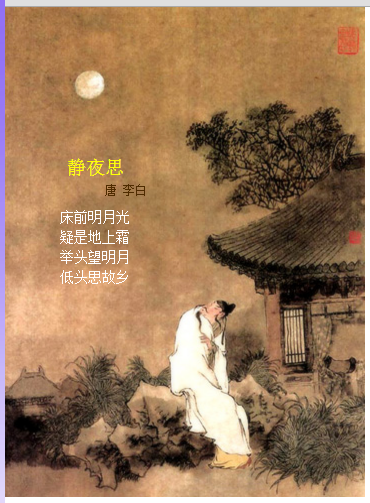
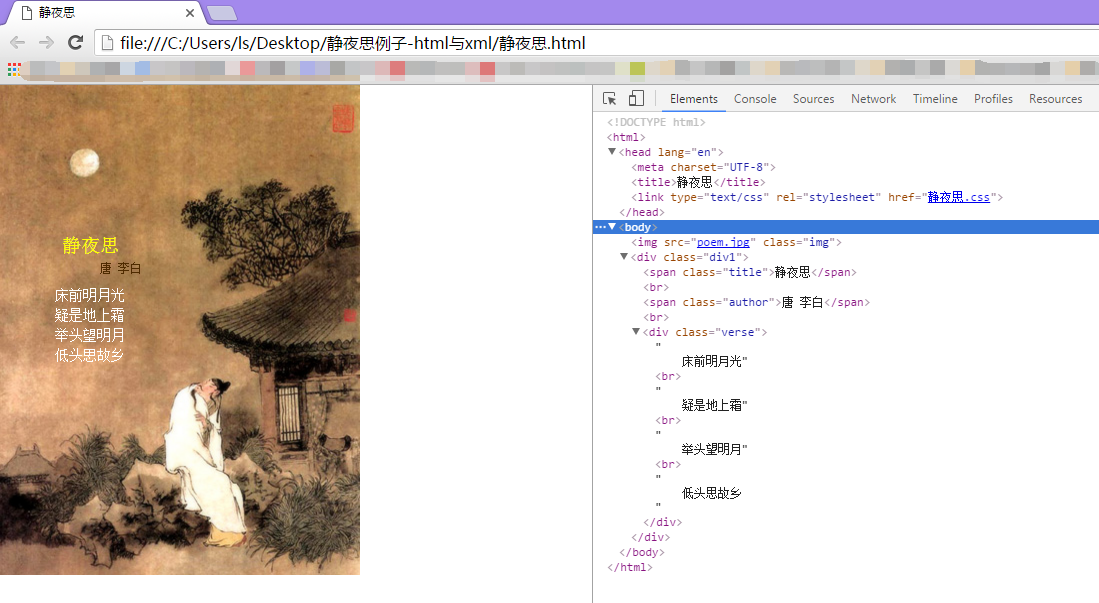
首先上个网页效果图:

我们平常都用html+css+JavaScript来写网页,使网页美观生动。今天先不说JavaScript,那么就是静态页面的实现,html+css。实现上面的效果是很容易的。
就像下面这样:

那么你知道xml+css也是可以写网页的吗?
