如何在一个页面上面添加另一个界面,并实现跳转?
例如在支付宝生活界面,点击余额宝,实现跳转。
有一种方法就是直接在生活界面下面添加子页面,然后点击余额宝,跳转到余额宝界面。
这是一种方法,下面我们介绍另一种方法,利用动态面板实现。
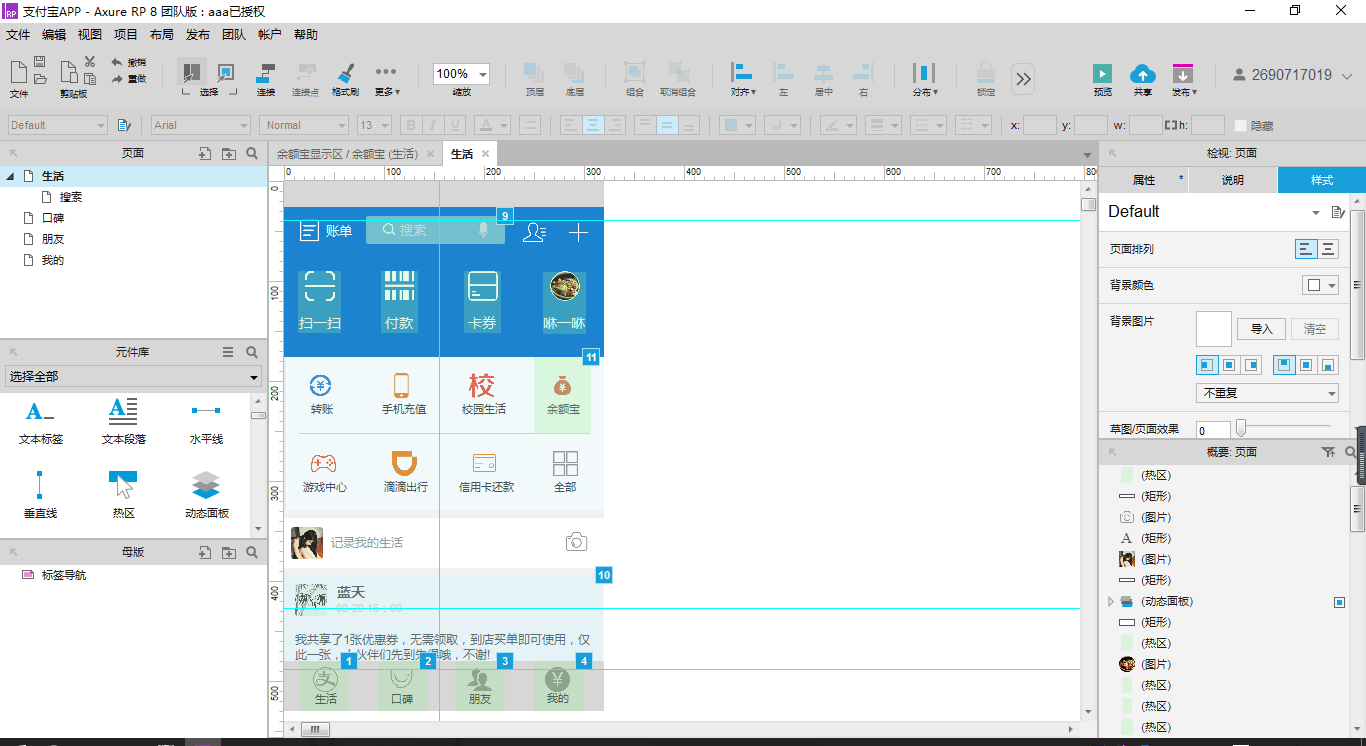
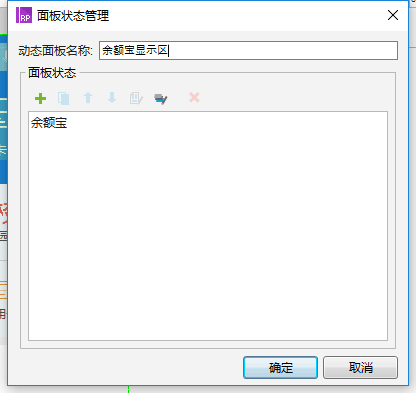
这是支付宝的生活界面,我们首先拖拽一个动态面板,尺寸和生活界面一样。命名为余额宝显示界面,如下图所示:
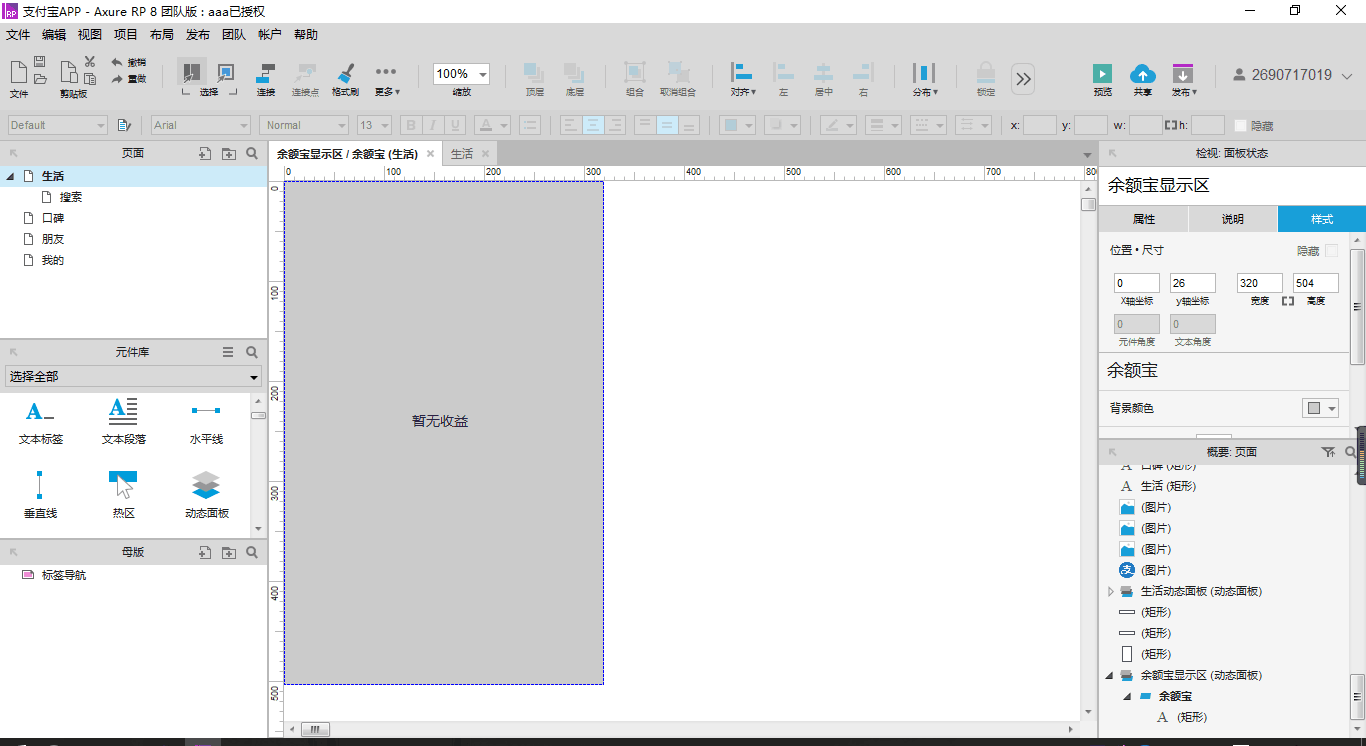
