H5 实现酷炫水滴效果
天马行空般的设计甩到面前,含着泪也要做出来
——百度前端工程师的内心独白
之前接到了一个需求,设计师同事想在网页中使用一个类水滴效果的索引条。Duang,Duang,这醉人的需求,抹着泪打开chrome开始摸索。。。

(设计师要求效果)
如何能用代码模拟出实际生活中水滴的效果呢?
1)调研
思路来源于生活,我们要知道其所以然。
实际生活中水滴是如何运作的:
http://v.youku.com/v_show/id_XMzA1ODg5MjE2.html
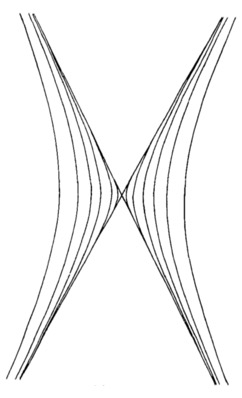
水滴与水源连接桥的渐变过程:

(随着水滴逐渐脱离水源,连接桥是越来越细,直至变成一个点)
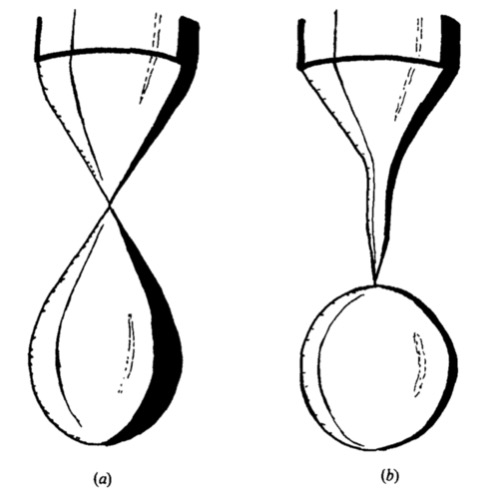
水滴脱离水源的关键帧:

参考文献:《The bifurcation of liquid bridges》 By D. H. PEREGRINE, G. SHOKER (谷歌被墙,大家有兴趣可自行查阅)
2)思考
难点一:水源有个水滴点往下伸出
难点二:连接桥边缘曲线的绘制
难点三:随着水滴远去,连接桥越来越细
难点四:到达临界值,水滴脱离水源
解决方案:普通的dom元素,制作圆滑曲线基本是不可能的,根据以往的积累,我们是可以通过svg中的来描绘贝塞尔曲线,达到实现圆滑曲线的效果。所以,我们决定采用svg来制作整个类水滴的索引组件。
贝塞尔曲线原理:http://baike.baidu.com/link?url=lmPWZe2DM35S6-JS412xtFYTI-9aZsf-JIyQbn3dnEu6mSZg0WF_uSO0d0tl_imz2mssFkN8CM5gpiCRtK75Ea
实现思路:
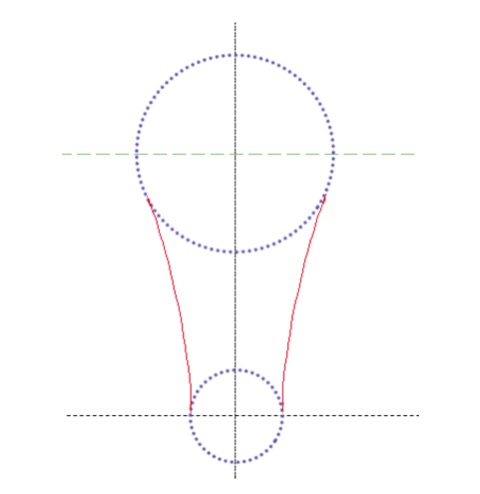
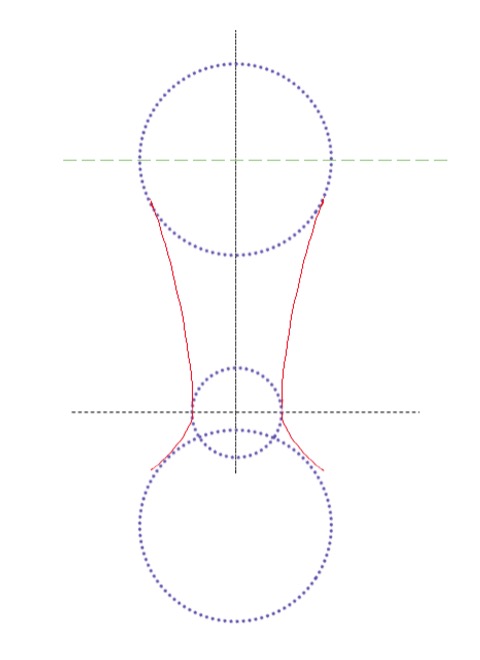
1. 假设有上下两个圆,分别代表水源和水滴。通过连接两圆的圆周上的点的贝塞尔连线(图中红线表示)来表示连接桥。

