使用SpriteBuilder新建一个项目,将默认MainScene.ccb中的内容统统删掉,此时场景应该是一片漆黑.
将官网中的2张图片以及我自己做的2张图片全部拖拽到其文件视图中去:
其中加_n后缀的图片表示原图的法线贴图.
将2张不带_n后缀的图片分别拖到黑黑的场景中去,调整到合适位置.
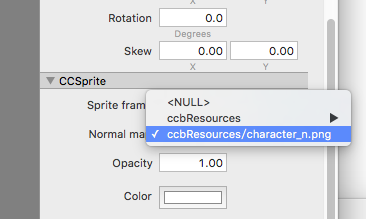
分别将2个精灵的Normal map设置为_n后缀的对应图片:
分别打开2个精灵的Lighting特效.这时已经可以看到光影效果,可惜这时SpriteBuilder给你的”假象”,如果此时编译运行该app,只能看到黑漆漆一片,因为这时还没有添加任何光源呢.
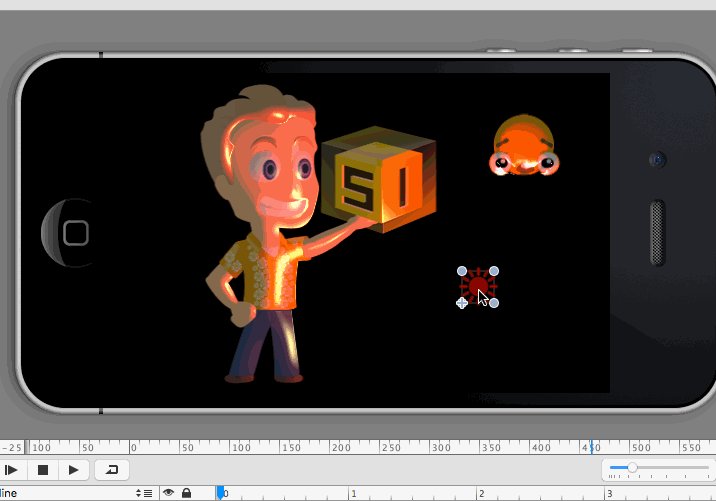
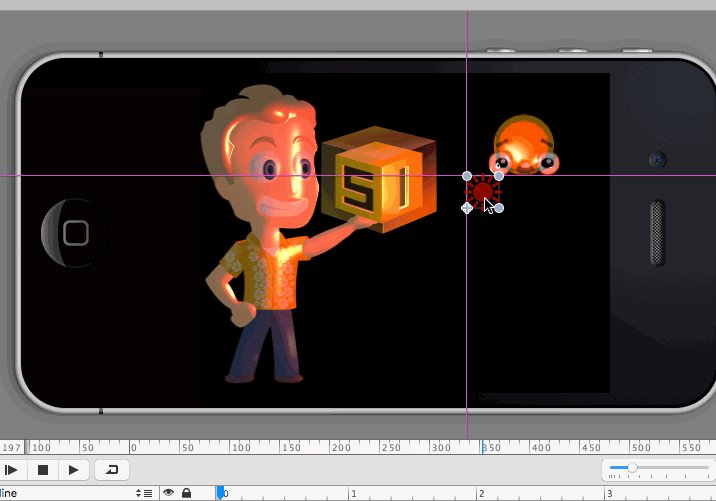
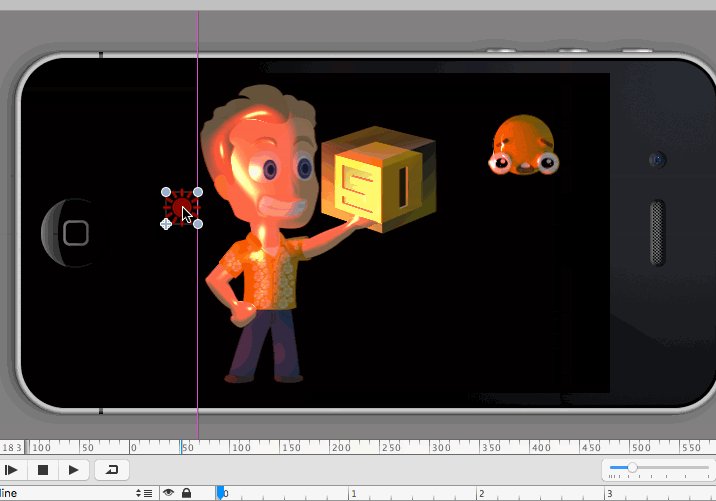
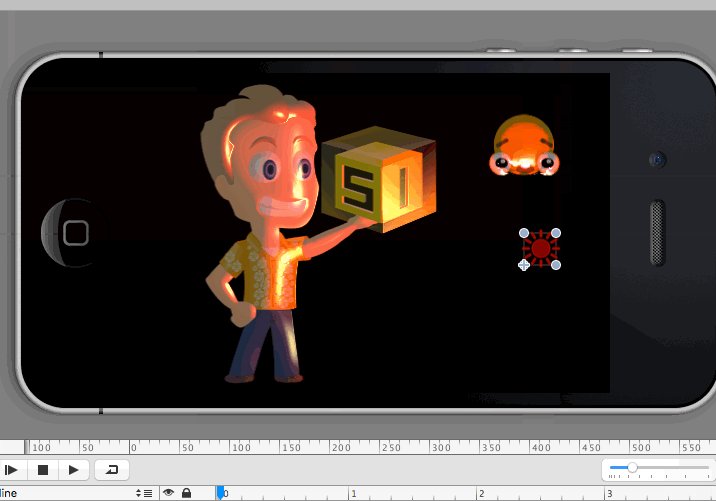
从控件库拖拽一个Light Node节点到场景中,相当于给场景添加了一个光源.你会发现随着光源的移动,2个精灵光影有着明显的变化:
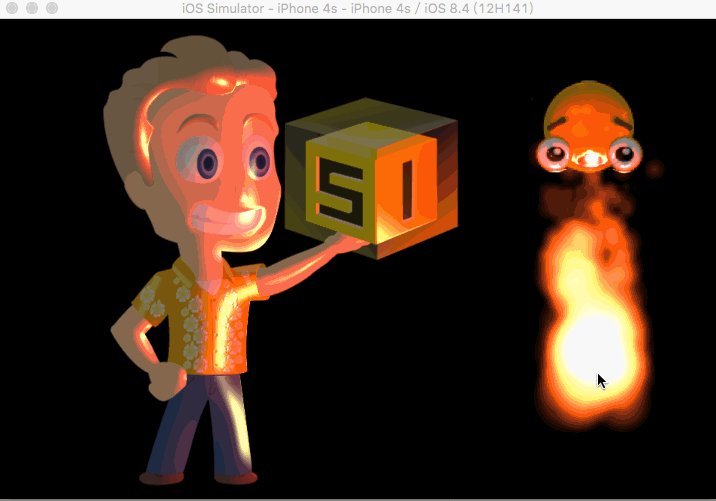