在学到css课程之前,我从来没有这么想过。
接下来我们分析一下(先找个理由把它们联系起来吧,可能分析的不是那么正确,but just now,who cares?):
先来看看他们的定义(来自维基百科):
HTML(超文本标记语言/HyperText Markup Language)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
XML(可扩展标记语言/eXtensible Markup Language),是一种标记语言。标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种信息的文章等。如何定义这些标记,既可以选择国际通用的标记语言,比如HTML,也可以使用像XML这样由相关人士自由决定的标记语言,这就是语言的可扩展性。XML是从标准通用标记语言(SGML)中简化修改出来的。它主要用到的有可扩展标记语言、可扩展样式语言(XSL)、XBRL和XPath等。
CSS(层叠样式表/Cascading Style Sheets),又称串样式列表、级联样式表、串接样式表、层叠样式表、階層式樣式表,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。目前最新版本是CSS2.1,为W3C的推荐标准。CSS3现在已被大部分现代浏览器支持,而下一版的CSS4仍在开发过程中。
HTML与XML同为标记语言。标记语言,是一种将文本以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。与文本相关的其他信息(包括文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记进行标识。
感觉定义好长,自己顺一下理解就是,标记语言是将普通的文本加上标记,合在一起构成一个文档,这个文档是有结构的,而且是适用于电脑处理的。
感觉还是理解的不深刻。这么想吧,html和xml都可以被浏览器解析,显示在网页上。然后再加上CSS渲染,应该也是可以展示在网页上的。
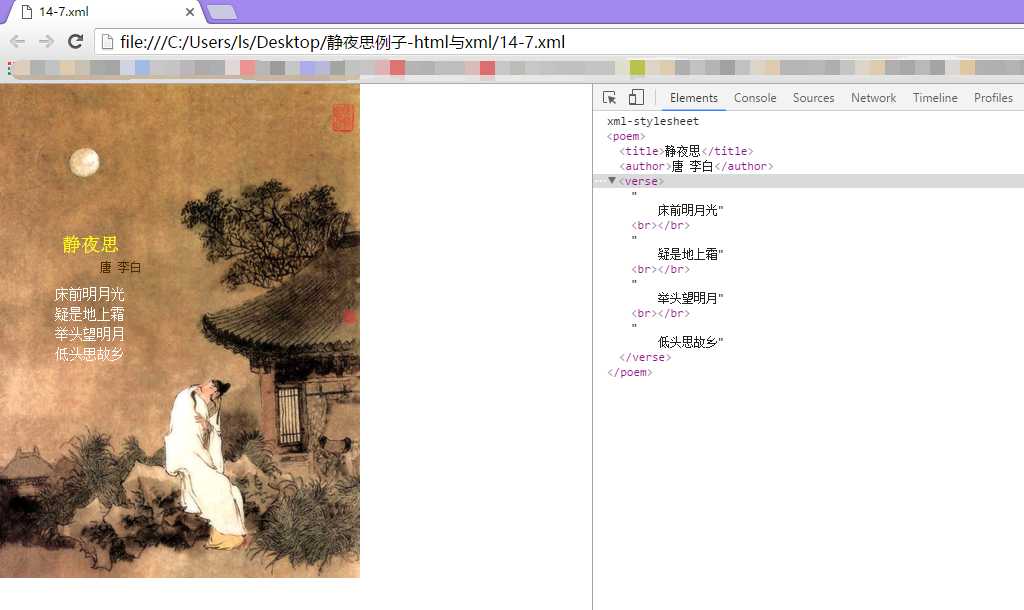
分析完毕(好费脑子),理论上xml+css是可以实现效果的。那么实际呢?没错,也是可以的,Duang~~~

那么为什么大家熟知的都是用html,从没见过用xml写网页的呢?
因为设计初衷不同:XML设计用来传送及携带数据信息,不用来表现或展示数据,HTML语言则用来表现数据,所以XML用途的焦点是它说明数据是什么,以及携带数据信息。
术业有专攻。适用的就是好的。
PS:今天这个例子就只是扩展一下,并不是说推荐用xml来写页面。
【附】
古诗鉴赏源码:
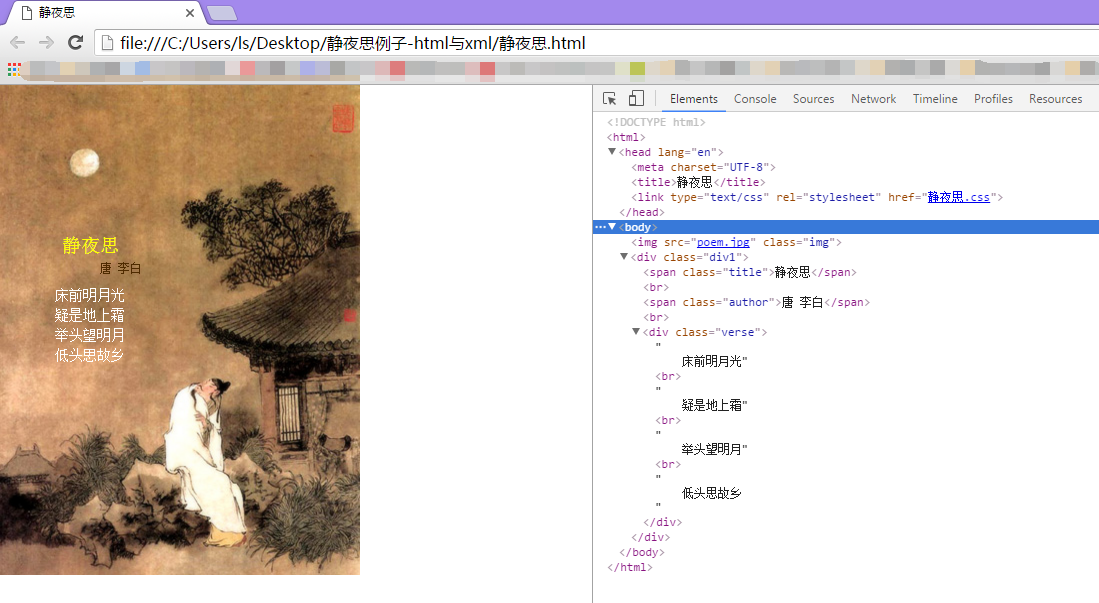
1、HTML+CSS实现
html源码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>静夜思</title>
<link type="text/css" rel="stylesheet" href="静夜思.css" />
