review
.ui 生成 .h .cpp文件
uic form1.ui -o form1.h
uic form1.ui -i form1.h -o form1.cpp
C++三个特点 :继承 重载 封装
QT程序设计进阶-事件
Qt事件
Qt程序是事件驱动的, 程序的每个动作都是由幕后某个事件所触发.
Qt事件的类型很多, 常见的qt的事件如下:
键盘事件: 按键按下和松开.
鼠标事件: 鼠标移动,鼠标按键的按下和松开.
拖放事件: 用鼠标进行拖放.
滚轮事件: 鼠标滚轮滚动.
绘屏事件: 重绘屏幕的某些部分.
定时事件: 定时器到时.
焦点事件: 键盘焦点移动.
进入和离开事件: 鼠标移入widget之内,或是移出.
移动事件: widget的位置改变.
大小改变事件: widget的大小改变.
显示和隐藏事件: widget显示和隐藏.
窗口事件: 窗口是否为当前窗口.
还有一些非常见的qt事件,比如socket事件,剪贴板事件,字体改变,布局改变等等.
Qt 的事件和Qt中的signal不一样. 后者通常用来使用widget, 而前者用来实现 widget.
比如一个按钮, 我们使用这个按钮的时候, 我们只关心他clicked()的signal, 至于这个按钮如何接收处理鼠标事件,再发射这个信号,我们是不用关心的. 但是如果我们要重载一个按钮的时候,我们就要面对event了. 比如我们可以改变它的行为,在鼠标按键按下的时候(mouse press event) 就触发clicked()的signal而不是通常在释放的( mouse release event)时候.
事件起源:
基于事件如何被产生与分发,可以把事件分为三类:
1)Spontaneous 事件
2) Posted 事件
3)Sent 事件
1)Spontaneous 事件,由窗口系统产生,它们被放到系统队列中,通过事件循环逐个处理。
本类事件通常是window system把从系统得到的消息,比如鼠标按键,键盘按键等, 放入系统的消息队列中. Qt事件循环的时候读取这些事件,转化为QEvent,再依次处理.
2)Posted 事件,由Qt或是应用程序产生,它们被Qt组成队列,再通过事件循环处理。
调用QApplication::postEvent()来产生一个posted类型事件.
例如:QWidget::update()函数
当需要重新绘制屏幕时,程序调用update()函数
其实现的原理是new出一个paintEvent,调用 QApplication::postEvent(),将其放入Qt的消息队列中,等待依次被处理.
3)Sent 事件由Qt或是应用程序产生,但它们被直接发送到目标对象。
调用QApplication::sendEvent()函数来产生一个sent类型事件.
sent 类型事件不会放入队列, 而是直接被派发和处理, QWidget::repaint()函数用的就是这种方式.
当我们在main()函数的末尾调用QApplication::exec()时,程序进入了Qt的事件循环
事件循环如下面所示:
while (!exit_was_called)
{
while(!posted_event_queue_is_empty)
{
process_next_posted_event();
}
while(!spontaneous_event_queue_is_empty)
{
process_next_spontaneous_event();
}
while(!posted_event_queue_is_empty)
{
process_next_posted_event();
}
}
事件循环的处理流程:
1)先处理Qt事件队列中的posted事件,直至为空
2)再处理系统消息队列中的spontaneous消息,直至为空
3)在处理系统消息的时候会产生新的Qt posted事件,需要对其再次进行处理
不通过事件循环
sendEvent的事件派发不通过事件循环。QApplication::sendEvent()是通过调用QApplication::notify(),直接进入了事件的派发和处理环节。
Notify
调用QApplication::sendEvent的时候, 消息会立即被处理,是同步的. 实际上QApplication::sendEvent()是通过调用QApplication::notify(), 直接进入了事件的派发和处理环节.所有的事件都最终通过 notify 派发到相应的对象中。
bool QApplication::notify ( QObject * receiver, QEvent * event )
它是通过调用receiver->event(event) 来实现的。
目标接受对象的event方法会自动接受notify传来的event事件
event() 会返回一个布尔值,来告诉调用者是否事件被accept或ignore,
(true表示accept),从event()返回的布尔值却是用来与QApplication:notify()通讯的
event()函数的处理如下所示:
bool QWidget::event(QEvent *event)
{
switch (e->type()) {
case QEvent::KeyPress:
keyPressEvent((QKeyEvent *)event);
if (!((QKeyEvent *)event)->isAccepted())
return false;
break;
case QEvent::KeyRelease:
keyReleaseEvent((QKeyEvent *)event);
if (!((QKeyEvent *)event)->isAccepted())
return false;
break;
...