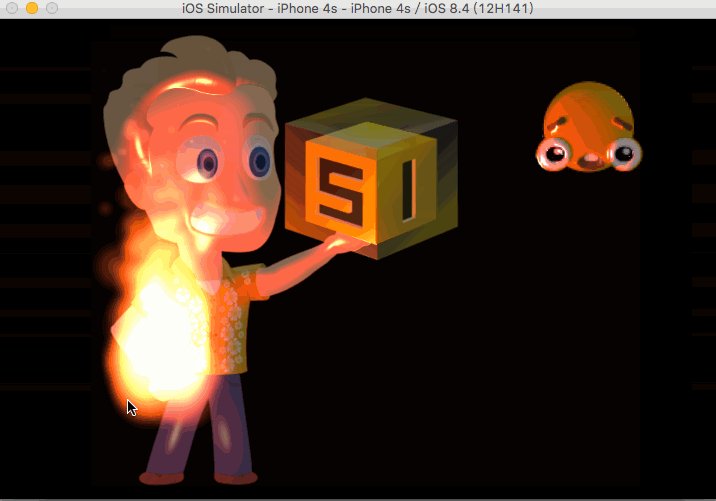
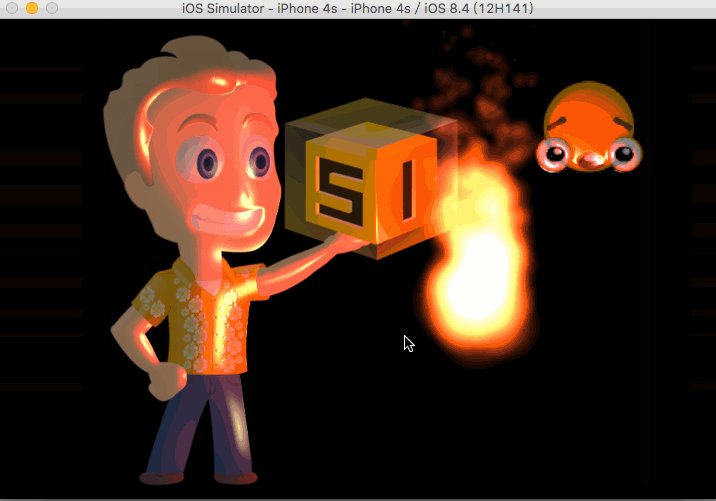
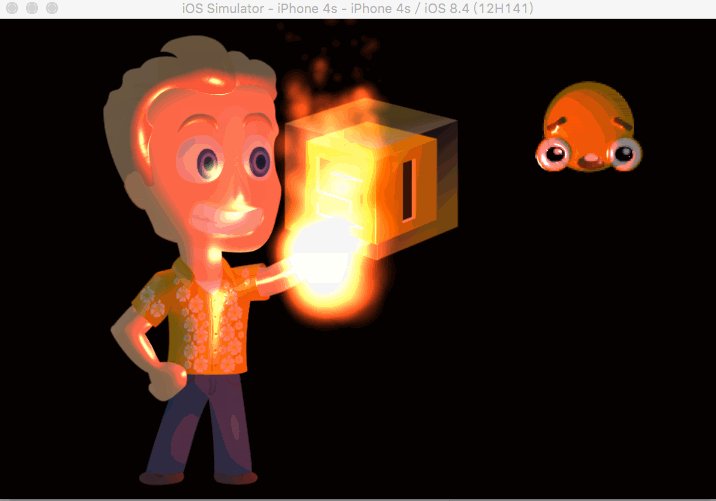
为了模拟更加逼真,再从控件库拖动一个粒子效果节点.将其调整为火焰状.把该粒子节点和上面的Light节点一起放到一个CCNode中去,设置该节点的代码连接为_fireNode.
然后在Xcode打开MainScene.m文件,启用触摸,然后建立对应的触摸回调方法:
-(void)touchMoved:(CCTouch *)touch withEvent:(CCTouchEvent *)event{
CGPoint location = [[CCDirector sharedDirector] convertTouchToGL:touch];
_fireNode.position = location;
}编译运行该App,你可以看到实际效果如下:
本篇完.



























 3965
3965

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










