豆瓣API实践项目-前言-0(可下载源码):
http://blog.csdn.net/mario_faker/article/details/79618210
豆瓣API实践项目-数据api接口-1: http://blog.csdn.net/mario_faker/article/details/79618235
豆瓣API实践项目-搭建项目基本框架-2: http://blog.csdn.net/mario_faker/article/details/79618245
豆瓣API实践项目-导入第三方library-3: http://blog.csdn.net/mario_faker/article/details/79618261
豆瓣API实践项目-单页细讲4: http://blog.csdn.net/mario_faker/article/details/79618272
豆瓣API实践项目-apk打包: http://blog.csdn.net/mario_faker/article/details/79618291
豆瓣API实践项目-数据api接口-1: http://blog.csdn.net/mario_faker/article/details/79618235
豆瓣API实践项目-搭建项目基本框架-2: http://blog.csdn.net/mario_faker/article/details/79618245
豆瓣API实践项目-导入第三方library-3: http://blog.csdn.net/mario_faker/article/details/79618261
豆瓣API实践项目-单页细讲4: http://blog.csdn.net/mario_faker/article/details/79618272
豆瓣API实践项目-apk打包: http://blog.csdn.net/mario_faker/article/details/79618291
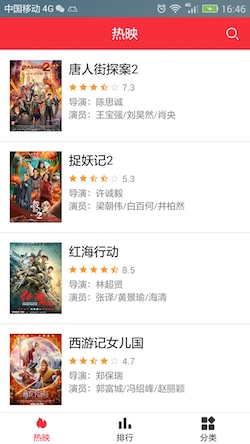
这里,我细讲一下这个页面:
IndexFirst 这个Fragment页面的制作流程:
1、先创建电影这个信息类
2、创建ListView中 item的布局
3、创建adapter
4、编写IndexFirst的布局
5、编写IndexFirst的代码
1、从服务端获取到数据,应该把数据先存放在具体的模型类中,这里我在model这个包下,创建了一个:MovieSimple.java
public class MovieSimple {
private String id;//电影id
private String title;//电影名
private String imgUrl;//图片url
private String genres;//电影类型
private double average;//电影评分
private String directors;//导演
private String casts;//主演
private int year;//年份
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public String getGenres() {
return genres;
}
public void setGenres(String genres) {
this.genres = genres;
}
public double getAverage() {
return average;
}
public void setAverage(double average) {
this.average = average;
}
public String getDirectors() {
return directors;
}
public void setDirectors(String directors) {
this.directors = directors;
}
public String getCasts() {
return casts;
}
public void setCasts(String casts) {
this.casts = casts;
}
public int getYear() {
return year;
}
public void setYear(int year) {
this.year = year;
}
}
ps: 顺便说一个小技巧,在页面中右击,选择Generate
选择Getter and Setter就可以批量添加 get和set方法了。
2、根据item的设计界面,创建布局: hot_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/item_click_bg"
android:padding="14dp">
<ImageView
android:id="@+id/iv_img"
android:layout_width="75dp"
android:layout_height="103dp"
android:src="@drawable/imgload1"
android:scaleType="centerCrop"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_img"
android:layout_marginLeft="10dp"
android:textColor="@color/law_black"
android:textSize="18dp"
android:singleLine="true"
android:ellipsize="end"
android:text="电影名"/>
<LinearLayout
android:id="@+id/ll_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_toRightOf="@+id/iv_img"
android:layout_marginLeft="10dp"
android:layout_below="@+id/tv_title"
android:layout_marginTop="5dp"
android:gravity="center_vertical">
<ImageView
android:id="@+id/iv_start1"
android:layout_width="12dp"
android:layout_height="12dp"
android:src="@drawable/start0"
android:scaleType="centerInside"/>
<ImageView
android:id="@+id/iv_start2"
android:layout_width="12dp"
android:layout_height="12dp"
android:src="@drawable/start0"
android:layout_marginLeft="3dp"
android:scaleType="centerInside"/>
<ImageView
android:id="@+id/iv_start3"
android:layout_width="12dp"
android:layout_height="12dp"
android:src="@drawable/start0"
android:layout_marginLeft="3dp"
android:scaleType="centerInside"/>
<ImageView
android:id="@+id/iv_start4"
android:layout_width="12dp"
android:layout_height="12dp"
android:src="@drawable/start0"
android:layout_marginLeft="3dp"
android:scaleType="centerInside"/>
<ImageView
android:id="@+id/iv_start5"
android:layout_width="12dp"
android:layout_height="12dp"
android:src="@drawable/start0"
android:layout_marginLeft="3dp"