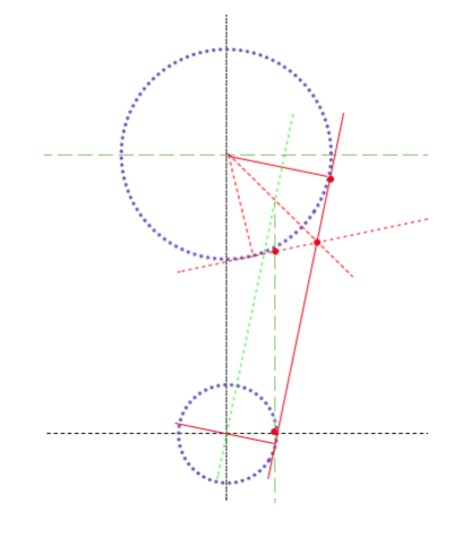
svg中贝塞尔曲线是需要四个参数的:起始点、参考点1、参考点2、目标点。(http://cubic-bezier.com/#.09,.85,.59,.96)
想要水滴的曲线尽可能的真实,如何去计算这四个点尤为重要。考虑到物理学中,质量越大,引力越强,所以参考点1、参考2都会接近半径大的那个圆,而我们要尽量去接近真实。
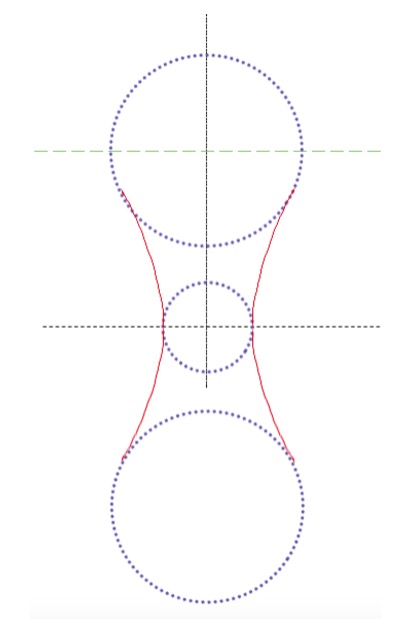
2. 现实中当水滴触碰到下面一个水源时,会有一个虹吸现象。我们这时候就需要从下面一个水源也伸出一个水滴点,并且这个水滴和前一个水滴重合,模拟现实中的效果。
3.随着初始水滴慢慢融合到新水源中,中间的连接桥会越来越细。然后慢慢断开,回归到最初始的状态。
3)案例
贝塞尔曲线制作的弧线效果:
width="100%" height="300" src="//jsfiddle.net/L6D63/65/embedded/" allowfullscreen="allowfullscreen">实际组件效果:
width="100%" height="300" src="//jsfiddle.net/L6D63/62/embedded/" allowfullscreen="allowfullscreen">原文链接:http://ued.baidu.com/?p=4959&from=timeline&isappinstalled=1
























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