然后我们就可以在动态面板添加余额宝的内容:
添加完成后,回到生活界面,将余额宝的这个动态面板先给隐藏掉,然后将它置于底层。
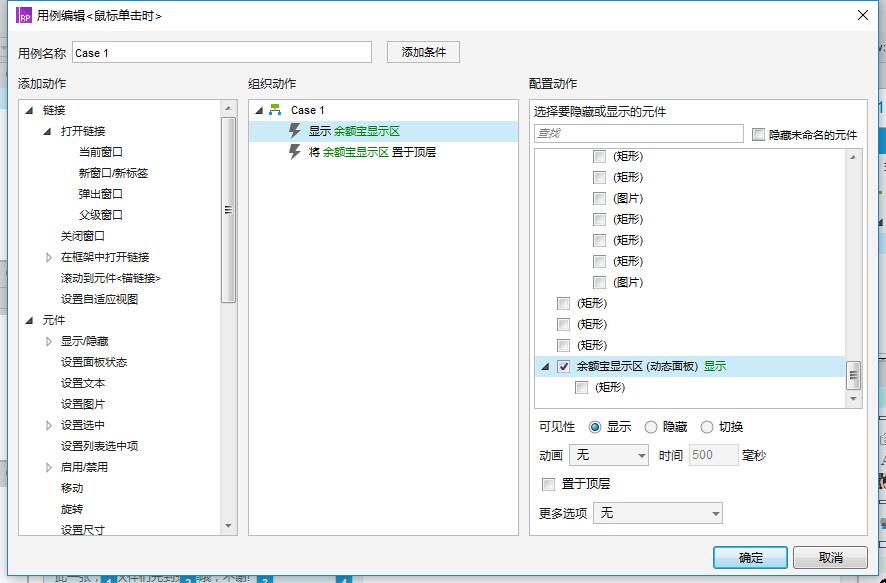
然后在生活界面的余额宝按钮处,添加一个热区,选择单击时,添加交互效果。
选择将余额宝动态面板显示,并且置于顶层。
预览即可。



























 1063
1063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








