一、关于自动布局(Autolayout)
2016.1.12博主更新:
考虑到Xcode7关于sizeclass的使用有了更新,这篇文章已略显陈旧(不过依然
有用,但考虑到这篇文章的访问量比较大,不能误人子弟,我又新写了一篇
Xcode7中如何使用的文章xcode7中自动布局autolayout和sizeclass的使用)
hi,all:
在经过了一番犹豫之后,我决定将我自己做的这个小APP的源码公布给大家:
其出发点是和大家一起学习iOS开发,仅供学习参考之用。之前代码是托管与gitlab
上的,今天我将其pull到github上来了,大家可以自行下载:git clone git@github.com:lihux/twentyThousandTomatoes.git没有安装git或者不会用的童鞋,
请猛戳github地址:https://github.com/lihux/twentyThousandTomatoes,进去之后选
择download zip下载即可。
在Xcode中,自动布局看似是一个很复杂的系统,在真正使用它之前,我也是这么认为的,不过事实并非如此。
我们知道,一款iOS应用,其主要UI组件是由一个个相对独立的可视单元构成,这些可视单元有的主要负责向用户
输出有用的信息,有些则负责信息的输入(交互),交互的过程中往往还伴随有动画的效果,已达到整个信息传递的连
贯性以及用户体验的细腻感。可视单元,在实际开发中主要是view、button等,那么这些可视单元的关系由两个基本的
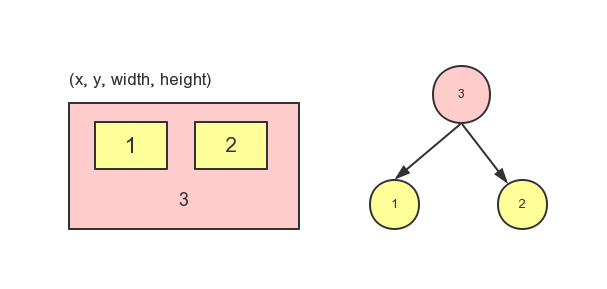
关系构成:兄弟关系和父子关系,整个视图单元就是一个树形结构:
对于任何一个UI组件,确定了它的(相对于父view)位置、大小也就确定了它在整个UI视图中的展示效果
Autolayout





 本文介绍了Xcode6中自动布局Autolayout和iOS8新增的SizeClass属性的使用,强调了它们在不同屏幕尺寸设备上的重要性。通过示例展示了在Storyboard中Autolayout和Size Class的配合,实现灵活的UI布局。
本文介绍了Xcode6中自动布局Autolayout和iOS8新增的SizeClass属性的使用,强调了它们在不同屏幕尺寸设备上的重要性。通过示例展示了在Storyboard中Autolayout和Size Class的配合,实现灵活的UI布局。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 625
625