}
return true;
}
Close事件有点不同,调用QCloseEvent:ignore()取消了关闭操作,而accept()告诉Qt继续执行正常的关闭操作。为了避免混乱,最好是在closeEvent()的新实现中明确地进行accept()与ignore()的调用:、
void MainWindow::closeEvent(QCloseEvent *event)
{
if (userReallyWantsToQuit()) {
event->accept();
} else {
event->ignore();
}
}
例子:keyPressEvent
在空白窗体页面,重载当前窗体类的keyPressEvent方法,实现按键事件的响应。
步骤一:
添加头文件<qevent.h>
在form.cpp中填加void Form1::keyPressEvent(QKeyEvent *k )
并实现根据不同的键值,执行不同的动作。
步骤二:
添加头文件<qevent.h>
在form.h 中为窗体类form1添加 void keyPressEvent(QKeyEvent *k )声明;
步骤三:
重新编译工程并运行测试。
void Form1::keyPressEvent( QKeyEvent *k )
{
if(k->key() == Key_Left)
{
qDebug("Left\n");
....
}
else if(k->key() == Key_Right)
{
qDebug("Right\n");
...
}
else QWidget::keyPressEvent(k);
}
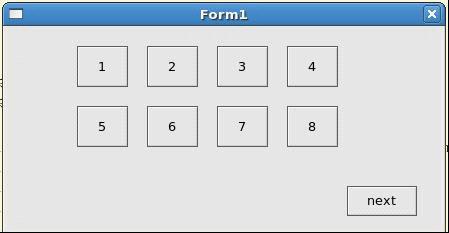
在具备子控件的复杂窗体中,重载当前窗体类的keyPressEvent方法,实现按键事件的响应。
步骤一:
添加头文件<qevent.h>
在form.cpp中填加void Form1::keyPressEvent(QKeyEvent *k )
并实现根据不同的键值,执行不同的动作。
步骤二:
添加头文件<qevent.h>
在form.h 中为窗体类form1添加 void keyPressEvent(QKeyEvent *k )声明;
步骤三:
在form.cpp中,消除子控件的焦点策略,使能方向及Tab按键功能。
步骤四:
重新编译工程并运行测试。
例如:
pushButton1 = new QPushButton( this, "pushButton1" );
pushButton1->setGeometry( QRect( 200, 150, 111, 41 ) );
pushButton1->setFocusPolicy(QWidget::NoFocus);
void QWidget::setFocusPolicy ( FocusPolicy )
设置这个窗口部件接收键盘焦点的方式。
“focusPolicy”属性保存的是窗口部件接收键盘焦点的策略。
如果窗口部件通过tab来接收键盘焦点,这个策略就是QWidget::TabFocus;
如果窗口部件通过点击来接收键盘焦点,这个策略就是QWidget::ClickFocus;
如果窗口部件上述两种方式都使用,是QWidget::StrongFocus;
如果它不接收焦点(QWidget的默认值),是QWidget::NoFocus。
重载当前窗体类的event方法,实现针对性事件的处理与过滤效果。
步骤一:
在form.cpp中填加bool Form1::event(QEvent *event)
并实现根据不同的键值,执行不同的动作。
步骤二:
在form.h 中为窗体类form1添加 bool event(QEvent *event)声明;
步骤三:
重新编译工程并运行测试。
bool Form1::event(QEvent * event)
{
if (event->type() == QEvent::KeyPress)
{
QKeyEvent *keyEvent = (QKeyEvent *) event;
if (keyEvent->key() == Key_A)
{
qDebug("--cut the Key_A--\n");
return true;
}
}
return QWidget::event(event);
}
实验:
1)用鼠标事件实现鼠标放在按钮上,按钮变大。
2)用按键事件实现方向右和方向左键控制2个窗口
3)用信号与槽机制实现鼠标点击next和back实现控制2个窗口
main.cpp:
#include <qapplication.h>
#include "form1.h"
int main( int argc, char ** argv )
{
QApplication a( argc, argv );
Form1 w;
w.show();
a.connect( &a, SIGNAL( lastWindowClosed() ), &a, SLOT( quit() ) );
return a.exec();
}
form1.cpp
#include "form1.h"
#include "form2.h"
#include <qvariant.h>
#include <qpushbutton.h>
#include <qlayout.h>
#include <qtooltip.h>
