大学放寒假每天待在家里无聊的要死,打游戏又不起劲,于是又研究起了代码。是这样的,比如我们在一个网页中有一个导航条,导航条上有许许多多选项,比如说有12个(因为bootstrap的栅格系统每行最多只有12个),在普通的的pc机上显示既美观又大方,刚好排满一行,但是在移动设备上,这12个挤在一起就显得非常难看了吧……用户在使用移动设备的时候不得不对屏幕进行缩放才能看清楚导航条里面的字或者准确无误地点击导航条上面的链接,这是一种非常不好的用户体验,如果该用户习惯使用移动设备浏览网页,那么我们就已经失去了一名用户。中国本来就有很多网民习惯使用移动设备上网,所以web开发的响应式布局就显得非常重要,下面我记录一下今天学习bootstrap响应式布局的心得。</span>
首先,我是使用jsp来写的,因为习惯了……当我们写好了之后将其部署到tomcat服务器中发布,在浏览器上打开。为什么我不直接写在html文件里面然后用浏览器打开?呃。。。因为如果这样打开的话我们的链接开头是一个ftp文件链接,这样的话我在pc上面运行的Android模拟器就无法打开这个网页,所以我只能将其部署到tomcat服务器中。在使用tomcat服务器的过程中我又遇到一个奇怪的问题,就是链接的问题。默认开发的时候我们都是使用localhost访问我们自己写的网站是吧?我记得有一篇文章说的是在Linux系统下使用localhost比127.0.0.1快一点,这个我没测试过。是这样的,如果使用localhost的话,在模拟器上是无法打开的,只能使用127.0.0.1,因为使用localhost:8080的话模拟器访问的是模拟器自己8080端口,而不是pc机上的8080端口,所以我们Android模拟器上只能使用127.0.0.1:8080访问我们写的网站。由于小编还是个菜鸟,上面有什么说的不对的地方请指正。
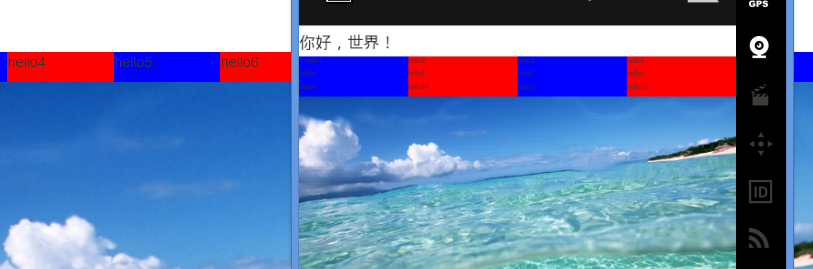
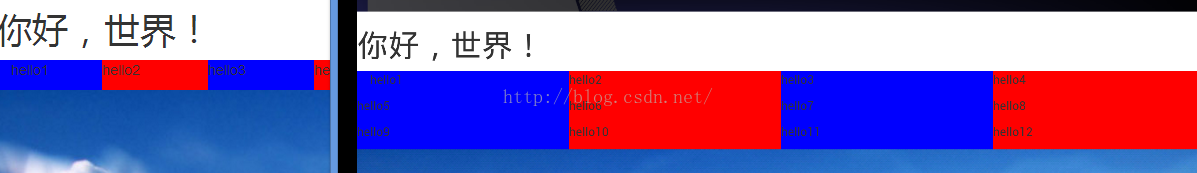
好了,现在我在pc机上的浏览器使用localhost和127.0.0.1都访问一次我自己写的网站,结果发现显示有点区别!!!
