常规功能和模块自定义系统 (cfcmms)—017自定义grid方案(1)
在定义好了模块和字段这二个最基本的系统元素之后,就可以开始其他功能的加入了。最先想到的功能应该就是grid了。
grid对应于某个模块。由于模块字段有很多,一个模块只有一个grid方案并不能满足需求,因此一个模块需要多grid方案。每个grid方案中可以分别放置不同的字段,最为普通的可以建立二个grid方案,一个方案里面放置模块的重要信息,还有一个方案放置所有模块的信息。
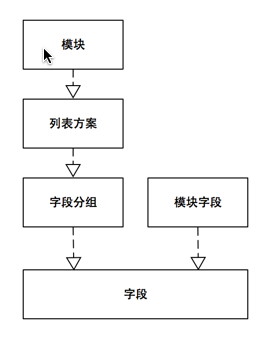
对于每一个grid方案来说,又可以分为若干个字段组,每个组下有若干个字段。因此一个自定义grid方案需要有三个表来保存信息:grid方案表、grid 字段分组、字段分组下的字段。具体层次见下图:

列表方案的表名为 _ModuleGridScheme ,其java bean定义为:
@TableDefine(group = "系统模块", id = 9904, title = "模块列表方案", shortName = "列表方案")
public class _ModuleGridScheme implements _IModuleControlInterface, Serializable {
@Id
@GeneratedValue(generator = "increment")
@GenericGenerator(name = "increment", strategy = "increment")
@FieldDefine(title = "ID号", number = 10, hidden = true)
private Integer tf_gridSchemeId;
@JsonIgnore
@ManyToOne(cascade = CascadeType.REFRESH, fetch = FetchType.LAZY)
@JoinColumn(name = "tf_moduleId", nullable = false)
@FieldDefine(title = "模块", number = 20)
private _Module tf_Module;
@FieldDefine(title = "顺序号", number = 30)
@Column(nullable = false)
private Integer tf_schemeOrder;
@FieldDefine(title = "方案名称", nameField = true, number = 40)
@Column(length = 50, nullable = false)
private String tf_schemeName;
@FieldDefine(title = "系统方案", number = 50)
private Boolean tf_isSystemScheme;
@FieldDefine(title = "可编辑", number = 60)
private Boolean tf_isAllowEditInGrid;
@FieldDefine(title = "排序字段", number = 80)
private String tf_defaultSort; // 默认排序字段,如为null则为数据库默认排序
@FieldDefine(title = "附加设置", number = 90)
private String tf_otherSetting;
@OneToMany(targetEntity = _ModuleGridSchemeGroup.class, fetch = FetchType.LAZY, cascade = CascadeType.ALL)
@JoinColumn(name = "tf_gridSchemeId")
@OrderBy("tf_gridGroupOrder")
private List<_ModuleGridSchemeGroup> tf_schemeGroups;
