测试环境:centos6.5、jdk.8、tomcat8、nginx1.12.1,本文适用于熟悉Linux基本操作的同学。
要同时使用nginx,需要安装jdk、tomcat和nginx,首先是安装jdk,已经熟悉在Linux上安装jdk的同学可以直接跳过这一段。
由于时间比较紧,就不详细说明每一步所执行的命令了;
安装jdk
首先将jdk的tar.gz包解压,将解压之后的文件夹移动到/usr/local/java目录下,然后重命名为jdk8,接着在/etc/profile文件中添加一下内容,再使用source命令执行该文件即安装成功。
CATALINA_HOME表示tomcat的安装位置,不安装tomcat的同学可以不添加这一行。
JAVA_HOME="/usr/local/java/jdk8"
CLASSPATH="$JAVA_HOME/lib:$JAVA_HOME/jre/lib"
PATH=".:$PATH:$JAVA_HOME/bin"
CATALINA_HOME="/usr/local/tomcat8"
export JAVA_HOMECATALINA_HOME
最后使用java –version或者javac命令测试jdk是否安装成功。
然后是tomcat的安装以及基本配置:
首先将tomcat的tar.gz文件解压,解压之后将文件夹放到/usr/local/tomcat目录下,然后将文件名改名为tomcat8,此时的目录结构为:
[root@localhost tomcat8]# pwd
/usr/local/tomcat/tomcat8
这样就安装成功了,进入tomcat8/bin目录,启动tomcat
./startup.sh
启动成功之后,可以在浏览器中访问localhost:8080可以查看到tomcat8的主页
tomcat启动成功之后,访问localhost:8080会默认访问webapps/ROOT下的index.jsp,如果访问localhost:8080/a.jsp则会访问webapps/ROOT/a.jsp,现在新建一个a.jsp
touch a.jsp
编辑内容:
<html>
<body>
hello, this is a.jsp...
</body>
</html>
再访问localhost:8080/a.jsp则可以看到内容:
一般在真正的项目开发当中,webapps这个目录不会放在tomcat里面,因为这样不易于管理。
现在创建一个目录
/application
这里用来放置我们的java项目相关文件
然后将tomcat中的webapps文件夹移动到application文件夹下,重名名为www,现在的目录结构是这样的:
[root@localhost application]# pwd
/application
[root@localhost application]# ls
www
[root@localhost application]# ls www/
docs examples host-manager manager ROOT
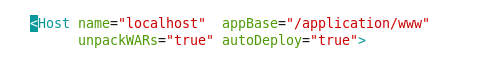
然后我们编辑tomcat的配置文件,server.xml,
将appBase这个值设置为我们刚才www文件夹的路径:
这个appBase原本应该是webapps
设置完之后,需要重启tomcat,重启之后发现tomcat的项目主页依然可以正常访问;
测试方法:在/application/www/ROOT/目录下创建b.jsp,
然后输入相应内容,然后再在浏览器中访问localhost:8080/b.jsp可以看到b.jsp中为内容的话,表示tomcat基本配置已经成功,注意,此时tomcat8目录下应该没有webapps文件夹,所以不存在访问tomcat8/webapps目录中文件的情况。
接下来是安装nginx:
首先安装一下gcc依赖库
yum -y install gcc gcc-c++ autoconf automake
下载Nginx的tar.zg压缩包,解压缩之后进入文件夹,执行./configure安装nginx服务器。
出现错误:
./configure:error: the HTTP rewrite module requires the PCRE library.
