微信小程序提供了app.js文件,用于放置一些全局的函数和全局的属性。
一般情况下,我都会把一些常用的函数和属性写在app.js文件内,这样不用在页面之间传值,或者不用重复加载。
下面以全局属性为例
新建一个hello world项目
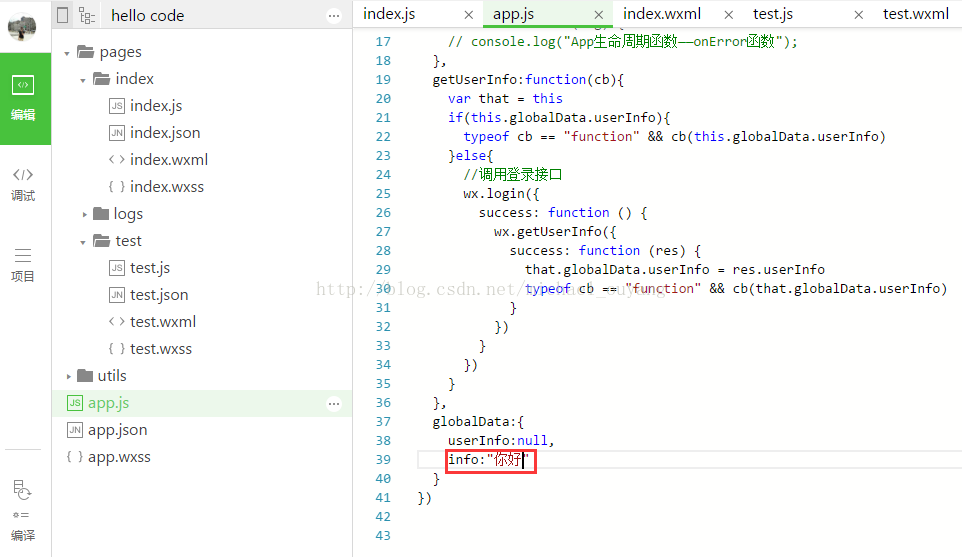
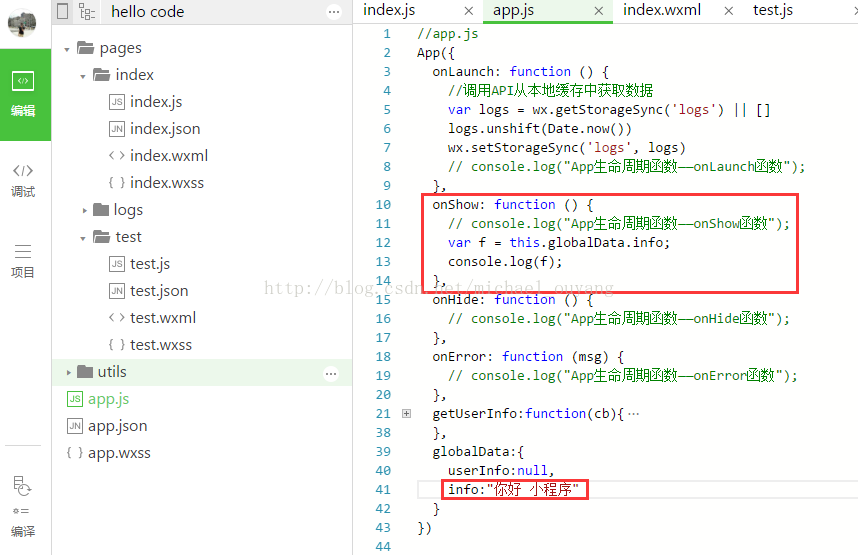
在app.js页面中有一个globalData,这是一个全局对象。
在里面添加一个属性 info:"你好"
那么要怎样才能获取到这些全局的属性使用呢?