grid方案分组的表名为 _ModuleGridSchemeGroup,其java bean的定义为:
@TableDefine(group = "系统模块", id = 9905, title = "模块列表字段分组", shortName = "列表字段分组")
public class _ModuleGridSchemeGroup implements _IModuleControlInterface, Serializable {
public static final String GRIDGROUPID = "tf_gridGroupId";
@Id
@GeneratedValue(generator = "increment")
@GenericGenerator(name = "increment", strategy = "increment")
@FieldDefine(title = "ID号", number = 10, hidden = true)
private Integer tf_gridGroupId;
@JsonIgnore
@ManyToOne(cascade = CascadeType.REFRESH, fetch = FetchType.LAZY)
@JoinColumn(name = "tf_gridSchemeId", nullable = false)
@FieldDefine(title = "模块列表方案", number = 20)
private _ModuleGridScheme tf_ModuleGridScheme;
@FieldDefine(title = "顺序号", number = 30)
@Column(nullable = false)
private Integer tf_gridGroupOrder;
@FieldDefine(title = "分组名称", nameField = true, number = 40)
@Column(length = 50, nullable = false)
private String tf_gridGroupName;
@FieldDefine(title = "表头分组", number = 50)
private Boolean tf_isShowHeaderSpans;
@FieldDefine(title = "锁定", number = 60)
private Boolean tf_isLocked;
@FieldDefine(title = "其他设置", number = 90)
private String tf_otherSetting;
@OneToMany(targetEntity = _ModuleGridSchemeGroupField.class, fetch = FetchType.LAZY, cascade = CascadeType.ALL)
@JoinColumn(name = "tf_gridGroupId")
@OrderBy("tf_gridFieldOrder")
private List<_ModuleGridSchemeGroupField> tf_groupFields;
列表字段的定义表名为 _ModuleGridSchemeGroupField,其java bean为
@TableDefine(group = "系统模块", id = 9906, title = "模块列表字段", shortName = "列表字段")
public class _ModuleGridSchemeGroupField implements _IModuleControlInterface, Serializable {
@Id
@GeneratedValue(generator = "increment")
@GenericGenerator(name = "increment", strategy = "increment")
@FieldDefine(title = "ID号", hidden = true, number = 10)