</head>
<body >
<img src="poem.jpg" class="img"/>
<div class="div1">
<span class="title">静夜思</span><br/>
<span class="author">唐 李白</span><br/>
<div class="verse">
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
</div>
</div>
</body>
</html>
与html配合的css源码:
.div1{
}
.img{
width:360px;
height:490px;
position:absolute;
left:0px;
top:0px;
}
.title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
.author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
.verse{
position:absolute;
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px;
}
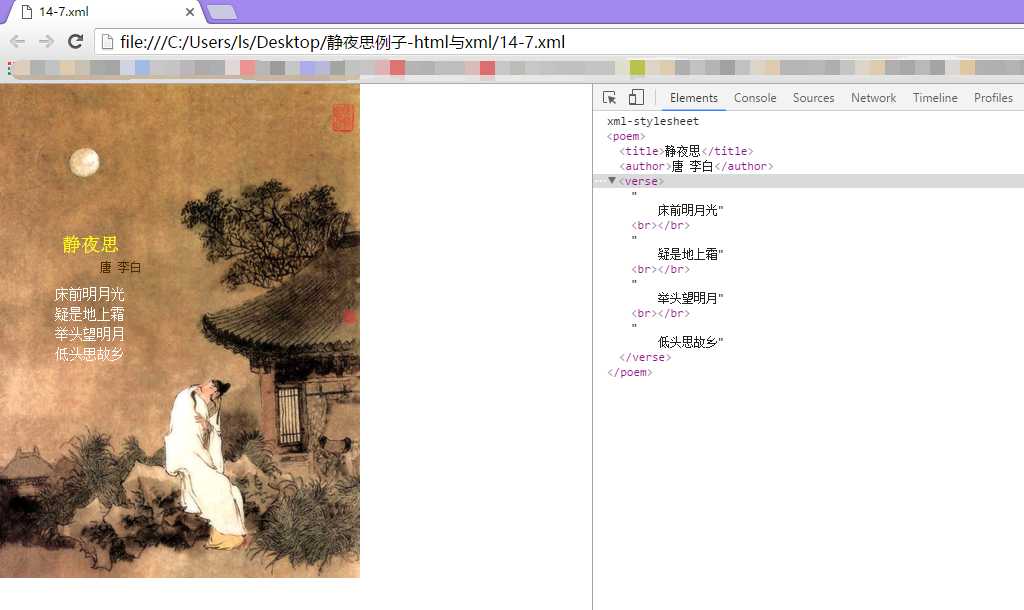
2、XML+CSS实现
xml源码:
<?xml version="1.0" encoding="gb2312"?>
<?xml-stylesheet type="text/css" href="14-7.css"?>
<poem>
<title>静夜思</title>
<author>唐 李白</author>
<verse>
床前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡</verse>
</poem>
与xml配合的css源码:
poem{
margin:0px;
background:url(poem.jpg) no-repeat;
width:360px;
height:490px;
position:absolute;
left:0px; top:0px;
}
title{
font-size:19px;
color:#FFFF00;
position:absolute;
left:62px;
top:150px;
}
author{
font-size:12px;
color:#4f2b00;
position:absolute;
left:100px;
top:176px;
}
verse{
position:absolute;
color:#FFFFFF;
font-size:14px;
left:55px;
top:200px;
line-height:20px;
}
br{
display:block;
}

























 1352
1352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








