对于大部分做前端设计者而言应该都使用过Firefox浏览器下一款调试网站的扩展插件firebug吧,功能非常的强大,对于我们找出网页兼容性的问题非常的有效。不过对于很多不喜欢使用Firefox浏览器的开发者而言,那么IE浏览器有没有类似的插件呢?这个当然有,新版的IE8浏览器就自带了一款开发人员工具,基本上可以跟firebug媲美,虽然在有些功能还有待完善,但用起来也是绰绰有余了。而老版本的IE6和IE7就没有这个功能了。所以我们为大家推荐一款能够在IE6和IE7平台下调试网页的工具组合:IETester+DebugBar。IETester这里也不详细介绍,简单的说就是一款集成了IE5到IE8内核的浏览器兼容性测试平台。
整体而言当然没有firebug那样完美,而基本可以达到我们调试网站的目的。特别是在对一些对老版本IE浏览器做样式兼容性的时候,这类工具是必不可少的。
IE浏览器中免安装使用Firebug调试的方法:
方法嘛,简单到不行,就是在网站中引入以下 JS 就可以了。
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
调出方式和在 FireFox浏览器中一样,点F12或者Bug图标即可。
说到这里,或许你就明白了吧,IETester+DebugBar和Firefox+firebug 一样,是基本浏览器和辅助插件来查看/调试网站的,而免安装版的IE版firebug是基于脚本语言,而且很可惜的是,IE 版firebug和IETester+DebugBar一样,只可以查看 HTML、CSS、Script、DOM 等,但是不能修改值以及即时预览。
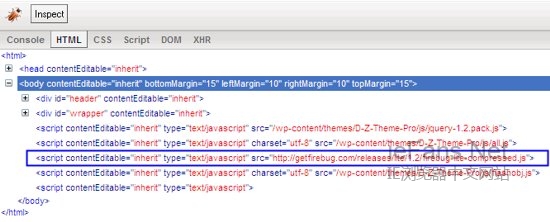
以下是IE版firebug的截图:

不知道别的同学们还有什么其他的好的方法来应付对IE浏览器的调试呢?希望大家能够分享给大家!





















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