private Integer tf_gridFieldId;
@JsonIgnore
@ManyToOne(cascade = CascadeType.REFRESH, fetch = FetchType.EAGER)
@JoinColumn(name = "tf_gridGroupId", nullable = false)
@FieldDefine(title = "模块列表字段分组", number = 20)
private _ModuleGridSchemeGroup tf_ModuleGridSchemeGroup;
@JsonIgnore
@FieldDefine(title = "顺序号", number = 30)
@Column(nullable = false)
private Integer tf_gridFieldOrder;
@JsonIgnore
@ManyToOne(cascade = CascadeType.REFRESH, fetch = FetchType.EAGER)
@JoinColumn(name = "tf_fieldId", nullable = false)
@FieldDefine(title = "模块字段", nameField = true, number = 40)
private _ModuleField tf_ModuleField;
@Column(insertable = false, updatable = false)
private Integer tf_fieldId;
@FieldDefine(title = "列宽度", number = 50)
private Integer tf_columnWidth;
@FieldDefine(title = "锁定列", number = 60)
private Boolean tf_isLocked;
@FieldDefine(title = "附加设置", number = 80)
private String tf_otherSetting;
@FieldDefine(title = "隐藏列", number = 90)
private Boolean tf_ishidden;
以上为三个类的定义,大家能够在源码中看到每个字段的意思。
前面讲过几次,对于每一个自定义的内容来说,要扩充新的功能只要先配置再前后台协同工作即可。对于模块grid 方案,现在也只有最基本的grid 列表功能。如果想要加入可分组、可行内编辑、可展开行等功能的话,只要加入相应的配置字段,然后在生成grid 的时候加入相应的属性即可。这一部分等以后做到的时候再进行讲解。
下面以我发布的系统为例,用“省份”模块来看看grid自定义的实现和展示。
下面以我发布的系统为例,用“省份”模块来看看grid自定义的实现和展示。

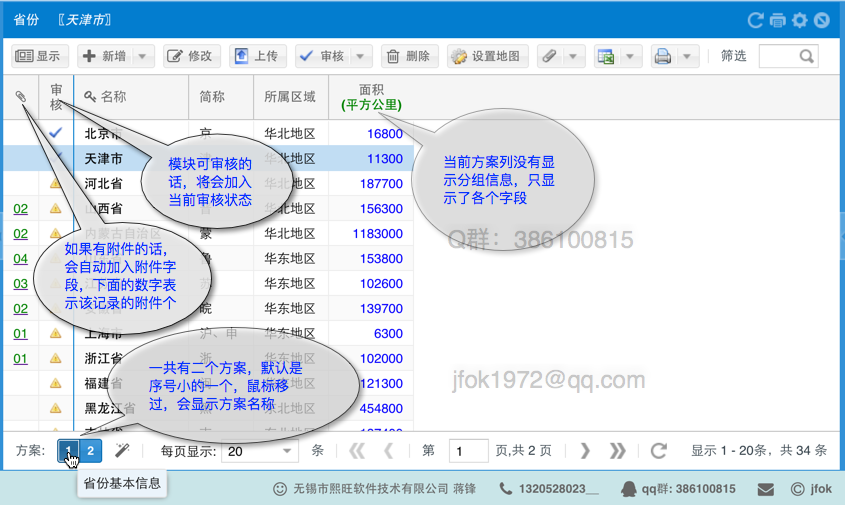
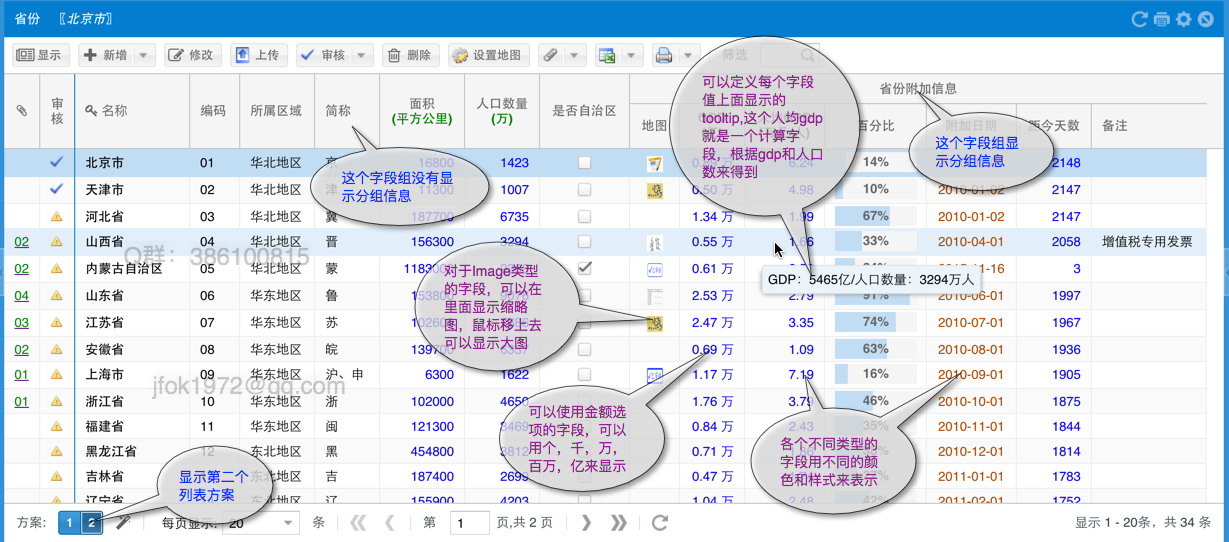
该省份模块建立了二个grid方案,第一个名为省份基本信息,第二个是省份所有信息。现在看一下第二个方案的截图。

在上面这个方案里,显示的内容就比较饱满了。在这个方案里,一定有二个字段组,第一个不显示组名,第二个显示了分组的名称。各个不同类型的字段用不同的颜色和格式来区分。百分比的字段可以显示描述的图像。每个字段上都可以加上一个自定义的tooltpl描述。还可以显示图像、子模块中的聚合值,比如说子模块中记录的个数,某个字段的和等等。可以说自定义系统的可扩充功能,只有想不到,没有做不到。








 本文探讨了在常规功能和模块自定义系统(cfcmms)中,如何实现自定义Grid方案的第1部分。内容涉及extjs6框架下开发经验的分享。
本文探讨了在常规功能和模块自定义系统(cfcmms)中,如何实现自定义Grid方案的第1部分。内容涉及extjs6框架下开发经验的分享。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








