项目github链接:https://github.com/licaomeng/canvas-zoom
(欢迎小伙伴们Star我的开源项目)
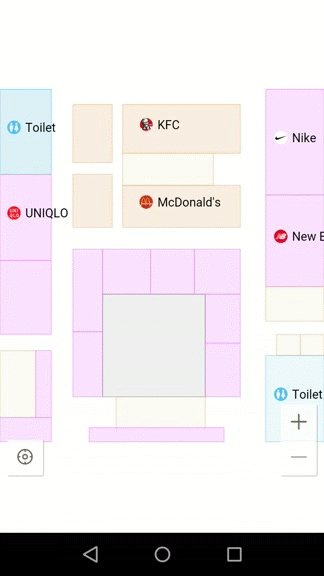
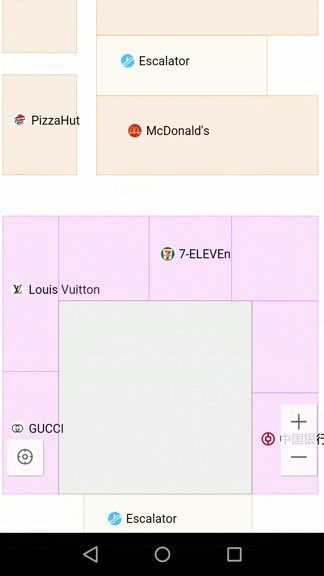
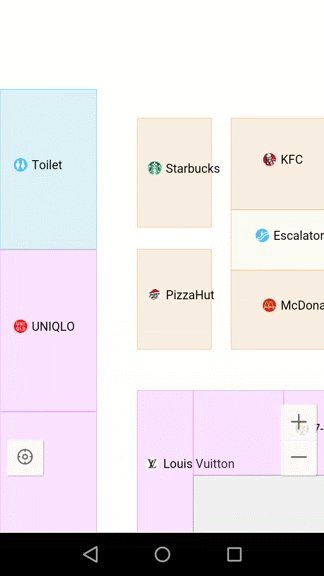
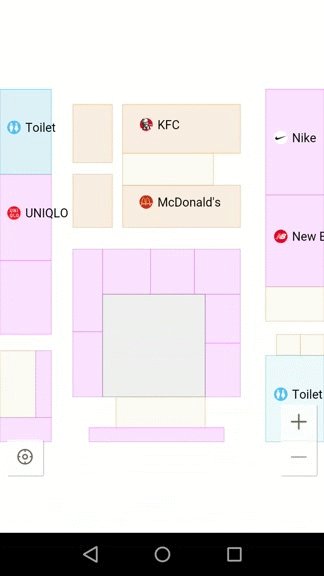
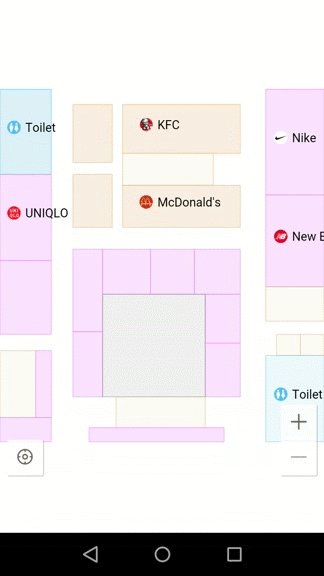
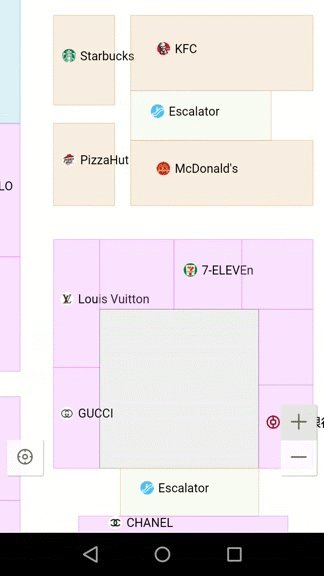
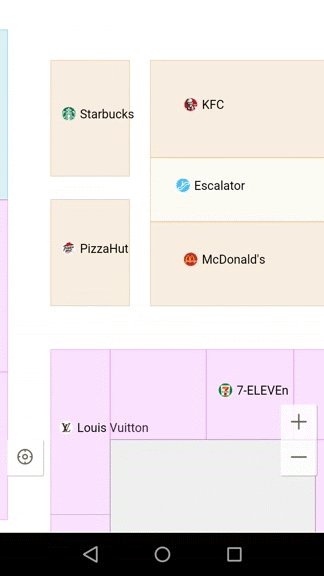
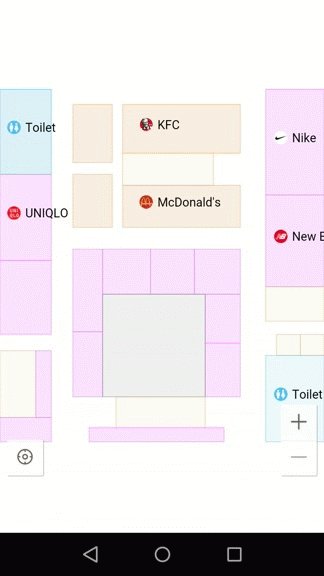
你是否有过这样的经历,在大型的商圈、商场中傻傻找不到路。嗯,室内地图就这样应运而生了。百度地图、高德地图等都提供了室内地图的功能,高德地图最近还把室内地图的API开放了。室内地图的导航、定位功能一定是未来几年非常有前途的一件事。本文提供了一种基于HTML5 Canvas绘制室内地图的方案,更重要的是可以支持手势的缩放。先来看看室内地图的效果gif动图吧:


怎么样?是不是感觉非常炫酷?下面就来分析一下这个开源项目:
地图绘制
关于地图的绘制,这里采用的是HTML5的Canvas绘制的。这是HTML5非常重要的一个特性,这使得我们绘制一些图形变得非常的方便。该项目是将地图数据专门放到一个mapinfo.js文件里面的,使用一个数组进行保存,如下:
var ALLMAPINFO = [[
{
title: 'Toilet',
x: 0,
y: 0,
width: 171,
height: 283,
color: "rgba(76, 181, 216, 0.2)",
textcolor: "black",
bordercolor: "rgba(76, 181, 216, 1)",
imageurl: 'images/Toilet.png',
},
......最后遍历这些数据,用一个方法将地图绘制出来。
function DrawBlock(x, y, width, height, text, backgroudcolor, textcolor, bordercolor, imageurl) {
var canvas = document.getElementById("indoormap");
var context2D = canvas.getContext("2d");
var textsize = width * height / (1000 * zoomScale * zoomScale);
context2D.fillStyle = backgroudcolor;
context2D.fillRect(x, y, width, height);
context2D.strokeStyle = bordercolor;
context2D.lineWidth = 0.8;
context2D.strokeRect(x, y, width, height);
context2D.fillStyle = textcolor;
