hi,all:
在经过了一番犹豫之后,我决定将我自己做的这个小APP的源码公布给大家:
其出发点是和大家一起学习iOS开发,仅供学习参考之用。之前代码是托管与gitlab
上的,今天我将其pull到github上来了,大家可以自行下载:git clone [email protected]:lihux/twentyThousandTomatoes.git没有安装git或者不会用的童鞋,
请猛戳github地址:https://github.com/lihux/twentyThousandTomatoes,进去之后选
择download zip下载即可。
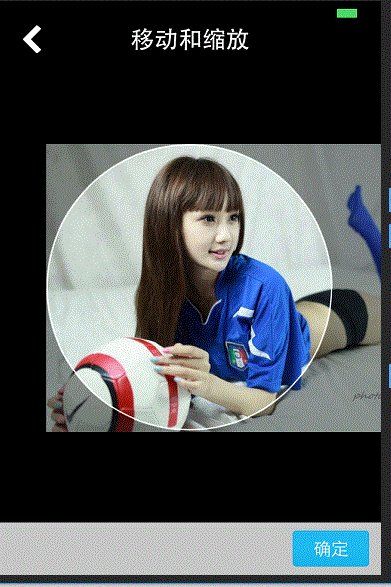
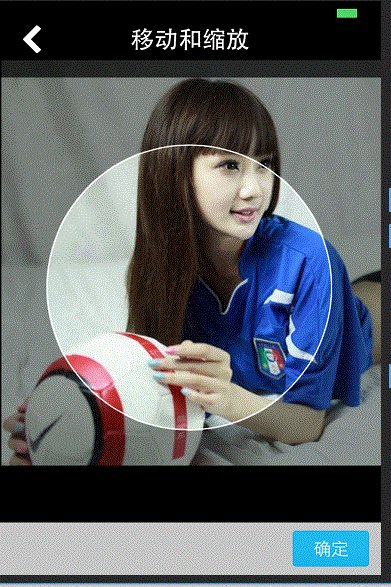
在大部分APP(尤其是社交类的,如qq)经常会有更换头像的场景:点击用户
加载头像,加载出系统图片,用户点击选中某张图片之后,可以对图片进行放缩和
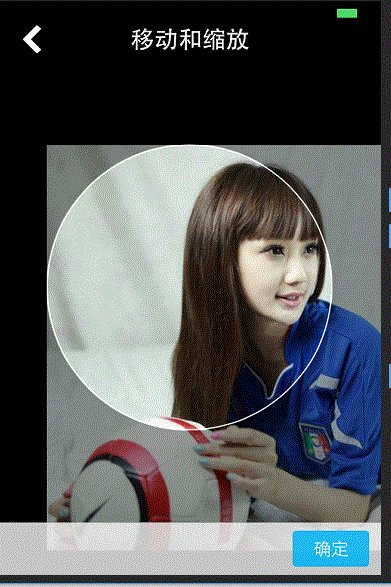
拖动,已更改圆形裁剪框圈定的图片部分。如下图即为qq的头像选取编辑界面:
图1.qq照片编辑界面
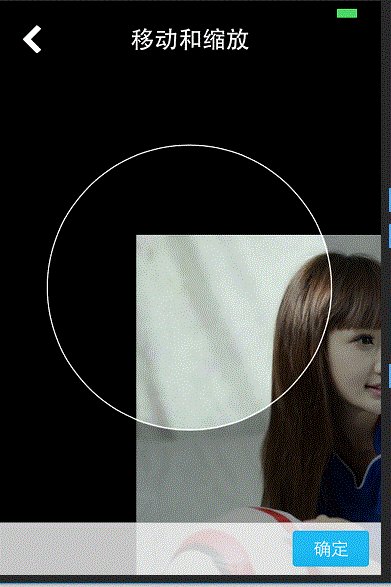
界面中可以对图片进行放大、缩小,拖动,白色圆环区域表示点击确定时将要
裁剪的范围。留意上图的动画,qq总是能够确保圆环完全被图片所覆盖,如果拖动
或者放缩使得图片以外的黑色区域进入了圆环,图片会自动弹回刚好能够完全覆盖
的状态,鉴于CSDN上传图片2M的限制,上面的gif图很短,感兴趣的同学可以打开
QQ自己体验一把(在修改个人头像功能中)。
现在我们也要实现一个类似功能的界面,并且是在autolayout环境下,同时支
持横竖屏,这比QQ的图片选取页面又复杂了一些:QQ只支持竖屏的情况,不需要
考虑横屏时的情况和横竖屏切换的问题。下面详细讨论。
一、预期效果
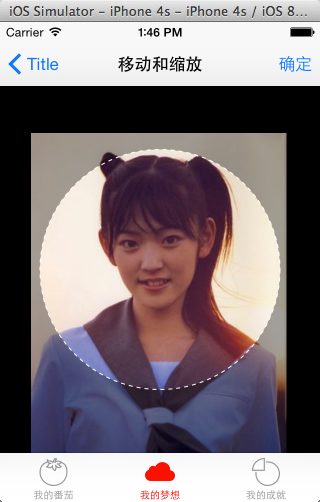
用户从相册或者相机中选取/拍摄一张照片,加载到图片编辑界面,用户可以拖
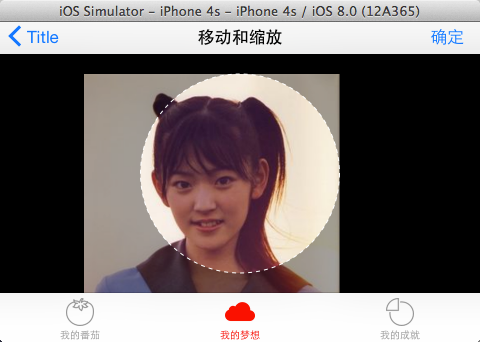
动、放缩照片,使圆形选取框中截图到合适的图像作为用户头像。效果图如下图所
示:
用户在拖动、放缩时要保证圆环区域全部被图片所覆盖,这样才能确保裁剪出
来的照片刚好能够撑满整个圆形区域。同时,因为我们支持横屏布局,因此还要确保
竖屏切换横屏(或者反之)之后,圆环仍在正确的区域。

图2.竖屏效果










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








