说到socket,我们常见的处理方法是使用Socket组件自己去定义监听和处理,如果是在代码量较小的情况下面,使用这种方式可能会得心应手,但是如果遇到大的项目就显得有点力不从心了。这里博主则推荐一款.Net环境下的Socket框架,可以非常便捷的创建一个高可用,高并发的服务系统。
官方网站 SuperSocket
首先需要下载项目组件:SuperSocket dll,因为官网的链接较慢,故放到了百度云盘,如果需要最新版,则可自行去官网下载。
Socket调试工具:SocketTools
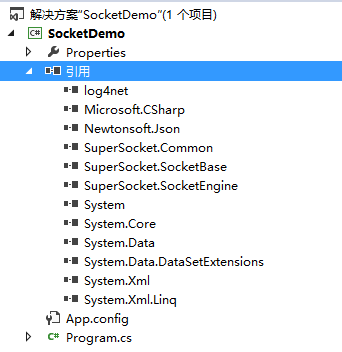
我们下载完毕之后,找到需要引用的组件:log4net.dll,Newtonsoft.Json.dll,SuperSocket.Common,SuperSocket.SocketBase,SuperSocket.SocketEngine添加至项目。
打开Program编写如下代码:
static void Main(string[] args)
{
var appServer = new AppServer();
//Setup the appServer
if (!appServer.Setup(2012)) //Setup with listening port
{
Console.WriteLine("Failed to setup!");
Console.ReadKey();
return;
}
Console.WriteLine();
//Try to start the appServer





 本文介绍了如何使用SuperSocket,一个.NET环境下的Socket框架,来简化大型项目的Socket服务开发。详细讲述了从下载组件到设置端口监听,再到处理客户端连接、断开和数据接收的流程,并强调了命令行协议在数据交换中的重要性。
本文介绍了如何使用SuperSocket,一个.NET环境下的Socket框架,来简化大型项目的Socket服务开发。详细讲述了从下载组件到设置端口监听,再到处理客户端连接、断开和数据接收的流程,并强调了命令行协议在数据交换中的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1039
1039

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