android:scaleType="centerInside"/>
<TextView
android:id="@+id/tv_average"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/law_black2"
android:textSize="13dp"
android:text="0.0"
android:layout_marginLeft="5dp"/>
</LinearLayout>
<TextView
android:id="@+id/tv_daoyan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_img"
android:layout_marginLeft="10dp"
android:layout_below="@+id/ll_start"
android:layout_marginTop="3dp"
android:textColor="@color/law_black2"
android:textSize="13dp"
android:singleLine="true"
android:ellipsize="end"
android:text="导演:"/>
<TextView
android:id="@+id/tv_yanyuang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/iv_img"
android:layout_marginLeft="10dp"
android:layout_below="@+id/tv_daoyan"
android:textColor="@color/law_black2"
android:textSize="13dp"
android:singleLine="true"
android:ellipsize="end"
android:text="演员:"/>
</RelativeLayout>3、创建页面对应的Adapter,在adapter包下,创建:TopMovieAdapter.java,继承于:BaseAdapter
package com.honghui.dbmovie.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.honghui.dbmovie.R;
import com.honghui.dbmovie.model.MovieSimple;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.math.BigDecimal;
import java.util.List;
/**
* Created by lyw on 2018/2/18.
*/
public class TopMovieAdapter extends BaseAdapter {
private Context mContext;
private List<MovieSimple> data;
private DisplayImageOptions options;
public TopMovieAdapter(Context c, List<MovieSimple> list) {
this.mContext = c;
this.data = list;
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.imgload1)// 加载中显示的图片
.showImageOnFail(R.drawable.imgload1)// 加载失败显示的图片
.cacheInMemory(true)// 缓存保存在内存中
.cacheOnDisk(true)// 缓存保存在硬盘中
.build();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return data.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return data.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder mViewHolder = null;
if (convertView == null) {
//加载对应的item布局
convertView = LayoutInflater.from(mContext).inflate(R.layout.top_item, null);
mViewHolder = new ViewHolder();
mViewHolder.tv_title = (TextView) convertView.findViewById(R.id.tv_title);
mViewHolder.tv_average = (TextView) convertView.findViewById(R.id.tv_average);
mViewHolder.tv_daoyan = (TextView) convertView.findViewById(R.id.tv_daoyan);
mViewHolder.tv_yanyuang = (TextView) convertView.findViewById(R.id.tv_yanyuang);
mViewHolder.tv_top_tap = (TextView) convertView.findViewById(R.id.tv_top_tap);
mViewHolder.iv_img = (ImageView) convertView.findViewById(R.id.iv_img);
mViewHolder.iv_start1 = (ImageView) convertView.findViewById(R.id.iv_start1);
mViewHolder.iv_start2 = (ImageView) convertView.findViewById(R.id.iv_start2);
mViewHolder.iv_start3 = (ImageView) convertView.findViewById(R.id.iv_start3);
mViewHolder.iv_start4 = (ImageView) convertView.findViewById(R.id.iv_start4);
mViewHolder.iv_start5 = (ImageView) convertView.findViewById(R.id.iv_start5);
convertView.setTag(mViewHolder);
} else {
mViewHolder = (ViewHolder) convertView.getTag();
}
MovieSimple model = data.get(position);
setViewText(mViewHolder.tv_title,model.getTitle(), "--");
mViewHolder.tv_average.setText(""+model.getAverage());
mViewHolder.tv_daoyan.setText(mContext.getResources().getString(R.string.daoyan)+model.getDirectors());
mViewHolder.tv_yanyuang.setText(mContext.getResources().getString(R.string.yanyuan)+model.getCasts());
mViewHolder.tv_top_tap.setText("Top"+(position+1));
ImageLoader.getInstance().displayImage(model.getImgUrl(), mViewHolder.iv_img, options);
int averge = new BigDecimal(model.getAverage()).setScale(0, BigDecimal.ROUND_HALF_UP).intValue();
switch (averge) {
case 1:
mViewHolder.iv_start1.setImageResource(R.drawable.start_half);
break;
