其实这可以做为通用的折射物体渲染的一种思路:
1. 把场景画到RTT上, 如果需要后处理正好就有现成的RTT
2. 绘制需要折射的物体, 把法线投影后的xy坐标做为纹理坐标的偏移系数
3. 把场景的RTT做为物体的纹理, 根据上一步得到的纹理坐标进行寻址, 产生折射效果
虽说这样的计算并不是根据物理定律来进行的, 但是它很高效, 只需要在VS中进行纹理坐标的计算, 可以不使用PS. 如果需要对折射后的效果再进行扰动, 产生类似于毛玻璃效果的话, PS就不可避免了.
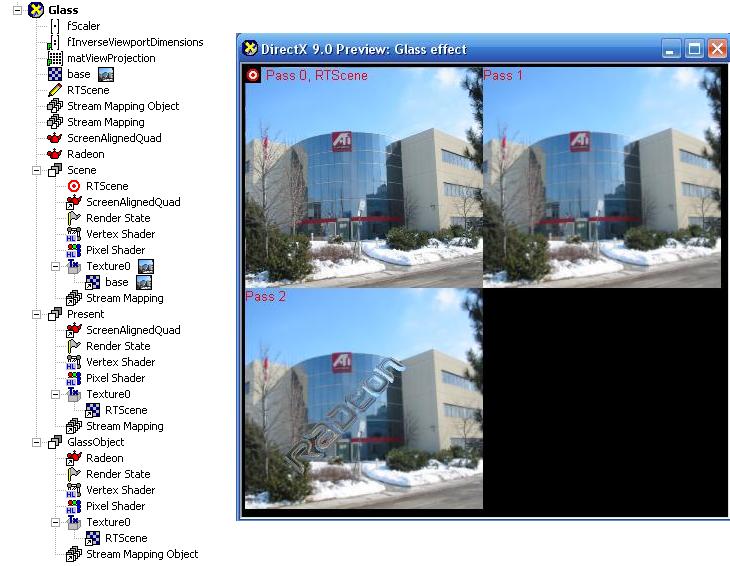
RM工程:
效果, 可以调节折射率(fScaler):
代码, 只给出最后一个pass的vs:
- float4x4 matViewProjection;
- float2 fInverseViewportDimensions;
- float fScaler;
- struct VS_INPUT
- {
- float4 Position : POSITION0;
- float3 Normal : NORMAL0;
- };
- struct VS_OUTPUT
- {
- float4 Position : POSITION0;
- float2 TexCoord : TEXCOORD0;
- };
- VS_OUTPUT vs_main( VS_INPUT Input )
- {
- VS_OUTPUT Output;
- Output.Position = mul( Input.Position, matViewProjection );
- // transform to texture space
- Output.TexCoord.x = 0.5f + 0.5f * ( Output.Position.x / Output.Position.w );
- Output.TexCoord.y = 0.5f - 0.5f * ( Output.Position.y / Output.Position.w );
- // refract
- float2 displace = mul( Input.Normal, matViewProjection ).xy;
- displace.x = -displace.x;
- Output.TexCoord += displace * fInverseViewportDimensions * fScaler;
- return( Output );
- }
- float4x4 matViewProjection;
- float2 fInverseViewportDimensions;
- float fScaler;
- struct VS_INPUT
- {
- float4 Position : POSITION0;
- float3 Normal : NORMAL0;
- };
- struct VS_OUTPUT
- {
- float4 Position : POSITION0;
- float2 TexCoord : TEXCOORD0;
- };
- VS_OUTPUT vs_main( VS_INPUT Input )
- {
- VS_OUTPUT Output;
- Output.Position = mul( Input.Position, matViewProjection );
- // transform to texture space
- Output.TexCoord.x = 0.5f + 0.5f * ( Output.Position.x / Output.Position.w );
- Output.TexCoord.y = 0.5f - 0.5f * ( Output.Position.y / Output.Position.w );
- // refract
- float2 displace = mul( Input.Normal, matViewProjection ).xy;
- displace.x = -displace.x;
- Output.TexCoord += displace * fInverseViewportDimensions * fScaler;
- return( Output );
- }
如果要实现遮挡的话, 需要深度信息, 可以把RTT的DepthBuffer再设回去(仅仅是一个思路, 还没验证)


























 3196
3196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








