ASP.NETCore MVC 和 Visual Studio入门(一)安装Visual Studio和.NET Core
原文来自:https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/start-mvc。
本教程将教你使用VisualStudio 2017构建ASP.NET Core MVC Web应用的基本知识。
如果你已经安装了VisaulStudio 2017,请跳过此步骤。
通过下列链接安装 VisualStudio Community 2017并选择Community版下载。
VisualStudio 2017 Home page installer
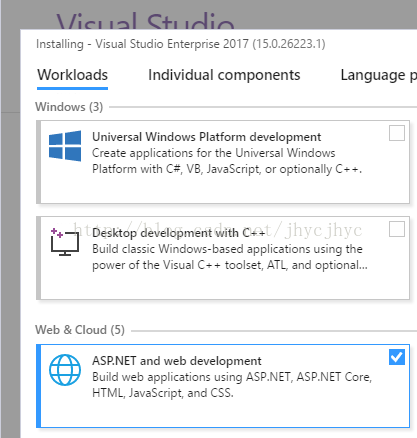
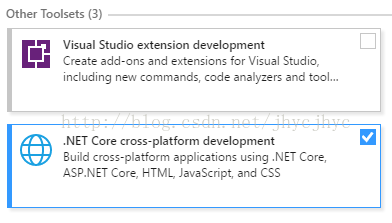
下载完成后运行安装程序并选择如下图中打勾的组件:
ASP.NET and webdevelopment (under Web & Cloud)
.NET Core cross-platformdevelopment (under Other Toolsets)
2 创建一个 web 应用
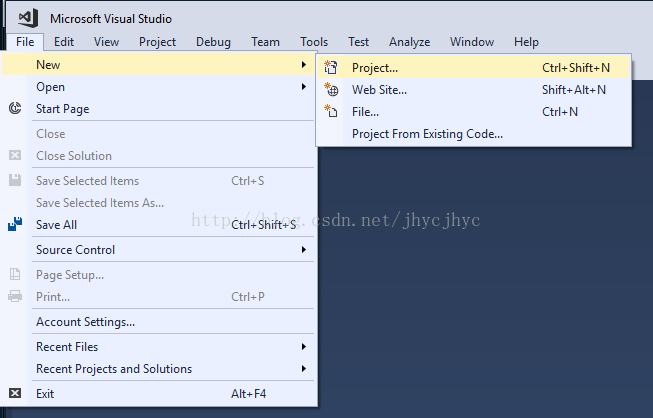
在 Visual Studio中, 选择 File > New > Project.
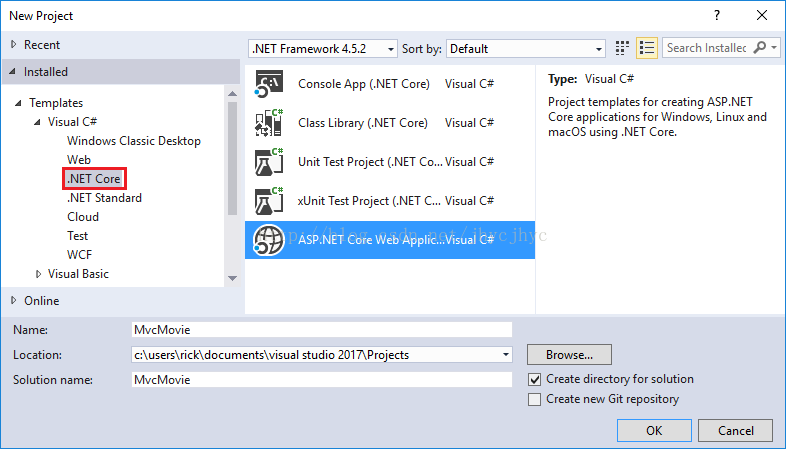
完成New Project 对话框:
在左面板中,点击 .NET Core
在中间的面板中, 点击ASP.NETCore Web Application (.NET Core)
命名项目为"MvcMovie"(命名项目为"MvcMovie" 很重要,这样当你复制代码时,命名空间将是匹配的.)