case 2:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
break;
case 3:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start_half);
break;
case 4:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
break;
case 5:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start_half);
break;
case 6:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start1);
break;
case 7:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start1);
mViewHolder.iv_start4.setImageResource(R.drawable.start_half);
break;
case 8:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start1);
mViewHolder.iv_start4.setImageResource(R.drawable.start1);
break;
case 9:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start1);
mViewHolder.iv_start4.setImageResource(R.drawable.start1);
mViewHolder.iv_start5.setImageResource(R.drawable.start_half);
break;
case 10:
mViewHolder.iv_start1.setImageResource(R.drawable.start1);
mViewHolder.iv_start2.setImageResource(R.drawable.start1);
mViewHolder.iv_start3.setImageResource(R.drawable.start1);
mViewHolder.iv_start4.setImageResource(R.drawable.start1);
mViewHolder.iv_start5.setImageResource(R.drawable.start1);
break;
}
return convertView;
}
public static class ViewHolder {
TextView tv_title,tv_average,tv_daoyan,tv_yanyuang,tv_top_tap;
ImageView iv_img,iv_start1,iv_start2,iv_start3,iv_start4,iv_start5;
}
/**
* 设置文本控件内容,如果内容为空,则显示defaultStr
* */
public void setViewText(TextView tv, String str, String defaultStr) {
if (str == null || str.equals("null") || str.length() == 0) {
tv.setText(defaultStr);
} else {
tv.setText(str);
}
}
}
4、创建 IndexFirst的页面布局:index_first.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="@dimen/top_height"
android:orientation="horizontal"
android:background="@color/app_maincolor" >
<TextView
android:id="@+id/tv_tital"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/index_first"
android:textColor="@color/white"
android:textSize="@dimen/topbar_title_size"
android:singleLine="true"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:ellipsize="end"/>
<ImageView
android:id="@+id/iv_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:layout_centerVertical="true"
android:src="@drawable/search"/>
<View
android:layout_width="fill_parent"
android:layout_height="1px"
android:layout_alignParentBottom="true"
android:background="@color/line_belowTop"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
xmlns:ptr="http://schemas.android.com/apk/res-auto"
android:id="@+id/pull_lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:fadingEdge="none"
android:listSelector="@color/transparent"
android:divider="@color/line"
android:dividerHeight="1px"
android:overScrollMode="never"
ptr:ptrAnimationStyle="rotate"
ptr:ptrShowIndicator="false"
ptr:ptrHeaderTextColor="@color/law_black2"/>
<com.honghui.dbmovie.widget.LoadTipView
android:id="@+id/loadView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone" />
</RelativeLayout>
</LinearLayout>5、编写IndexFirst.java的代码
IndexFirst是一个Fragement,它嵌套在Activity中显示,我在上一篇文章中已经讲过主界面MainActivity,这里就只讲述IndexFirst,其他两个Fragment基本是差不多的。
package com.honghui.dbmovie.ui;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.Toast;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import com.honghui.dbmovie.R;
import com.honghui.dbmovie.adapter.HotMovieAdapter;
import com.honghui.dbmovie.apivisit.ClientApi;
import com.honghui.dbmovie.model.MovieSimple;
import com.honghui.dbmovie.utils.NetWorkUtils;
import com.honghui.dbmovie.widget.LoadTipView;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import com.loopj.android.http.RequestParams;
import org.apache.http.Header;
import org.json.JSONArray;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2017/11/3.
