自学H5有段时间了,感觉还没有入门,惭愧!今天需要实现通过OC调用本地的H5文件,包括 CSS 和 JS ,我尝试性通过以前webView加载本地资源的方法解析H5文件,但结果只有HTML文本,没有加载CSS 和 JS! 分析肯定是CSS 和 JS 文件没有加载进来。后来查找资料问朋友,和一个一个去尝试,功夫不负有心人,等结果出来才发现其实没那么难!
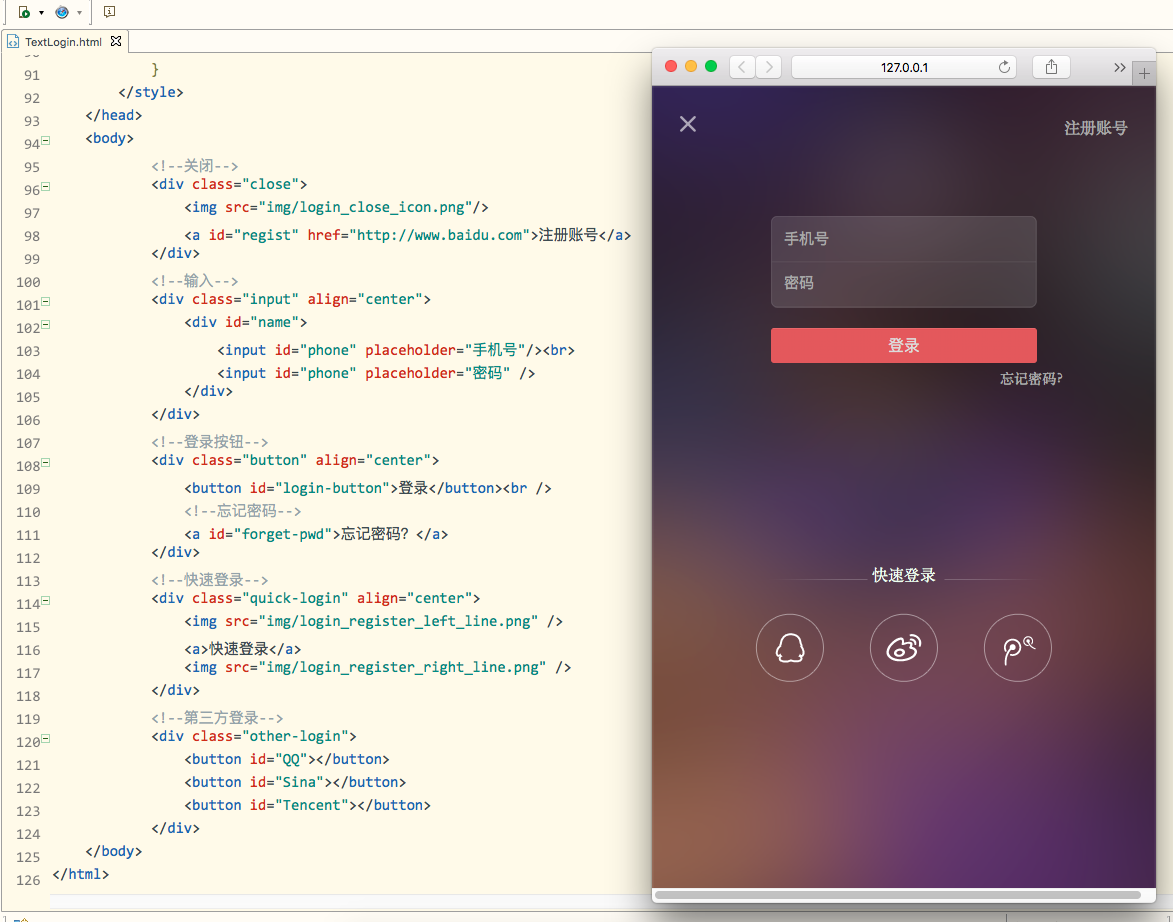
前提:有一个本地H5文件,包含绝对的 CSS 和 JS 路径
当使用普通的方式引入本地资源和解析资源时:
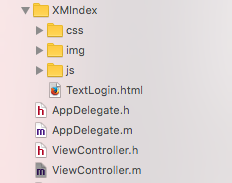
文件展现样式:(文件夹为黄色)
代码实现:
self.webView = [[UIWebView alloc] initWithFrame:[UIScreen mainScreen].bounds];
[self.view addSubview:self.webView];
NSString *htmlPath = [[NSBundle mainBundle] pathForResource:@"TextLogin.html" ofType:nil];
NSURL *url = [NSURL fileURLWithPath:htmlPath];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
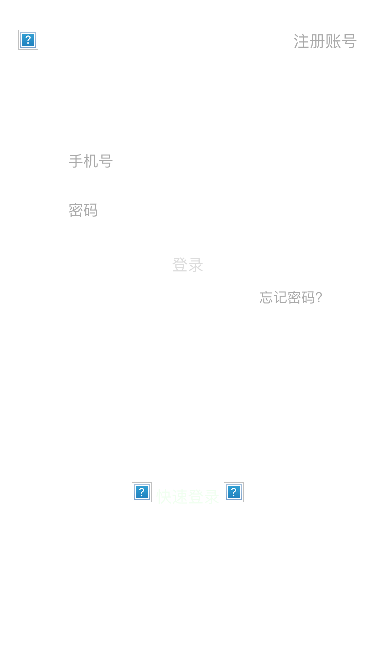
[self.webView loadRequest:request];运行结果:
发现结果只有HTML文本,没有加载CSS 样式,所以这种方法行不通。
最后直接说合理的解决方法吧!
