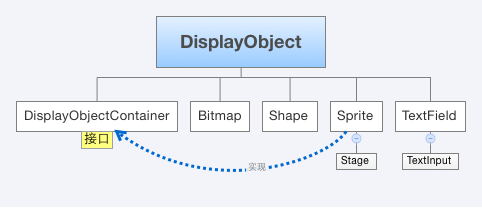
1、概念(核心显示类):
| 类 | 描述 |
|---|---|
| DisplayObject | 显示对象基类,所有显示对象均继承自此类 |
| Bitmap | 位图,用来显示图片 |
| Shape | 用来显示矢量图,可以使用其中的方法绘制矢量图形 |
| DisplayObjectContainer | 显示对象容器接口,所有显示对象容器均实现此接口 |
| Sprite | 轻量级显示容器 |
| Stage | 舞台类 |
| TextField | 文本类 |
| TextInput | 输入文本类 |
2.实例代码:
//1、创建一个空的 Sprite对象。
var mySprite: egret.Sprite = new egret.Sprite();
mySprite.x = 200;
mySprite.y = 200;
this.addChild(mySprite);
//2、创建自己的显示对象类:画一个红色的圆,添加到 mySprite 中。
var circle: egret.Shape = new egret.Shape();
circle.graphics.beginFill(0xff0000);
circle.graphics.drawCircle(25,25,25);
circle.graphics.endFill();
circle.anchorOffsetX = 50;//3、锚点居于左上角x轴 50 像素的位置
mySprite.addChild(circle);
//4、给圆增加点击事件
circle.touchEnabled = true;
circle.addEventListener(egret.TouchEvent.TOUCH_TAP,onClick,this);
function onClick():void{
//把舞台左上角的坐标(0,0)转换为 mySprite 内部的坐标
var targetPoint: egret.Point = mySprite.globalToLocal(0,0);
//重新定位圆,可以看到圆形移到了屏幕的左上角
circle.x = targetPoint.x;
circle.y = targetPoint.y;
}
}























 1122
1122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