*/
public class IndexFirst extends Fragment {
public static String TAG = "IndexFirst";
private LoadTipView loadView;
private PullToRefreshListView pull_lv;
private List<MovieSimple> dataList;
private HotMovieAdapter adapter;
private boolean isRefreshDown = false;
private int rp_start = 0;
private int rp_limit = 20;
//onCreateView 初始化Fragment的布局。加载布局和findViewById的操作通常在此函数内完成
@SuppressLint("InflateParams")
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 加载自己的layout布局
View view = inflater.inflate(R.layout.index_first, null);
findView(view);
loadView.showLoading();
getData();
return view;
}
@SuppressWarnings("unchecked")
private void findView(View view) {
dataList = new ArrayList<MovieSimple>();
adapter = new HotMovieAdapter(getActivity(), dataList);
pull_lv = (PullToRefreshListView) view.findViewById(R.id.pull_lv);
//设置刷新的模式:常用的有三种
//PullToRefreshBase.Mode.BOTH //上下拉刷新都可以
//PullToRefreshBase.Mode.PULL_FROM_START //只允许下拉刷新
//PullToRefreshBase.Mode.PULL_FROM_END //只允许上拉刷新
pull_lv.setMode(PullToRefreshBase.Mode.BOTH);
//设置Adapter
pull_lv.setAdapter(adapter);
//设置item的点击事件
pull_lv.setOnItemClickListener(itemClickListener);
//设置下拉刷新和上拉加载动作的监听
pull_lv.setOnRefreshListener(orderOnRefresh);
loadView = (LoadTipView) view.findViewById(R.id.loadView);
ImageView iv_search = (ImageView)view.findViewById(R.id.iv_search);
iv_search.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), SearchActivity.class);
startActivity(intent);
getActivity().overridePendingTransition(R.anim.in_from_right,
R.anim.out_to_left);
}
});
}
private OnRefreshListener2 orderOnRefresh = new OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
//下拉刷新的回调,你在这里可以刷新数据
isRefreshDown = true;
rp_start = 0;
getData();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
// TODO Auto-generated method stub
//上拉加载更多的回调,你在这里可以获取列表下一页的数据
isRefreshDown = false;
rp_start = dataList.size();
getData();
}
};
private AdapterView.OnItemClickListener itemClickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
MovieSimple info = dataList.get((int)arg3);
Intent intent = new Intent(getActivity(), MovieDetail.class);
intent.putExtra("id", info.getId());
intent.putExtra("title", info.getTitle());
intent.putExtra("imgUrl",info.getImgUrl());
startActivity(intent);
getActivity().overridePendingTransition(R.anim.in_from_right,
R.anim.out_to_left);
}
};
private void getData() {
// TODO Auto-generated method stub
if (!NetWorkUtils.isNetworkConnected(getActivity())) {
// 无网络
getDataFail(getString(R.string.network_not_connected));
return;
}
String visitUrl = ClientApi.Base_Url+ClientApi.url_hotlist;
RequestParams params = new RequestParams();
params.put("city", "广州");
params.put("start", rp_start);
params.put("count", rp_limit);
AsyncHttpClient client1 = ClientApi.getClient();
if(client1!=null) {
client1.post(visitUrl, params, new AsyncHttpResponseHandler() {
public void onFailure(int arg0, Header[] arg1, byte[] arg2,
Throwable paramThrowable) {
//获取数据失败
getDataFail(getString(R.string.get_data_fail));
}
public void onSuccess(int arg0, Header[] arg1, byte[] arg2) {
//获取数据成功
String response = null;
