WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
DEMO下载
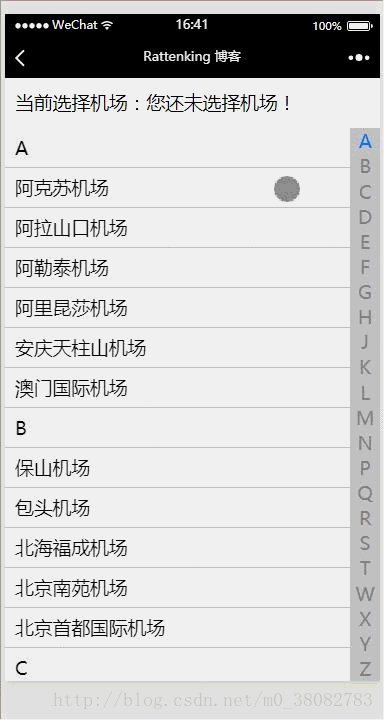
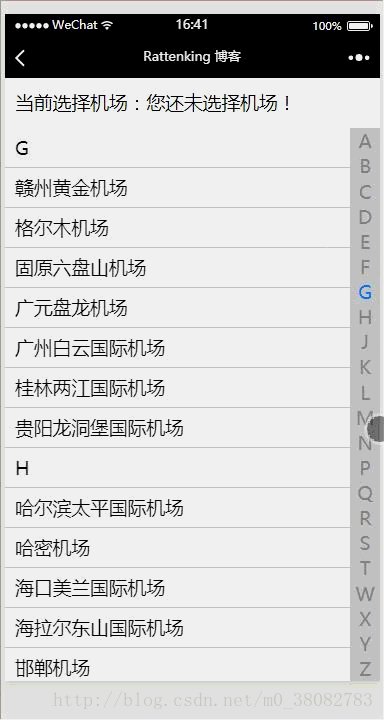
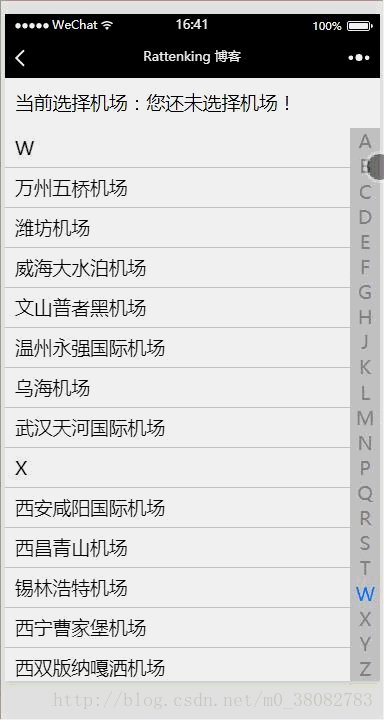
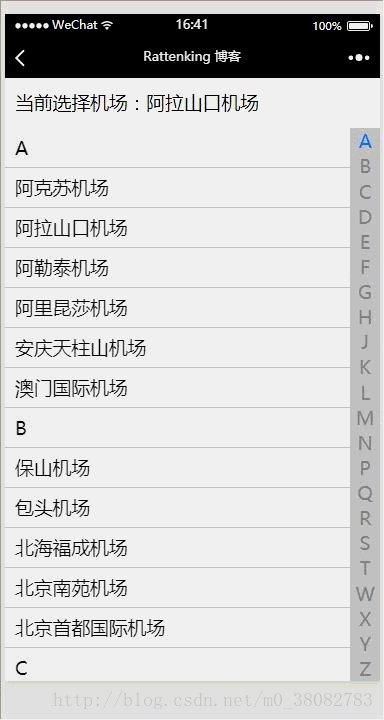
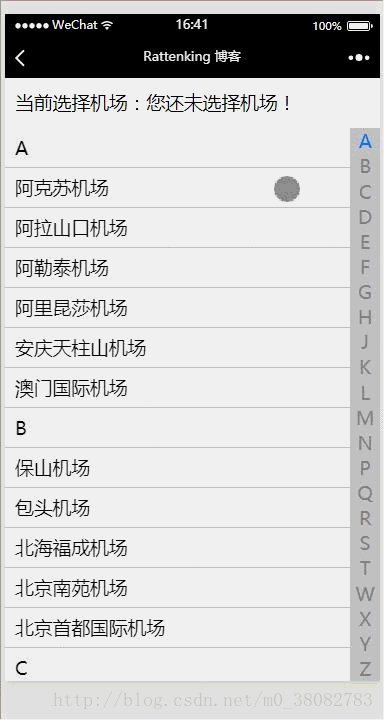
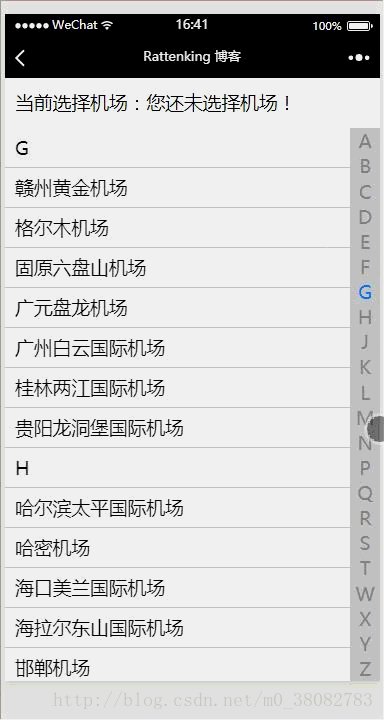
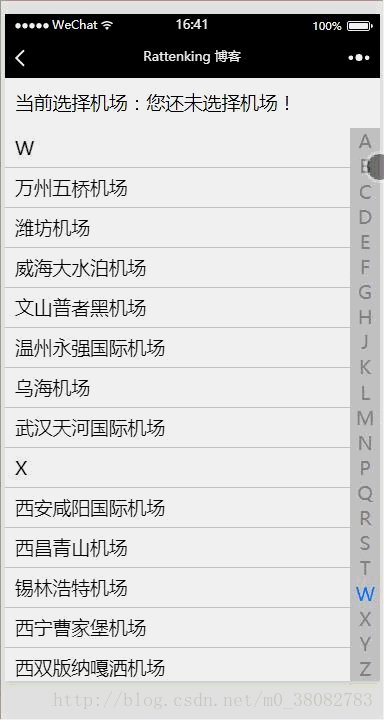
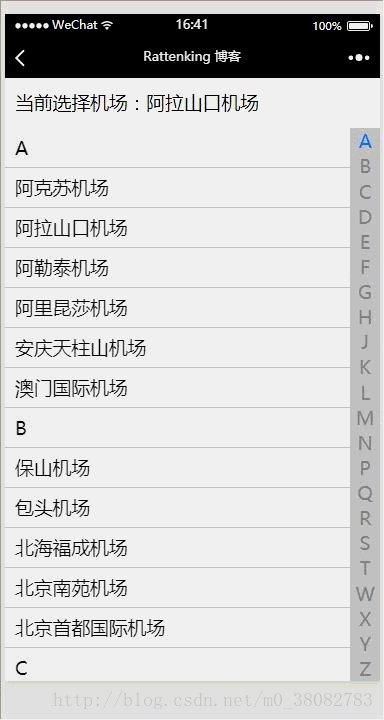
效果图

