概述
网站是由一个个页面组成的,是万维网具体的变现形式,关于万维网,网页的方面的理论知识,大家可以看一看这篇博客:万维网文档,在这里就不多说了。网站的发布要到达的一个目的就是,别人可以通过浏览器访问该网站里的页面。
网站的发布从程序源代码的存在形式可分为:源码发布和预编译发布。源码发布是源代码未经过编译,直接发布;预编译发布是源代码的部分程序集经过编译,生成相应的DLL文件后发布的,这两种发布形式,其界面的程序集是不经过预编译的,并且,他们都需要万维网服务器。服务器就是一个软件,在普通的PC上可以安装,如果我们需要服务器可以高效安全的运行,我们也可以为给软件提供相应的硬件计算器(硬件服务器),关于服务器的一起理论知识,大家可以看一下上面的那个链接。
下面主要讲解的是利用IIS服务器和Apache服务器对asp.net网站的两种发布。
IIS服务器
预编译发布
具体的步骤如下:
1、VS2010预编译网站
2、开启IIS服务器
3、设置IIS服务器
1、VS2010预编译网站
a、在界面的程序集上右击——发布
b、发布方法:文件系统;目标位置:源程序经过预编译后存放的位置
c、代码预编译完成
2、开启IIS服务器
Win7操作系统中自带IIS服务器程序,只要我们手动开启就可以使用了,具体如下:
a、控制面板——程序——打开或关闭Windwos功能
b、打开IIS功能,按照下图勾选,然后点击确定
注意:之前笔者开启服务的时候,由于少勾选了Internet信息服务—万维网服务—常见HTTP功能—静态内容,导致网页上图片不出现,CSS样式无效,界面布局一片混乱的现象,如果读者害怕这里出现错误的话,可以把Internet信息服务里面的内容全部勾选。
c、IIS服务开启成功
3、设置IIS服务器
a、将IIS注册到VS中
开始—运行中输入cmd—进入命令字符界面—输入cd C:\Windows\Microsoft.NET\Framework\v4.0.30319—输入aspnet_regiis.exe -i
将IIS注册到VS中,是为了VS正常开发和调试,如果你用的是VS 05或更高版本,不需要IIS也可以正常开发和调试了,也就可以不用这步骤,IIS此时主要的还是用来发布网站用。
b、将网站添加到IIS服务器中
计算机右击—管理—服务和应用程序—Internet信息服务(IIS)管理器—网站右击—添加网站
填写创建网站所需的信息
修改IIS对应于.net的版本。VS 10编写的程序默认使用的是4.0,而IIS默认使用的是2.0,所以,需要修改为4.0
现在向IIS服务器中添加相应的管理对象。创建虚拟目录
将虚拟目录装换为应用程序,然后,点击内容视图,右击具体网页,浏览,ok打工搞成。

对于IIS的源码发布和上述的操作一样,只不过,虚拟目录里面存放的是所有的源代码而已,在此就不在累赘操作叙述。如果网站创建时,其物理地址里面存放的要发布的网站,那么就不用一下操作了,可以直接预览了。当然,也可以通过浏览器那样访问。
Apache服务器上发布源代码网站
具体步骤
1、安装Apache服务器
2、安装asp.net的解析模块
3、设置Apache服务器
Apache和asp.net的解析模块的下载地址为:地址,对于Apache服务器和asp.net的安装要按照提示一步一步安装,就是点击下一步的那种,Apache安装好了之后,我们要设置其配置文件,使其监听端口为8085,虚拟目录等不需设置。asp.net的解析模块都安装好了之后,我们需要做的就是使Apache能够调用asp.net解析模块,就是关联这两个,具体操作如下。
在Apache服务器的配置文件的最后处加上这样的一段字符串
#mod_aspdotnet support
Include conf/mod_aspdotnet.conf
# ASP.NET Support
LoadModule aspdotnet_module modules/mod_aspdotnet.so
AddHandler asp.net asax ascx ashx asmx aspx axd config cs csproj licx rem resources resx soap vb vbproj vsdisco webinfo
<IfModule mod_aspdotnet.cpp>
# Mount the ASP.NET example application
#网站源码或预编译码存放在ISS文件夹中
AspNetMount /Web "D:/system/ISS"
# Map all requests for /active to the application files
#网站源码或预编译码存放在ISS文件夹中
Alias /Web "D:/system/ISS"
# Allow asp.net scripts to be executed in the active example
#网站源码或预编译码存放在ISS文件夹中
<Directory "D:\system\ISS">
Options FollowSymlinks ExecCGI
Order allow,deny
Allow from all
DirectoryIndex index.aspx Default.aspx index.html
</Directory>
# For all virtual ASP.NET webs, we need the aspnet_client files
# to serve the client-side helper scripts.
AliasMatch /aspnet_client/system_web/(\d+)_(\d+)_(\d+)_(\d+)/(.*) \"C:/Windows/Microsoft.NET/Framework/v$1.$2.
$3/ASP.NETClientFiles/$4"
<Directory "C:/Windows/Microsoft.NET/Framework/v*/ASP.NETClientFiles">
Options FollowSymlinks
Order allow,deny
Allow from all
</Directory>
</IfModule> 注意:对于未接触过Apache的用户来说,最好分成两个阶段:安装Apache,通过配置其配置文件,能是浏览器访问静态网页;通过安装一些解析模块,设置相应的配置文件,能使浏览器访问asp.net等动态网页。另外,如果要是按照上面的软件安装的话,你需要把你网站开发所有的.net框架改为3.5的,因为,它不支持4.0的。
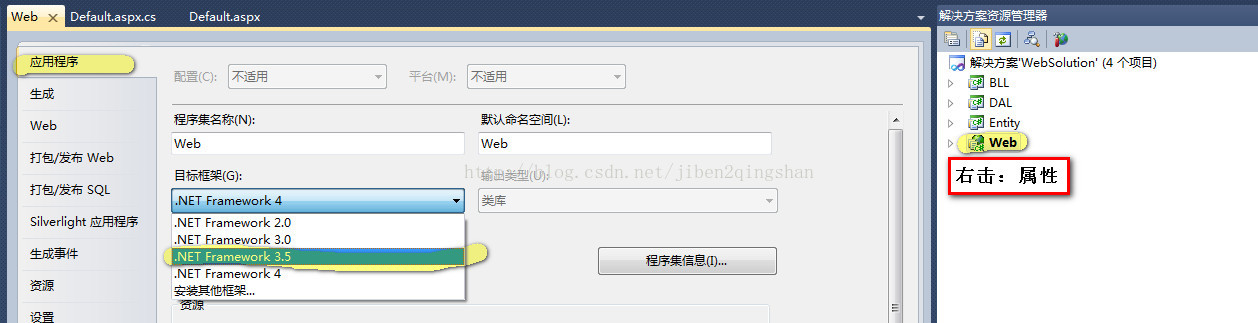
界面程序集所用框架的修改(其他类库程序集依次按下图操作)
总结
对于陌生的东西,消除对于它存在的那种不属于的感觉,需要我们用一些时间接触和了解它,在这个过程中,它会给你各种各样的头绪,使你无法通过想象理清楚,此时,你需要做的就是,选择一个,用事实来证明!



































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