上面这个是在localhost下显示的,下面这个是在127.0.0.1下显示的:
可以很清楚地看出来第一个的字体比第二个要大一些,这里的区别还不太明显。用过bootstrap栅格布局的应该知道,可以使用列偏移调整列的位置。之前我写错了代码,本来是列的宽度是12,但是我写成了列偏移为12,结果localhost可以正常显示,但是在127.0.0.1下什么东西都没有,后来我才发现在localhost下使用的是col-lg,在127.0.0.1下使用的是col-md,……没错,就是在同一台电脑上同一个浏览器出现这个奇怪的问题,这个问题先告一段落,我到现在还没找到解决办法。
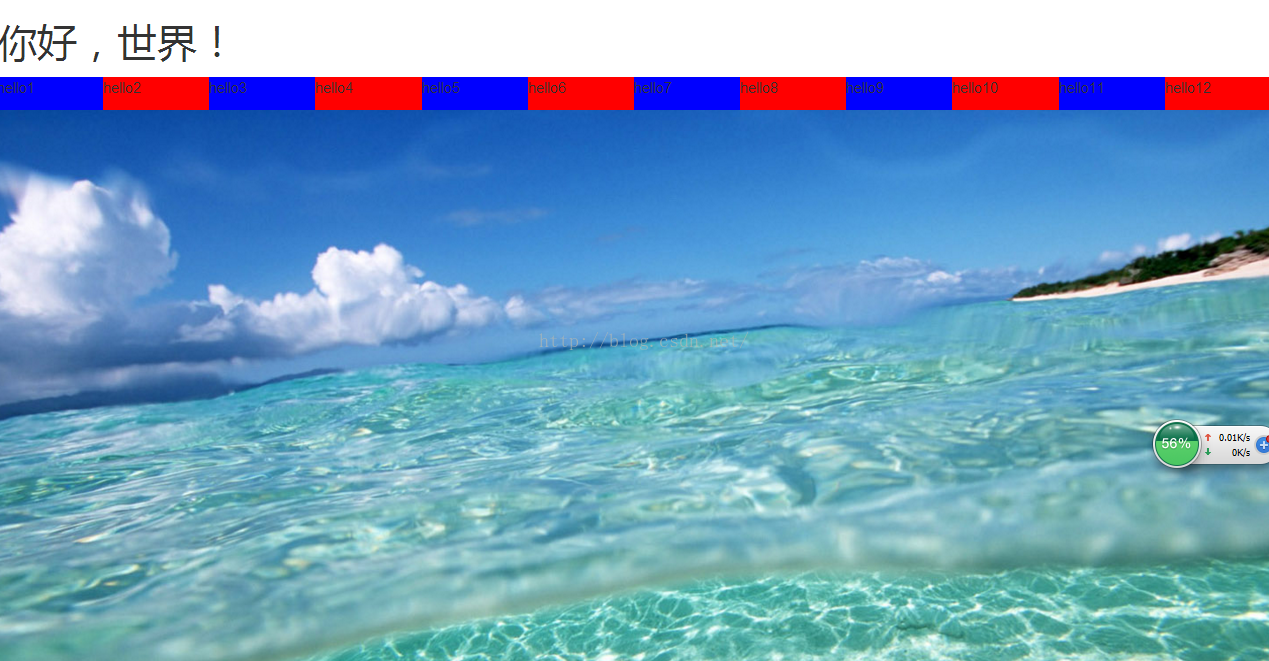
接下来是响应式布局,在pc设备上我们一行12个选项很合适,但是在移动设备上就不太合适了,一行可以容下3个或者4个,所以我们的代码得这么写:
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h">
hello1
</div>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
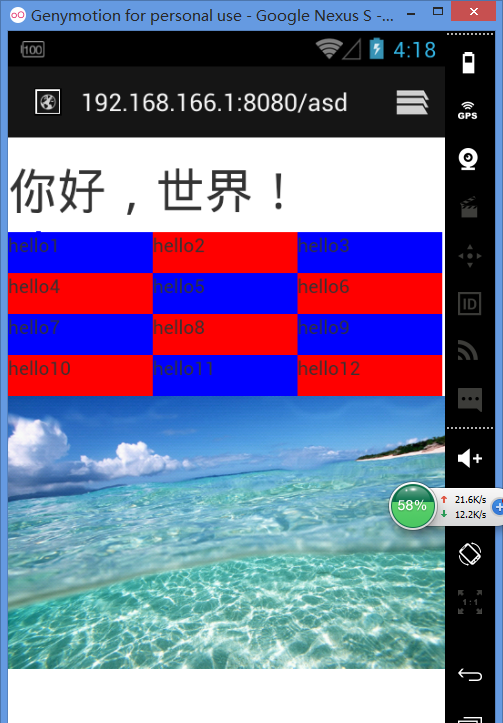
<meta name="viewport" content="width=device-width, initial-scale=1"><span style="text-align: center;"><span style="white-space: pre;"> </span>如果不加上这几句代码的话,模拟器里面显示就会非常的小,现在模拟器里面的字体以及导航条高度基本跟pc机浏览器里面的差不多,</span><img src="https://img-blog.csdn.net/20160213002940724" alt="" style="text-align: center; font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);" />

<!DOCTYPE html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<%--<meta http-equiv="X-UA-Compatible" content="IE=edge">--%>
<%--<meta name="viewport" content="width=device-width, initial-scale=1">--%>
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.bg-red {
background-color: red;
}
.bg-blue {
background-color: blue;
}
.h {
height: 30px;
}
.f {
font-size: 1.5em;
}
</style>
</head>
<body>
<h1>你好,世界!</h1>
<div class="container-fluid">
<div class="row">
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h">
hello1
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello2
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h" style="padding: 0">
hello3
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello4
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h" style="padding: 0">
hello5
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello6
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h" style="padding: 0">
hello7
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello8
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h" style="padding: 0">
hello9
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello10
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-blue h" style="padding: 0">
hello11
</div>
<div class="col-xs-4 col-sm-3 col-md-1 bg-red h" style="padding: 0">
hello12
</div>
<div class="col-xs-12 col-sm-12 col-md-12" style="padding: 0">
<img src="picture.jpg" style="width: 100%">
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>






















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








