网址是:http://gtmetrix.com/ ,输入自己需要分析的链接,稍微等会儿,有两个得分,一是YSlow的分析得分,二是PageSpeed的分析得分。

一般互联网的网站,得分要达到C(包含A和B)以上,最好能达到B。
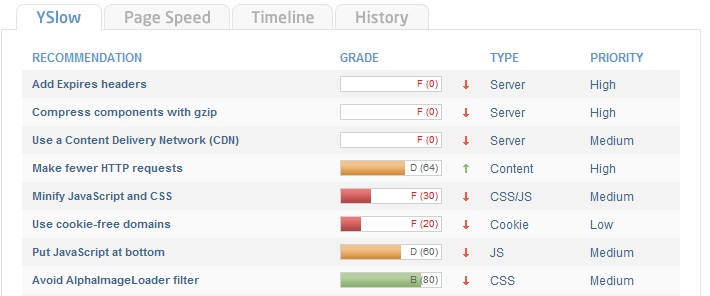
YSlow的检查项目

就YSlow得分为F的项,我简单说一下
1、Add Expires headers
添加过期头,一般指CSS、JS、图片等静态文件,更新频率比较低,因此可以加上过期时间。
2、Compress components with gzip
用gzip压缩文件,但是要注意,最好压缩好了再部署,而不是每次获取现压缩,可能占用cpu比较高。
3、Use a Content Delivery Network(CDN)
就是程序部署在不同的服务器,不同地区、网络的用户能够访问最快的。
4、Make fewer HTTP requests
合并js和css文件,开发时可以分开,部署时可以用合并工具合并。减少请求数量。
5、Minify JavaScript and CSS
js和css压缩工具压缩一下(去空格,长名称用短命名代替)等,减小文件大小。
6、Use cookie-free domains
意思是设置cookie的用一个域名比如:main.host.com,但是有一些不需要cookie的文件用另外一个域名:static.host.com,这样发送请求的时候Request中就少了cookie头的信息了。
7、Put javascript to bottom
浏览器的加载和展现顺序是:先静态文件,再css,展现,再js,再执行js的内容。所以,就需要把css先加载下来,方便展现,因此,css要放在头部,用户能更快的看到页面。js文件要放在底部,可以慢慢加载,然后再执行js的内容。
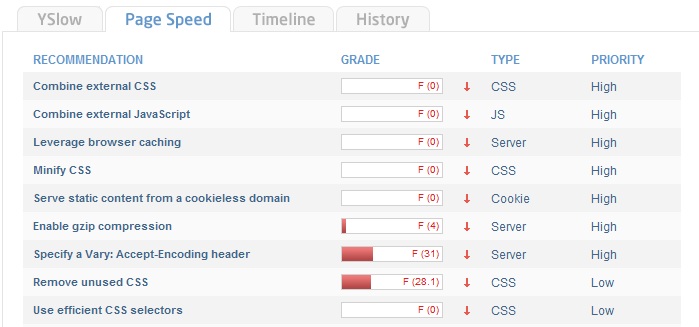
PageSpeed的检查项

1、Combine external CSS 合并CSS文件
2、Combine external JavaScript 合并JavaScript文件
3、Leverage browser caching 利用浏览器Cache,就是要加过期时间
4、Minify CSS 最小化CSS,压缩
5、Serve static content from a cookieless domain 静态文件放在不设置cookie的域名下
6、Enable gzip compression 启用gzip压缩
7、Specify a Vary:Accept-Encoding header 如果压缩了,指定Accept-Encoding的头
8、Remove unused CSS 去掉不用的CSS
9、Use efficient CSS selectors 用有效的CSS选择器
==========================================================================
性能相关的系列文章:
LoadRunner利用ODBC编写MySql脚本
LoadRunner压力测试时监控服务器Linux的资源情况
压力测试衡量CPU的三个指标:CPU Utilization、Load Average和Context Switch Rate
高性能服务器架构(High-Performance Server Architecture)
网站性能测试PV到TPS的转换以及TPS的波动
用GTmetrix来优化你的网页(集成了YSlow、FireBug的功能)






















 1050
1050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