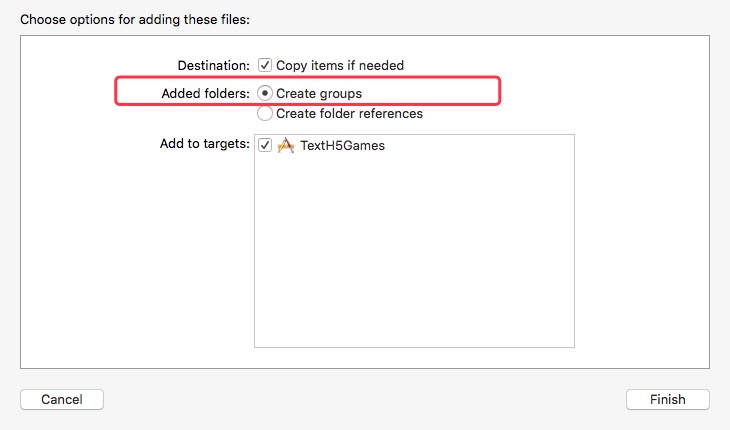
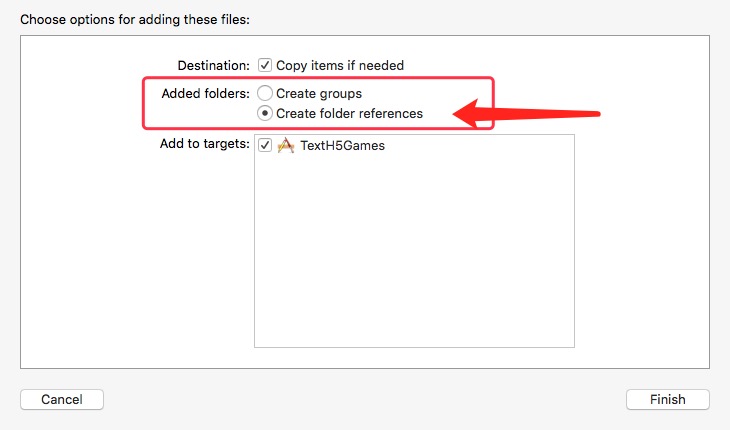
01、文件通过 “Create folder references” 方式添加
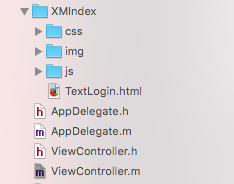
文件展现样式:(文件夹为蓝色)
02、代码实现:
// 获取本地资源路径
NSString *pathStr = [[NSBundle mainBundle] pathForResource:@"TextLogin" ofType:@"html" inDirectory:@"XMIndex"];
// 通过路径创建本地URL地址
NSURL *url = [NSURL fileURLWithPath:pathStr];
// 创建请求
NSURLRequest * request = [NSURLRequest requestWithURL:url];
// 通过webView加载请求
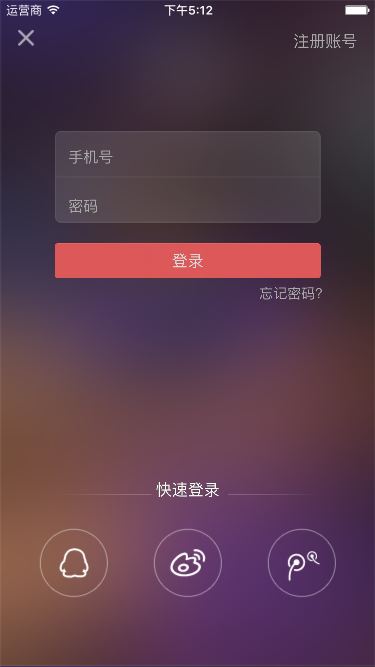
[self.webView loadRequest:request];03、运行结果,通过加载H5展现出来的
总结:
1、实现的原理是为本地H5文件添加绝对路径,然后获取真实文件夹内的xxx.html文件,通过webView加载即可。
2、总结下Create groups 和 Create folder references 的区别
蓝色的是folder ,黄色的是group 。folder就是文件管理器中的文件夹的概念,而group是一个分组的概念;
group一般只在你的工程中是文件夹的形式,但是在group内部的文件还是以散乱的形式放在一起的,除非你是从外部以group的形式引用进来的;
而folder 只能作为资源,整个引用进项目,不能编译代码,也就是说,以folder形式引用进来的文件,不能被放在complie sources列表里面。只是拷贝到工程文件夹里面,不参与编译,还有文件夹的层级概念,所以导入头文件的时候就要写全路径;
- 一般导入文件选用Create groups,特殊情况用 Create folder references!





























 7253
7253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








