转载请标明出处:http://blog.csdn.net/liu1252247624/article/details/51553327
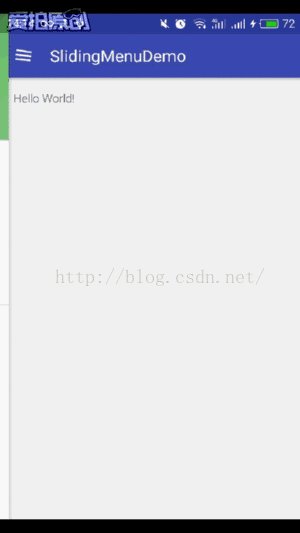
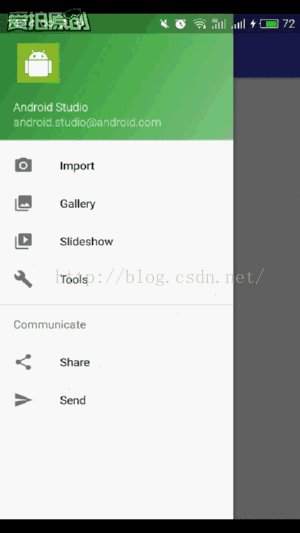
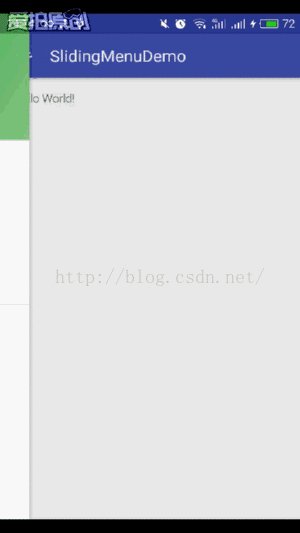
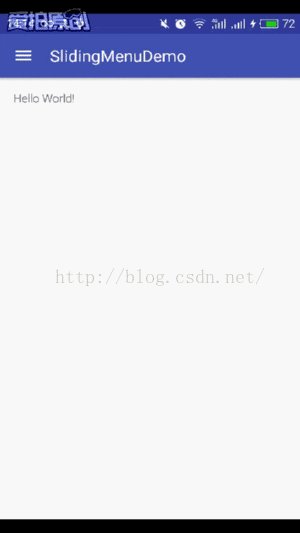
效果图如下
这是使用Android Studio新建的一个DrawerLayout项目跑出来后的效果(没有Android Studio的盆友赶紧去下载个吧)。
生成后的代码有点混乱,稍微整理一下,那么先看布局文件
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:l







 本文介绍了如何在Android Studio中使用DrawerLayout创建侧滑菜单。通过整理默认生成的代码,展示了activity_main.xml和app_bar_main.xml的布局设计,并在MainActivity中实现功能。文章附带了实际运行效果截图及源码下载链接。
本文介绍了如何在Android Studio中使用DrawerLayout创建侧滑菜单。通过整理默认生成的代码,展示了activity_main.xml和app_bar_main.xml的布局设计,并在MainActivity中实现功能。文章附带了实际运行效果截图及源码下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