解决办法:安装pcre
yum -y install pcre pcre-devel
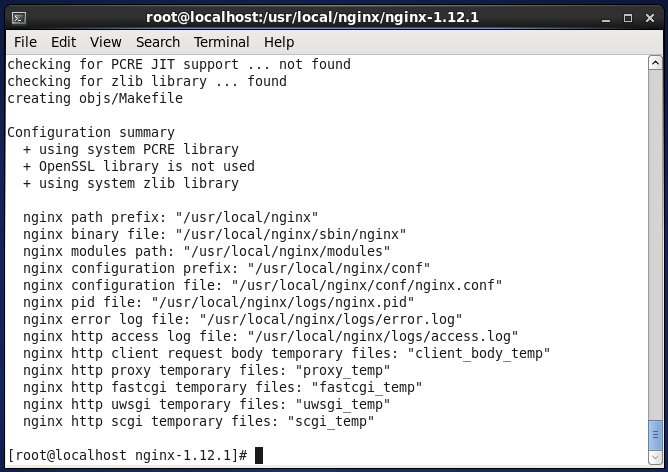
再执行./configure
新问题:./configure: error: the HTTP gzip module requires the zlib library.
yum -y install zlib zlib-devel
再执行./configure
nginx安装完成界面结果:
安装完成之后需要执行make
执行完make之后需要执行makeinstall完成安装
当usr/local文件夹下出现nginx文件夹表明已经安装成功:
[root@localhostnginx-1.12.1]# ls /usr/local/
bin games java lib64 nginx share tomcat
etc include lib libexec sbin src
现在是启动我们的nginx服务器:
在/usr/local/nginx文件夹下执行命令:
./sbin/nginx -c./conf/nginx.conf
执行完之后可以查看一下nginx进程:
[root@localhostnginx]# ps -ef | grep nginx
root 9019 1 0 18:39 ? 00:00:00 nginx: master process./sbin/nginx -c ./conf/nginx.conf
nobody 9020 9019 0 18:39 ? 00:00:00 nginx: worker process
root 9022 2956 0 18:39 pts/0 00:00:00 grep nginx
然后我们打开浏览器,输入http://localhost
可以看到如下界面,表明nginx已经安装成功:
nginx服务器配置
nginx服务器只能解析一些静态的文件,不能解析jsp等动态文件,所以当请求jsp类文件的时候,需要将请求转发给tomcat服务器,让tomcat服务器来处理。
在nginx的conf文件夹下新建一个配置文件:
文件内容:
user nobody;
worker_processes4;
events{
worker_connections 1024;
}
http{
server{
listen 127.0.0.1:80;
server_name 127.0.0.1;
access_log logs/server1.accesscombined;
location ~ \.(jsp|jspx|do)?$
{
root /application/www;
index index.jsp
proxy_set_header X-Forwarded-Host$host;
proxy_set_headerX-Forwarded-Server $host;
proxy_set_headerX-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080;
}
}
}
其中location的值应该是一个正则表达式,
proxy_pass表示的是转发的地址,这里server意思表示,监听localhost:80端口,凡是遇到后缀为jsp、jspx、do的请求,就转发给localhost:8080处理。
编辑完之后,需要重启nginx,首先是关闭nginx:
killall -9 nginx
然后在nginx目录下启动nginx:
./sbin/nginx -c./conf/mynginx.conf
现在我们直接访问localhost/a.jsp,显示a.jsp的内容的话,表明配置成功
为了简单对比一下使用了nginx的优点,现在在/application/www/ROOT文件夹下放一张图片,大约500kb,在/usr/local/nginx/html目录下放一张同样的图片,现在请求tomcat中的图片,localhost:8080/1.jpg,看结果可以看到,请求时间大约8ms,
现在请求nginx的图片,请求时间大约只有1ms。
实际项目中,这个nginx的图片的位置是可以配置,具体配置方法得看具体的需求。由此可以看出,使用nginx处理静态的资源,速度要比tomcat快很多,服务器的性能就是这样一点一点提高的,时间比较紧,写的比较粗糙,安装nginx步骤的内容有些错误,其实是/usr/local/nginx是开始就创建好的,当/usr/local/nginx文件夹下出现sbin、conf等几个目录的时候,才表明nginx安装成功。



























 4636
4636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








