版权声明:本文为博主原创文章,未经博主允许不得转载。
转载请注明,原文地址:http://blog.csdn.net/ime33/article/details/54019886
安装前:先了解下ionic是什么?
ionic是一个强大的混合式/hybrid HTML5移动开发框架,特点是使用标准的HTML、CSS和JavaScript,开发跨平台的应用 。
Ionic是建立在google的AngularJS框架上的,正因为如此,所以它可以很好的支持安卓2.0以上和ios6.0以上的版本。
Angular JS过去被用来作为MVC框架,但是随着时间的推移,当$scope对象作为一个视图模型的情况下,就视图模型来讲它通过控制器来进行操纵,这也使得Ionic变得更接近MVVM框架。开发人员可以根据他们喜好来使用MVC或MVVM,只要他们的目标能被实现,MVVM框架将显示从从业务逻辑分离从而提高了可维护性和生产力。
所以说ionic是被用来使用混合的应用,而不是用来建手机网站的。
第一步:
安装install ionic;首先需要安装node.js,其次cordova和commands-tools;在cmd命令上安装完node.js后npm install -g cordova 安装cordova;之后 npm install -g ionic 安装ionic,在这些过程中可能需要一点时间进行下载安装(最好fanqiang,用代理)!
安装完之后可以cordova -v进行查看版本!
第二步:
$ionic start myApp blank 新建一个空工程
第三步:
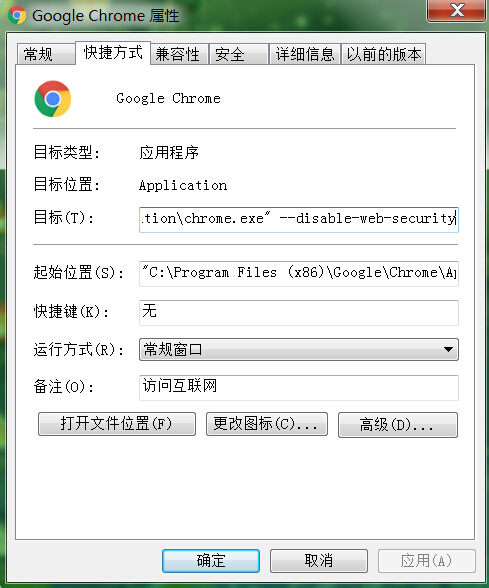
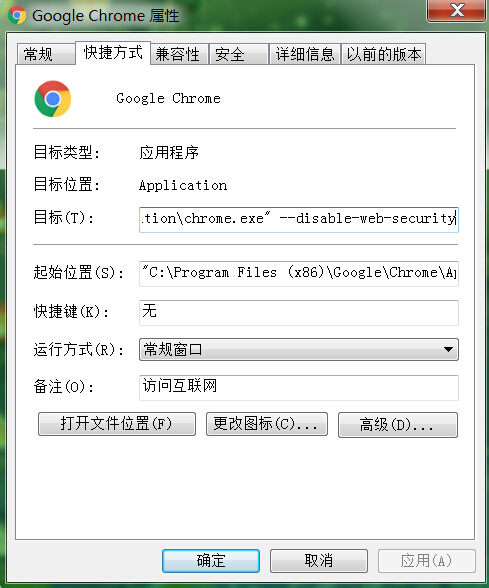
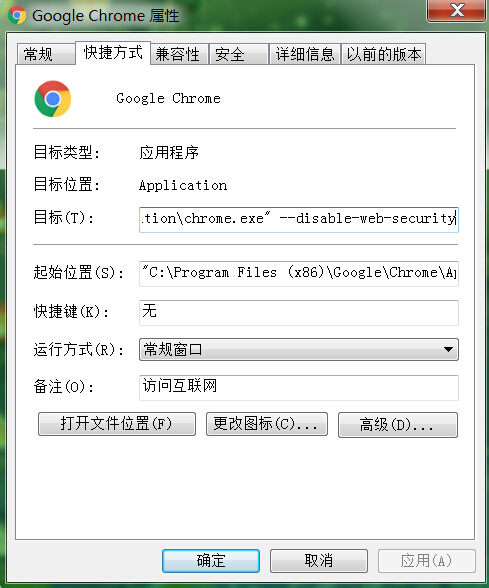
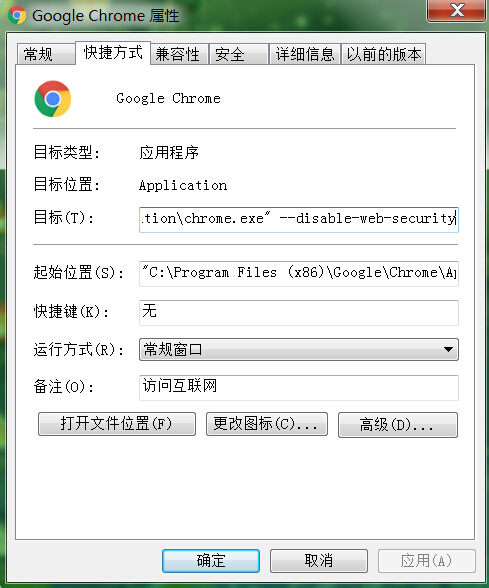
前往目录www下找到新建的项目,打开,发现浏览器报资源错误,这是因为浏览器不支持跨域操作(同源策略),我们需要开启策略,在桌面浏览器右击,属性,目标,最后加上-disable-web-security之后应用,,保存,重启浏览器,发现资源可以正常浏览了!