实现原理
- 利用scroll-view的scroll-into-view属性进行定位;
- 利用scroll-view的scroll-with-animation属性实现滚动动画过度。
WXML
<view class="right-nav">
<view bindtap="getCurrentCode" class="{{chooseIndex == index ? '.city-list-active' : ''}}" wx:for="{{cityList}}" style="height:{{codeHeight}}px" data-code="{{item.code}}" data-index="{{index}}">
{{item.code}}
</view>
</view>
<view class="city-layer {{isShowLayer ? '' : 'layer-hide'}}">
{{codeY}}
</view>
<view class="current-choose-city">当前选择机场:{{chooseCity}}</view>
<scroll-view class="city-scroll" scroll-y="true" scroll-into-view="{{codeY}}" scroll-with-animation="true" style="height:{{cityHeight}}px" bindscroll="scroll">
<view class="city-box" wx:for="{{cityList}}" wx:key="{{item.code}}">
<view class="city-code" id="{{item.code}}">{{item.code}}</view>
<view class="city-list" wx:for="{{item.cityList}}" wx:for-item="city" bindtap="getChooseCity" data-city="{{city}}">
{{city}}
</view>
</view>
</scroll-view>
WXSS
.current-choose-city{
position: fixed;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0 10px;
top: 0;
left: 0;
background-color: #fff;
z-index: 10;
}
.right-nav{
width: 30px;
color: #888;
text-align: center;
position: fixed;
bottom: 0;
right: 0;
background-color: rgb(200, 200, 200);
z-index: 9;
}
.city-scroll{padding-top: 50px;}
.city-code{
background-color: #f7f7f7;
}
.city-list,.city-code{
height: 39px;
line-height: 40px;
padding: 0 30px 0 10px;
overflow: hidden;
border-bottom: 1px solid #c8c7cc;
}
.city-list-active{color:#007aff;}
/*提示点击的字母 */
.city-layer{
width: 70px;
height: 70px;
line-height: 70px;
text-align: center;
border-radius: 50%;
color: #fff;
background-color: rgba(0, 0, 0, .7);
position: fixed;
top: calc(50% - 35px);
left:calc(50% - 35px);
z-index: 11;
}
.layer-hide{display: none;}
JS
var city_list = require('./city.js');
Page({
data: {
cityList: city_list.city,
chooseCity: '您还未选择机场!',
isShowLayer: false,
chooseIndex: 0,
codeY: 'A',
codeHeight: null,
cityHeight:null
},
onLoad (options) {
var windowHeight = wx.getSystemInfoSync().windowHeight;
this.setData({
codeHeight: (windowHeight - 50) / this.data.cityList.length,
cityHeight: windowHeight - 50,
});
},
getCurrentCode(e){
var self = this;
this.setData({
codeY: e.target.dataset.code,
chooseIndex: e.target.dataset.index,
isShowLayer: true
})
setTimeout(() => {
self.setData({ isShowLayer: false })
},500);
},
getChooseCity(e){
this.setData({ chooseCity: e.target.dataset.city });
}
})
对比
微信小程序----全国机场索引列表(MUI索引列表)
对比结果总结
- 由于scroll-view的scroll-into-view属性是滚动到指定id位置,所以,在列表的字母行加上id属性;
- 由于scroll-view的scroll-into-view属性实现了滚动到指定位置,所以减少了scrollTop的计算;
- 由于scroll-view的scroll-with-animation属性,实现了滚动动画过度效果;
- 减少了计算scrollTop的循环消耗;
- js代码量减少,减少this.setData方法的变量设置。
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表







 本文介绍了一种使用微信小程序scroll-view组件实现快速索引定位的方法,通过scroll-into-view和scroll-with-animation属性优化了用户体验,并减少了js代码量。
本文介绍了一种使用微信小程序scroll-view组件实现快速索引定位的方法,通过scroll-into-view和scroll-with-animation属性优化了用户体验,并减少了js代码量。


















 931
931

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