#include <qwhatsthis.h>
#include <qimage.h>
#include <qpixmap.h>
/*
* Constructs a Form1 as a child of 'parent', with the
* name 'name' and widget flags set to 'f'.
*
* The dialog will by default be modeless, unless you set 'modal' to
* TRUE to construct a modal dialog.
*/
Form1::Form1( QWidget* parent, const char* name, bool modal, WFlags fl )
: QDialog( parent, name, modal, fl )
{
if ( !name )
setName( "Form1" );
setMouseTracking (true);
pushButton1_3_2 = new QPushButton( this, "pushButton1_3_2" );
pushButton1_3_2->setGeometry( QRect( 210, 80, 51, 41 ) );
pushButton1_3_2->setFocusPolicy(QWidget::NoFocus);
pushButton1_4_2 = new QPushButton( this, "pushButton1_4_2" );
pushButton1_4_2->setGeometry( QRect( 140, 80, 51, 41 ) );
pushButton1_4_2->setFocusPolicy(QWidget::NoFocus);
pushButton1 = new QPushButton( this, "pushButton1" );
pushButton1->setGeometry( QRect( 70, 20, 51, 41 ) );
pushButton1->setFocusPolicy(QWidget::NoFocus);
pushButton1_3 = new QPushButton( this, "pushButton1_3" );
pushButton1_3->setGeometry( QRect( 210, 20, 51, 41 ) );
pushButton1_3->setFocusPolicy(QWidget::NoFocus);
pushButton1_5 = new QPushButton( this, "pushButton1_5" );
pushButton1_5->setGeometry( QRect( 70, 80, 51, 41 ) );
pushButton1_5->setFocusPolicy(QWidget::NoFocus);
pushButton1_4 = new QPushButton( this, "pushButton1_4" );
pushButton1_4->setGeometry( QRect( 140, 20, 51, 41 ) );
pushButton1_4->setFocusPolicy(QWidget::NoFocus);
pushButton1_2 = new QPushButton( this, "pushButton1_2" );
pushButton1_2->setGeometry( QRect( 280, 20, 51, 41 ) );
pushButton1_2->setFocusPolicy(QWidget::NoFocus);
pushButton1_2_2 = new QPushButton( this, "pushButton1_2_2" );
pushButton1_2_2->setGeometry( QRect( 280, 80, 51, 41 ) );
pushButton1_2_2->setFocusPolicy(QWidget::NoFocus);
pushButton9 = new QPushButton( this, "pushButton9" );
pushButton9->setGeometry( QRect( 340, 160, 70, 30 ) );
pushButton9->setFocusPolicy(QWidget::NoFocus);
languageChange();
resize( QSize(434, 204).expandedTo(minimumSizeHint()) );
clearWState( WState_Polished );
// signals and slots connections
connect( pushButton9, SIGNAL( clicked() ), this, SLOT( next() ) );
}
/*
* Destroys the object and frees any allocated resources
*/
Form1::~Form1()
{
// no need to delete child widgets, Qt does it all for us
}
/*
* Sets the strings of the subwidgets using the current
* language.
