1.下载并安装Egret引擎:
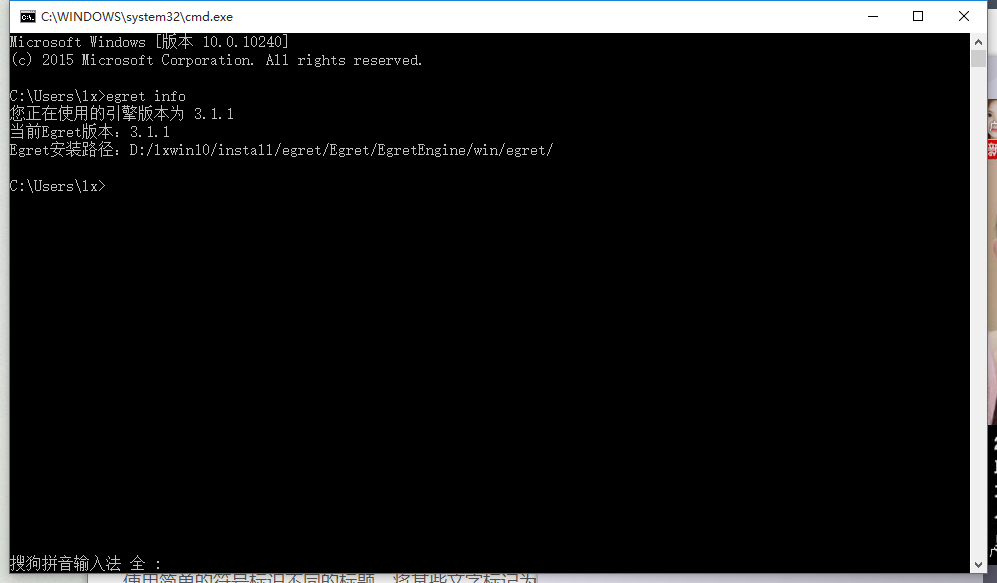
2.命令行(Win+R键输入cmd):
有些喜欢用命令行的童鞋,可以通过命令行对白鹭H5项目进行创建、构建、发布、更新等操作;不喜欢的话可以使用 Egret Wing开发和管理项目。
3.使用TypeScript
Egret 项目使用 TypeScirpt 语言来开发。TypeScript 是 JavaScript 的超集,具体内容可以参考:
1、TyptScript官网下载和文档:http://www.typescriptlang.org/
2、TypeScript详细手册参考TypeScript Handbook(中文版):https://www.gitbook.com/book/zhongsp/typescript-handbook/details
3、白鹭社区教学文档(小白可以看这个哦):http://bbs.egret.com/thread-886-1-1.html
4.HelloWorld
打开Egret Engine,点击工具,安装Egret Wind后打开它。
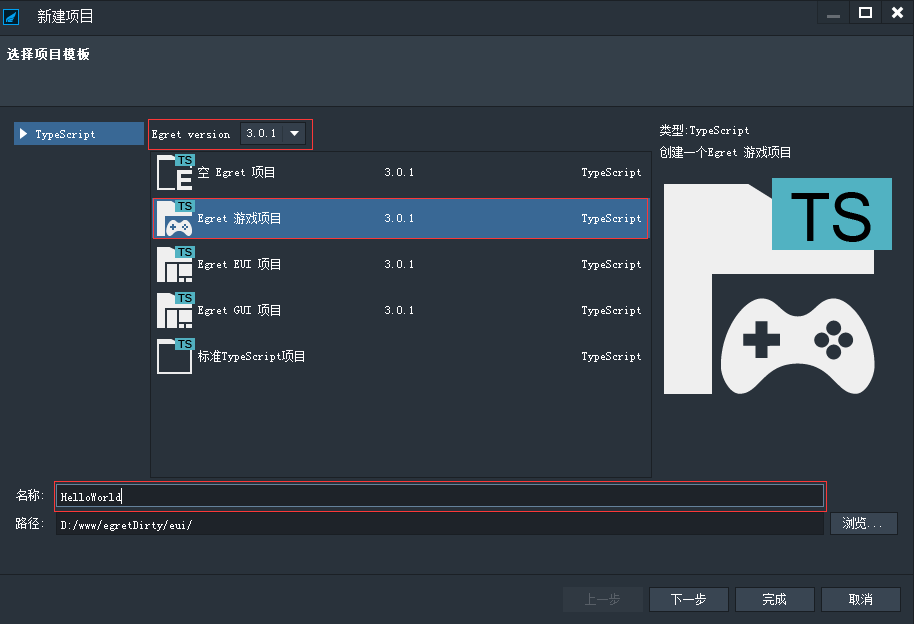
当大家熟悉 Egret 开发之后可以直接创建Egret游戏项目或者Egret EUI 项目等,里面包含了很多默认的配置。现在学习 Egret 第一步还是从一个Egret游戏项目来开始。

