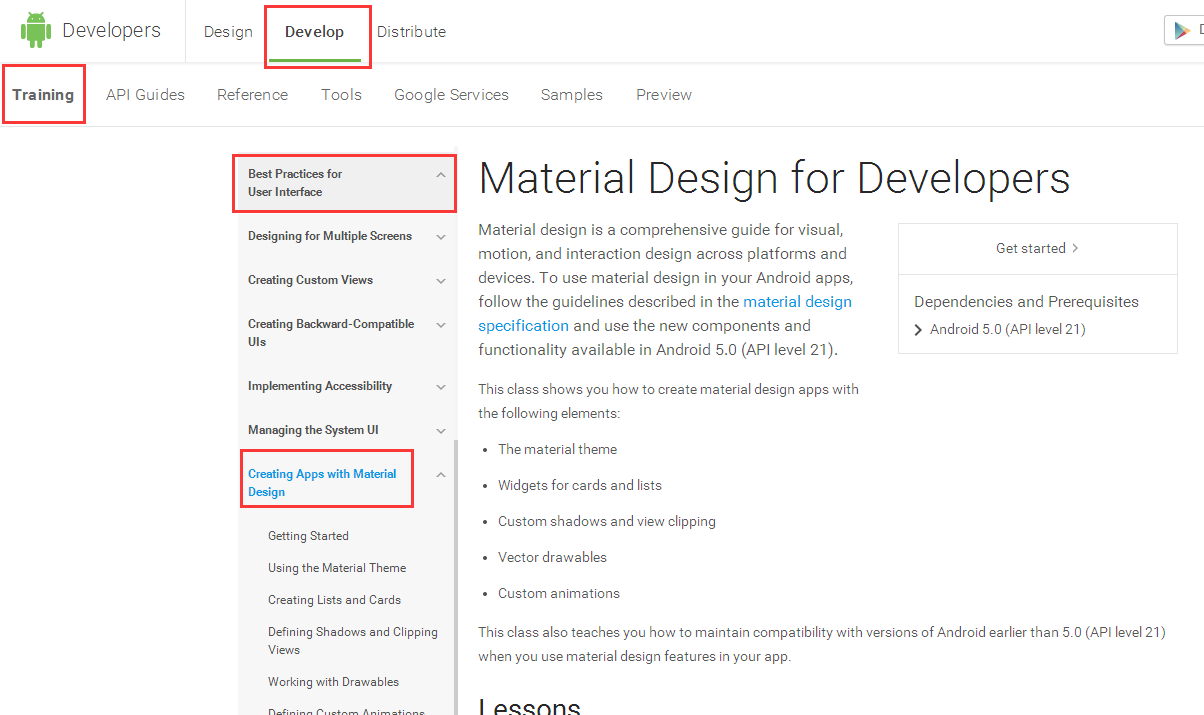
位于:Traingin–Best Practices for User Interface–Creating Apps with Material Design
简介:http://www.google.com/design/spec/material-design/introduction.html
更准确的说应该是MaterialDesign的设计理念和使用规则。
开始学习
Getting Started
http://developer.android.com/training/material/get-started.html























 1514
1514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