if (arg2 != null) {
response = new String(arg2);
}
if (response != null && response.startsWith("\ufeff")) {
response = response.substring(1);
}
if (isRefreshDown) {
dataList.clear();
}
boolean haveNewData = false;
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(response);
} catch (Exception e) {
jsonObject = null;
}
if(jsonObject!=null) {
JSONArray movieJsonArray = jsonObject.optJSONArray("subjects");
if (movieJsonArray != null && movieJsonArray.length() > 0) {
for (int i = 0; i < movieJsonArray.length(); i++) {
MovieSimple model = new MovieSimple();
JSONObject Item = movieJsonArray.optJSONObject(i);
model.setId(Item.optString("id"));
model.setTitle(Item.optString("title"));
model.setYear(Item.optInt("year"));
//电影图片
JSONObject imgObj = Item.optJSONObject("images");
if(imgObj!=null) {
model.setImgUrl(imgObj.optString("small"));
}
//电影类型
String genresStr = "";
JSONArray genresJsonArray = Item.optJSONArray("genres");
if (genresJsonArray != null && genresJsonArray.length() > 0) {
for(int k=0;k<genresJsonArray.length();k++) {
try {
if(!genresStr.equals("")) {
genresStr+="/";
}
genresStr+=genresJsonArray.getString(k);
} catch (Exception e) {
}
}
}
model.setGenres(genresStr);
//电影评分
JSONObject ratingObj = Item.optJSONObject("rating");
if(ratingObj!=null) {
model.setAverage(ratingObj.optDouble("average"));
}
//导演列表
String directorsStr = "";
JSONArray directorsJsonArray = Item.optJSONArray("directors");
if (directorsJsonArray != null && directorsJsonArray.length() > 0) {
for(int k=0;k<directorsJsonArray.length();k++) {
JSONObject directorItem = directorsJsonArray.optJSONObject(k);
if(!directorsStr.equals("")) {
directorsStr+="/";
}
directorsStr+=directorItem.optString("name");
}
}
model.setDirectors(directorsStr);
//演员列表
String castsStr = "";
JSONArray castsJsonArray = Item.optJSONArray("casts");
if (castsJsonArray != null && castsJsonArray.length() > 0) {
for(int k=0;k<castsJsonArray.length();k++) {
JSONObject directorItem = castsJsonArray.optJSONObject(k);
if(!castsStr.equals("")) {
castsStr+="/";
}
castsStr+=directorItem.optString("name");
}
}
model.setCasts(castsStr);
dataList.add(model);
haveNewData = true;
}
}
}
adapter.notifyDataSetChanged();
pull_lv.onRefreshComplete();
if(isRefreshDown) {
//刷新成功
Toast.makeText(getActivity(),R.string.refresh_success,Toast.LENGTH_SHORT).show();
} else if(!haveNewData){
//没有更多数据了
Toast.makeText(getActivity(),R.string.no_more_data,Toast.LENGTH_SHORT).show();
}
if (dataList.size() == 0) {
loadView.showEmpty(getString(R.string.no_data));
} else {
loadView.hide();
}
}
});
} else {
//获取数据失败
getDataFail(getString(R.string.get_data_fail));
}
}
//获取数据失败
public void getDataFail(String failStr) {
pull_lv.onRefreshComplete();
if(dataList.size()==0) {
loadView.showLoadFail(failStr);
} else {
loadView.hide();
Toast.makeText(getActivity(),failStr,Toast.LENGTH_SHORT).show();
}
}
}





 本文详细介绍了一个基于豆瓣API的电影应用开发过程,包括模型类定义、布局设计、适配器创建及Fragment页面实现等内容。
本文详细介绍了一个基于豆瓣API的电影应用开发过程,包括模型类定义、布局设计、适配器创建及Fragment页面实现等内容。




















 2166
2166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