游戏项目将会包含一套 HelloWorld 的模板,并包含我们常用的库几个库,game,tween,res。 点击下一步:

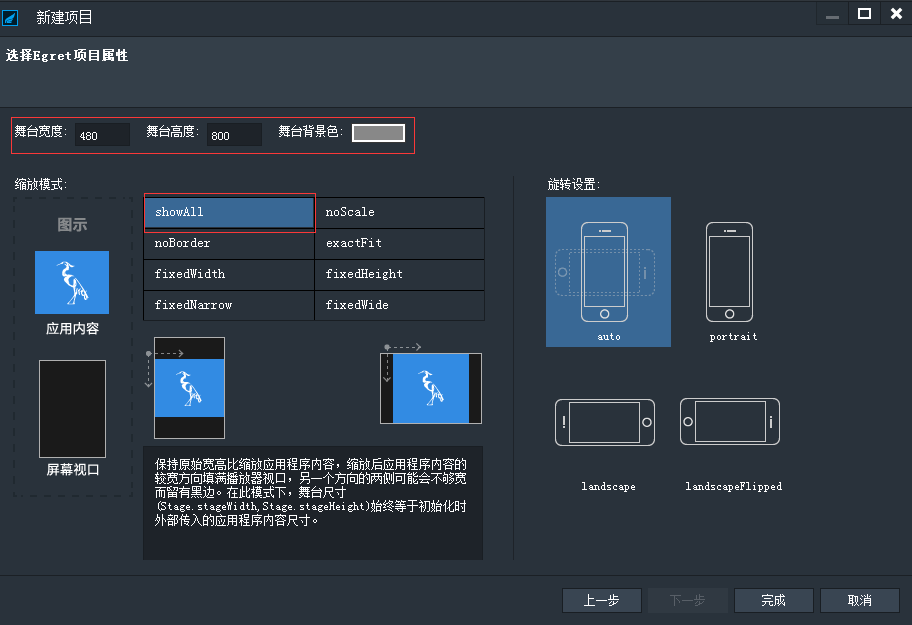
缩放模式参看每一个 模式下面的说明理解即可;然后点击完成。
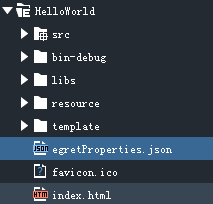
5.理解项目结构:
- src 目录,存放我们的代码。我们编写的代码都放在src目录下面。
bin-debug 目录,项目编译和运行的debug目录,一般我们不要修改该目录下的内容。- libs 目录,这里面存放我们的库文件,包括 Egret 核心库和其他扩展库。当然以后添加了第三方库的话也会放在这里。
- resource 目录,这里放置我们的资源文件,这里面有一个default.res.json 配置文件,用来配置资源。
- template 目录,这里是项目调试过程中所需的目录,一般我们不需要修改该目录下的内容。
- egretProperties.json 项目的配置文件,一般我们会用到里面的modules 字段来配置项目的模块。
- index.html 项目访问的入口文件,我们可以在这里面配置项目的旋转缩放模式背景颜色等。
- favicon.ico 一个ico。

























 1360
1360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