情况一:在非app.js文件的其他js文件中获取
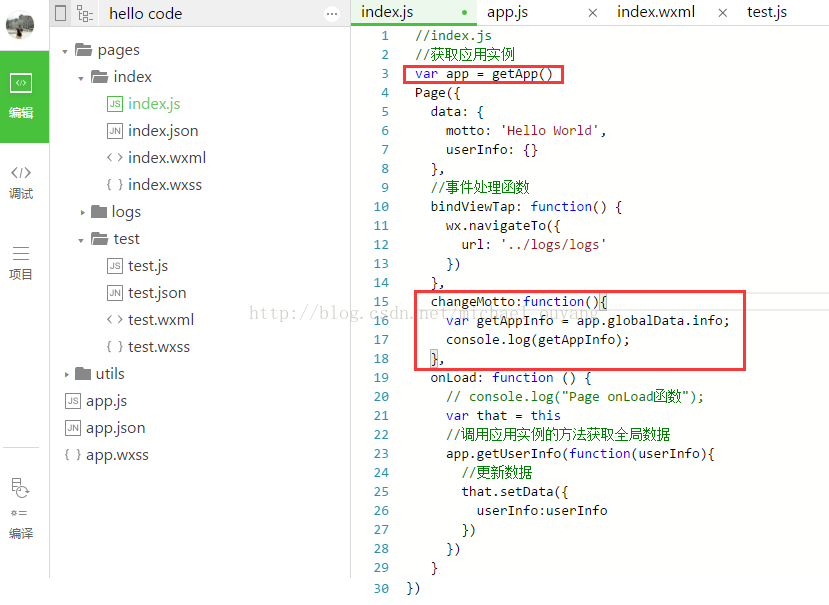
通过getApp()获取全局的实例,就可以获取到全局对象内的资源。
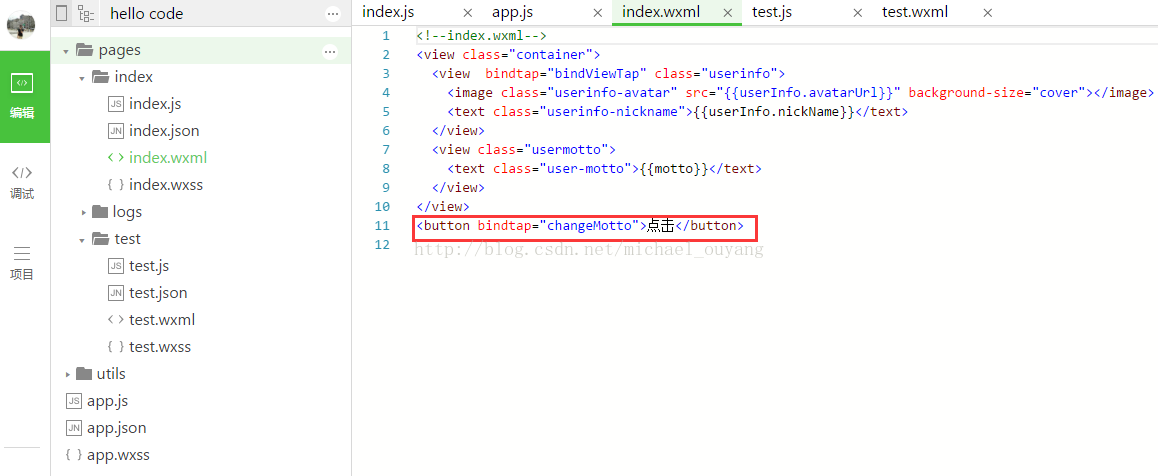
在index.wxml文件添加一个button
getApp()获取全局的对象后,就可以获取到app.js的全局属性
app.globalData.info
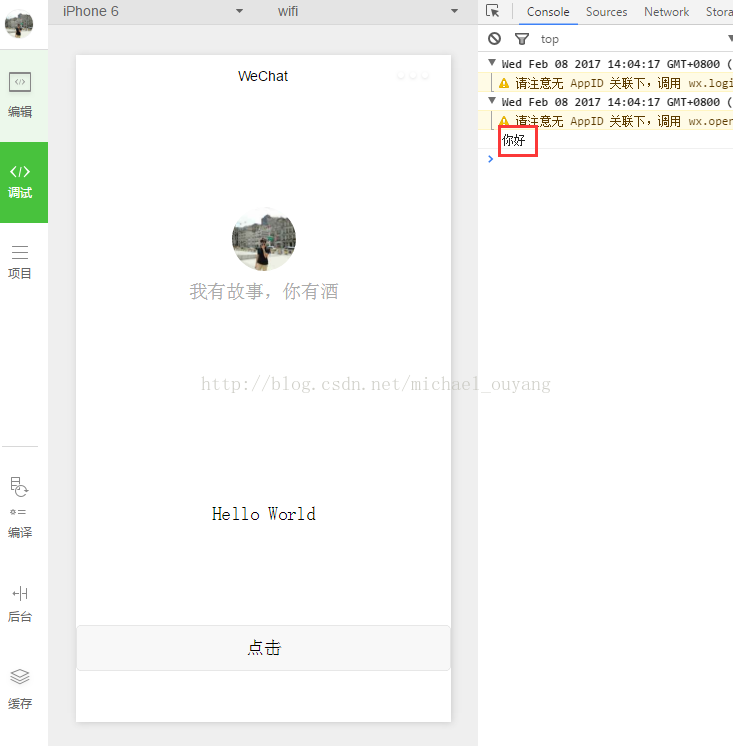
F5刷新运行项目:
点击按钮,控制台输出 你好
情况二:在当前app.js文件获取
在当前文件中获取的话,只需要使用this代表当前对象来获取就可以了
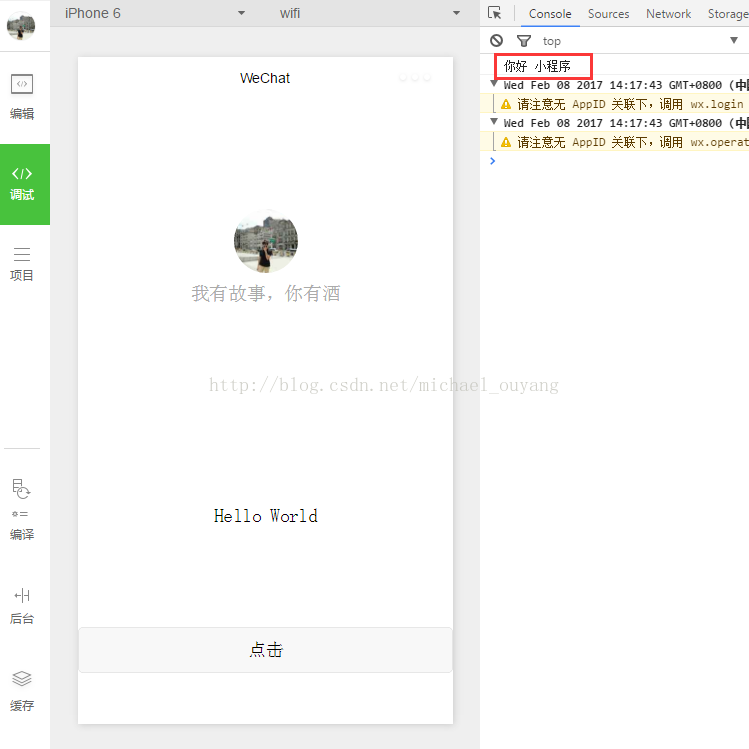
F5刷新运行项目:
当程序启动后,就会在控制台输出 你好 小程序
微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
注册上线篇
------------------------------------------------------------
基础篇
------------------------------------------------------------
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
实战篇
------------------------------------------------------------
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1) 微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
未完待续。。。





 本文介绍了如何在微信小程序中使用全局属性,包括在app.js文件中定义全局属性的方法及如何在其他js文件中通过getApp()函数获取这些属性。
本文介绍了如何在微信小程序中使用全局属性,包括在app.js文件中定义全局属性的方法及如何在其他js文件中通过getApp()函数获取这些属性。























 555
555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