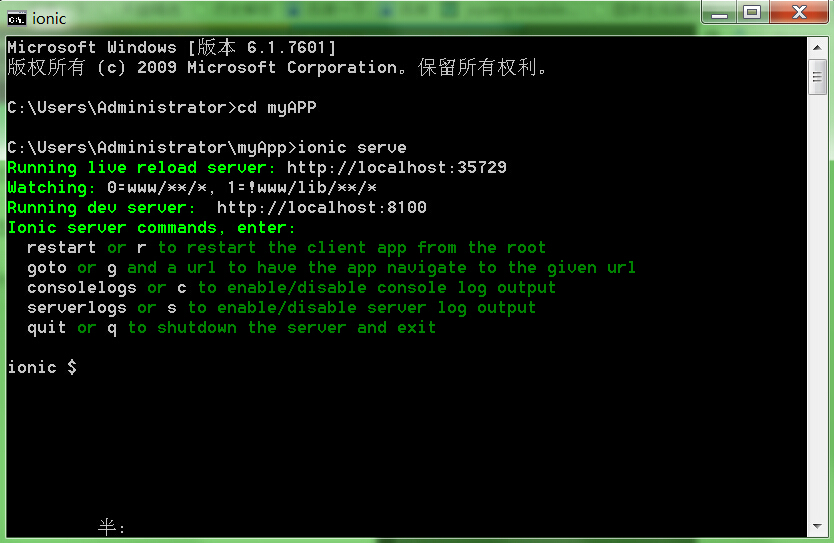
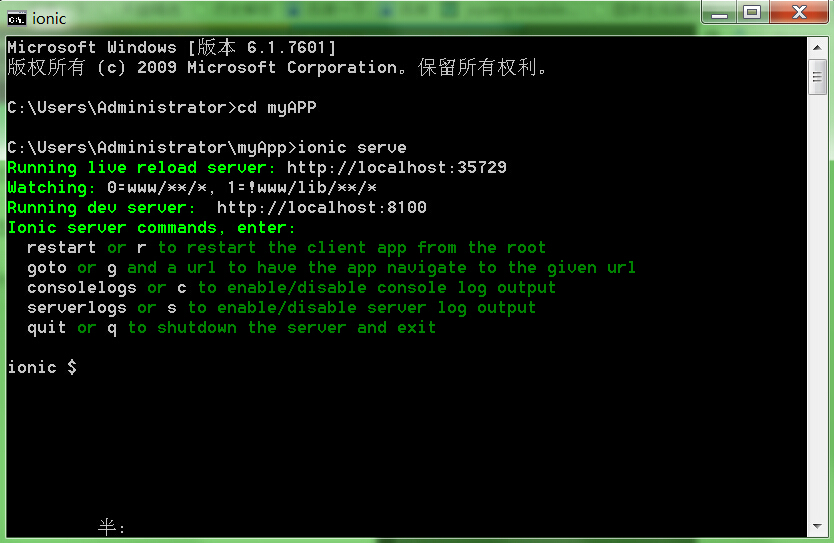
第四步:同样,ionic开启一服务器做调试,在cmd中键入ionic serve可以选择开启。之后直接编辑代码保存之后浏览器会自动更新内容,非常的方便!
接下来就可以安装官方提供的css,js,图标等开发项目了!


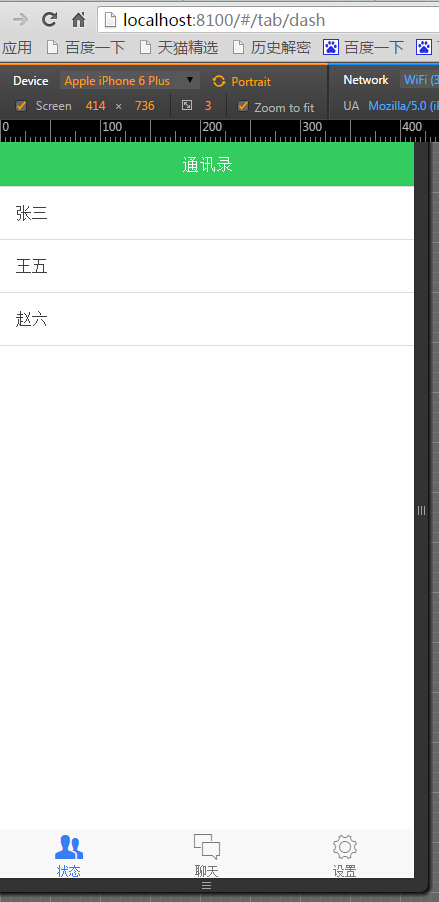
 ionic serve 进入后应用界面:
ionic serve 进入后应用界面:
我们使用node进行安装配置环境,获取资源因为是外网,所以可能会出现莫名其妙的问题,比如包文件资源丢失导致报错,不能正常运行!可以到官方中下载最新的完整的包资源,或者私聊我喔!好了,暂时就到这里了!歇了























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