if (textsize > 15) {
context2D.font = 20 * zoomScale + "pt Microsoft YaHei";
if (imageurl != "") {
var image = new Image();
image.src = imageurl;
context2D.drawImage(image, x + width / 7, y + height / 2 - 25 * zoomScale, 30 * zoomScale, 30 * zoomScale);
}
} else {
context2D.font = 0 + "pt Microsoft YaHei";
}
context2D.fillText(text, x + width / 7 + 40 * zoomScale, y + height / 2);
}手势缩放
这个室内地图的关键是如何进行缩放,该功能的实现主要依赖canvas-zoom.js,先把代码贴在这里:
/*
=================================
canvas-zoom - v0.1
http://github.com/licaomeng/canvas-zoom
(c) 2015 Caomeng LI
This code may be freely distributed under the Apache License
=================================
*/
(function () {
var root = this; // global object
var CanvasZoom = function (options) {
if (!options || !options.canvas) {
throw 'CanvasZoom constructor: missing arguments canvas';
}
this.canvas = options.canvas;
this.canvas.width = this.canvas.clientWidth;
this.canvas.height = this.canvas.clientHeight;
this.context = this.canvas.getContext('2d');
this.desktop = options.desktop || false; // non touch events







 本文介绍了一个基于HTML5 Canvas绘制室内地图的开源项目,支持手势缩放功能。地图数据存储在单独文件中,通过遍历数组绘制。核心的缩放功能依赖JavaScript实现。项目还讨论了跨平台移植到移动端的方法,如使用Cordova,并分享了屏幕自适应的两种策略,以确保在不同设备上清晰显示。
本文介绍了一个基于HTML5 Canvas绘制室内地图的开源项目,支持手势缩放功能。地图数据存储在单独文件中,通过遍历数组绘制。核心的缩放功能依赖JavaScript实现。项目还讨论了跨平台移植到移动端的方法,如使用Cordova,并分享了屏幕自适应的两种策略,以确保在不同设备上清晰显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