*/
void Form1::languageChange()
{
setCaption( tr( "Form1" ) );
pushButton1_3_2->setText( tr( "7" ) );
pushButton1_4_2->setText( tr( "6" ) );
pushButton1->setText( tr( "1" ) );
pushButton1_3->setText( tr( "3" ) );
pushButton1_5->setText( tr( "5" ) );
pushButton1_4->setText( tr( "2" ) );
pushButton1_2->setText( tr( "4" ) );
pushButton1_2_2->setText( tr( "8" ) );
pushButton9->setText( tr( "next" ) );
}
void Form1::next()
{
Form2 a;
a.show();
close();
a.exec();
}
void Form1::press_next()
{
Form2 a;
a.show();
close();
a.exec();
}
void Form1::keyPressEvent ( QKeyEvent * e )
{
if(e->key()==Key_Right)
press_next();
else
QWidget::keyPressEvent (e);
}
void Form1:: mouseMoveEvent ( QMouseEvent * e )
{
if(e->x() < 260 && e->x() > 210 && e->y() > 80 && e->y() < 120)
pushButton1_3_2-> resize(61,51);
else if(e->x() < 120 && e->x() > 70 && e->y() > 20 && e->y() < 60)
pushButton1->resize(61,51);
else if(e->x() < 260 && e->x() > 210 && e->y() > 20 && e->y() < 60)
pushButton1_3->resize(61,51);
else
{
pushButton1_3_2->resize(51,41);
pushButton1->resize(51,41);
pushButton1_3->resize(51,41);
QWidget::mouseMoveEvent(e);
}
}
form2.cpp
#include "form2.h"
#include "form1.h"
#include <qvariant.h>
#include <qpushbutton.h>
#include <qlabel.h>
#include <qlayout.h>
#include <qtooltip.h>
#include <qwhatsthis.h>
#include <qimage.h>
#include <qpixmap.h>
/*
* Constructs a Form2 as a child of 'parent', with the
* name 'name' and widget flags set to 'f'.
*
* The dialog will by default be modeless, unless you set 'modal' to
* TRUE to construct a modal dialog.
*/
Form2::Form2( QWidget* parent, const char* name, bool modal, WFlags fl )
: QDialog( parent, name, modal, fl )
{
if ( !name )
setName( "Form2" );
pushButton19 = new QPushButton( this, "pushButton19" );
pushButton19->setGeometry( QRect( 20, 160, 71, 31 ) );
textLabel1 = new QLabel( this, "textLabel1" );
textLabel1->setGeometry( QRect( 130, 40, 171, 81 ) );
languageChange();
resize( QSize(435, 204).expandedTo(minimumSizeHint()) );
clearWState( WState_Polished );
// signals and slots connections
connect( pushButton19, SIGNAL( clicked() ), this, SLOT( back() ) );
}
/*
* Destroys the object and frees any allocated resources
*/
Form2::~Form2()
{
// no need to delete child widgets, Qt does it all for us
}
/*
* Sets the strings of the subwidgets using the current
* language.
*/
void Form2::languageChange()
{
setCaption( tr( "Form2" ) );
pushButton19->setText( tr( "back" ) );
pushButton19->setFocusPolicy(QWidget::NoFocus);
textLabel1->setText( tr( "<h1>hello world</h1>" ) );
}
void Form2::back()
{
Form1 a;
a.show();
close();
a.exec();
}
;
void Form2::press_back()
{
Form1 a;
a.show();
close();
a.exec();
}
void Form2::keyPressEvent ( QKeyEvent * e )
{
if(e->key()==Key_Left)
press_back();
else
QWidget::keyPressEvent (e);
}
























 1376
1376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