点击 OK
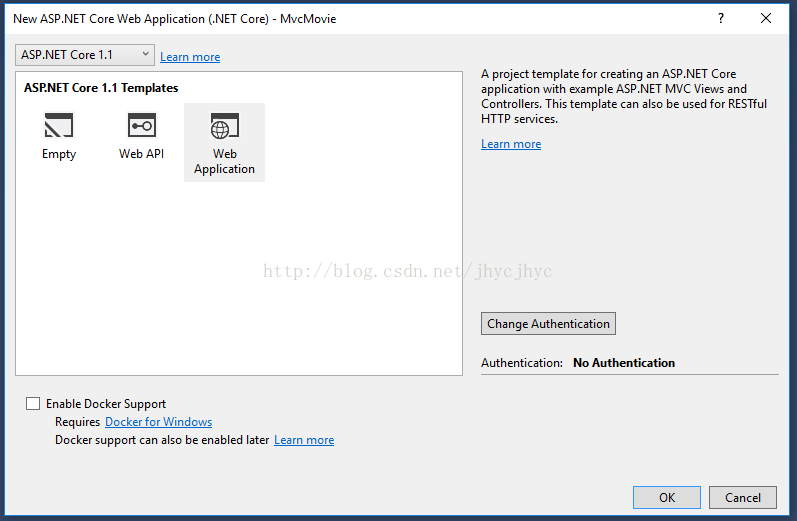
完成 New ASP.NET Core WebApplication (.NET Core) - MvcMovie 对话框:
在版本选择器(versionselector)下拉盒中点击 ASP.NET Core 1.1
点击 Web Application
保持缺少的No Authentication
点击 OK.
Visual Studio 为你刚创建的MVC项目使用一个缺省的模板.通过输入项目名称并选择少量的选项,你现在已经有了一个可以正常运行的应用。
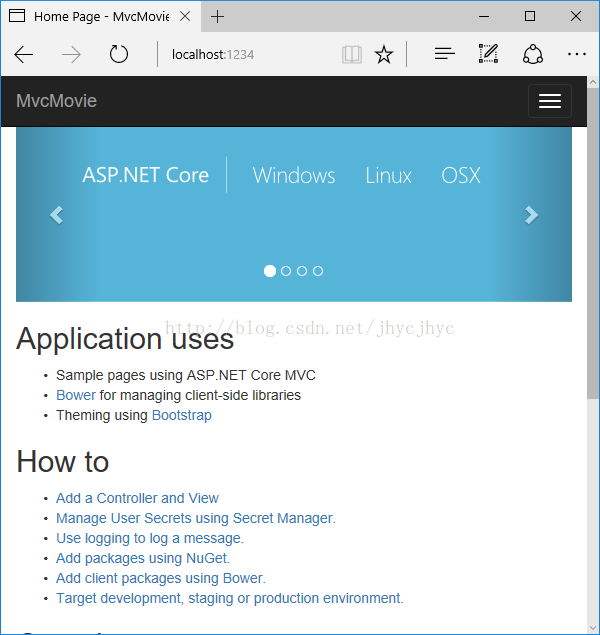
点击 F5 以调式模式运行应用,或点击Ctrl-F5以非调式方式运行应用。
Visual Studio 启动IISExpress 并运行你的应用.注意地址栏显示的是localhost:port# 而非类似example.com的格式,这是因为localhost是你的本机的标准主机名,当Visual Studio 创建一个web 项目时, 一个随机的端口号被用于该web服务。在上图中,端口号是1234,当你运行自己的应用时,将看到一个不同的端口号。
用Ctrl+F5启动应用可允许你制造代码改变、存储文件、 刷新浏览器和看到代码的变化。许多开发者更喜欢使用非调试模式来快速启动应用并观察变化。
译者注:F5(调试)模式下,运行到设置的断点时会停下,在结束调式之前无法编辑代码。Ctrl+F5(执行)模式下,运行到设置的断点时不会停下,编辑代码后,并通过”浏览器连接“按钮
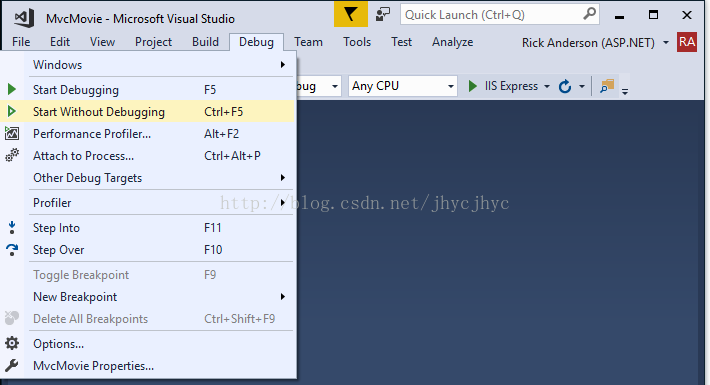
你可以在Debug菜单项中以调式或非调式模式启动应用:
你可以通过点击IIS Express 按钮来调试应用。
缺省模板提供正常工作的Home, About和 Contact 链接.上图中的浏览器不显示这些链接,这依赖于你的浏览器的尺寸,你可能需要单击导航图标来显示它们。
如果你是在调试模式下运行,可点击Shift-F5来结束调试。
在本教程的下一部分,我们将学习MVC的相关知识并开始写一些代码。

































 1056
1056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








