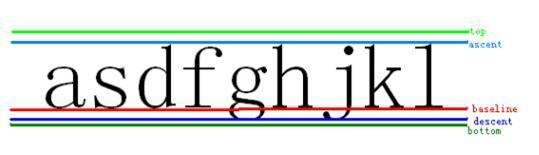
通过一个图来了解一下这些概念:
这个图是从网上download下来的。
baseline是基线,在Android中绘制文本都是从baseline处开始的,从baseline往上至至文本最高处的距离称之为ascent(上坡度),baseline至文本最低处的距离称之为descent(下坡度)。
top和bottom是绘制文本时在最外层留出的一些内边距。
baseline是基线,baseline以上是负值,baseline以下是正值,因此ascent和top都是负值,descent和bottom都是正值。
文本的实际高度应该就是descent-asscent,但是一般都是以top-bottom作为文本的高度。
ascent,descent,top,bottom都是文本内容的属性,也即字内容的属性,这些属性都是FontMetrics这个类中的属性,FontMetrics对象可以通过Paint画笔对象mPaint.getFontMetrics()方法来获取,但是要是在paint.setTextSize(mTextSize)之后获取。
获取到Paint的FontMetrics对象之后,就可以获取到ascent,descent,top,bottom这些属性值了。
Android中绘制文本:
drawText(String text, float x, float y,Paint paint)
这里的x参数是绘制的文本的最左边的横坐标,y是baseline的纵坐标,注意这里的y不是绘制文本的纵坐标,而是baseline的纵坐标。
我们经常地一个需求就是在View的中心处绘制文本,那么以前看到网上看到最多的在View的中心处绘制文本的公式:
x=控件的宽度/2-文本的宽度/2
y=控件的高度/2+文本的高度/2
都是把y当作是绘制文本的纵坐标,其实这是不正确的,这种公式绘制出的文本并不是居中的。因为y参数并不是绘制文本的纵坐标,而是baseline的纵坐标。
那么这里根据上面的ascent,descent,top,bottom概念的学习,给出在View中心处绘制文的x,y值的计算公式:
x=getWidth()/2-mPaint.measureText(mText)/2;
y=getHeight()/2+(fontMetrics.bottom-fontMetrics.top)/2-fontMetrics.bottom
getWidth(): 控件的宽度(view的宽度)
getHeight():控件的高度(view的高度)
mPaint.measureText(mText)是精确的测出绘制文本的宽度
fontMetrics.bottom-fontMetrics.top就是绘制文本的高度。
y计算出来就是baseline的纵坐标























 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








