目录:
本章规则:
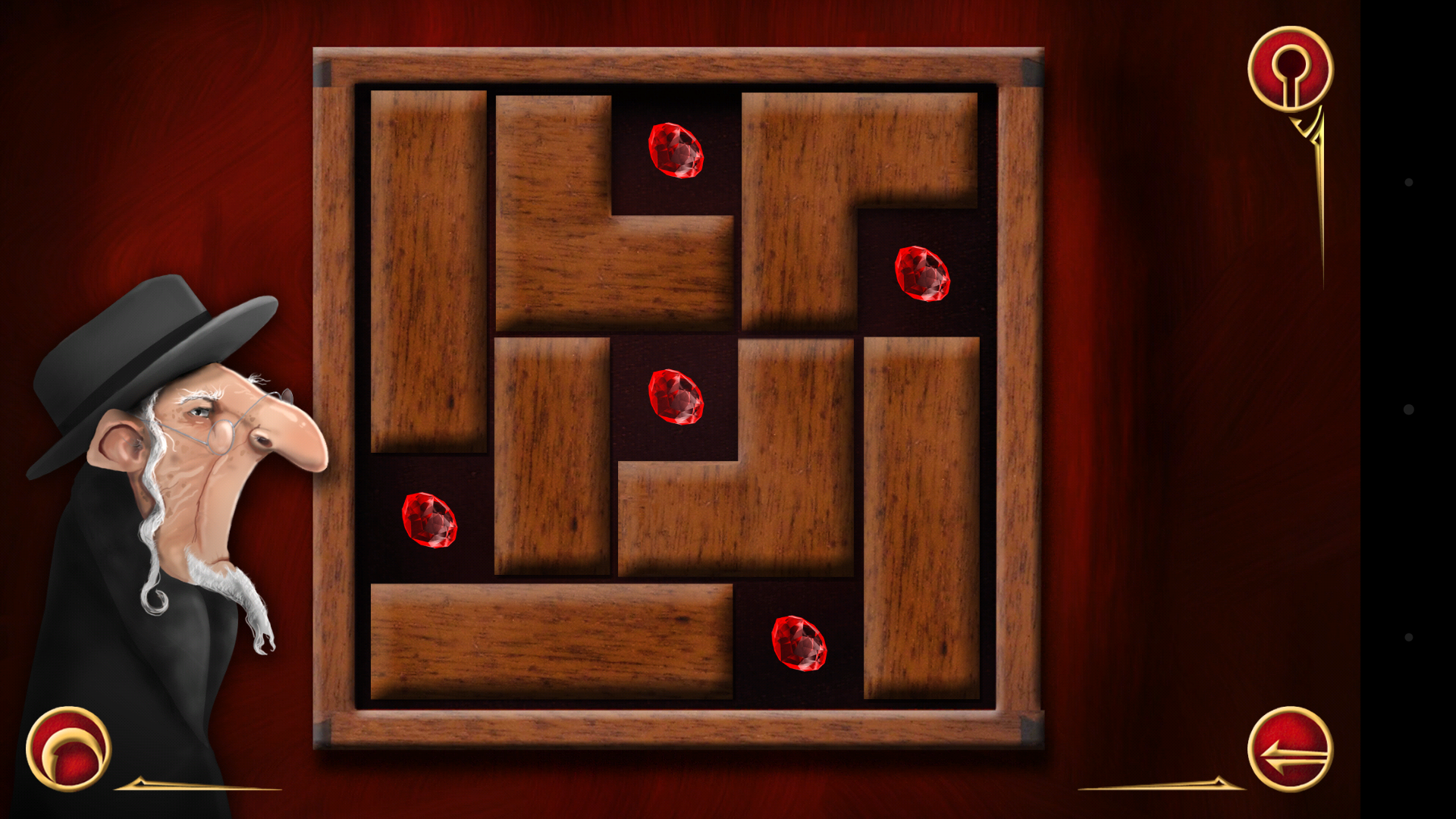
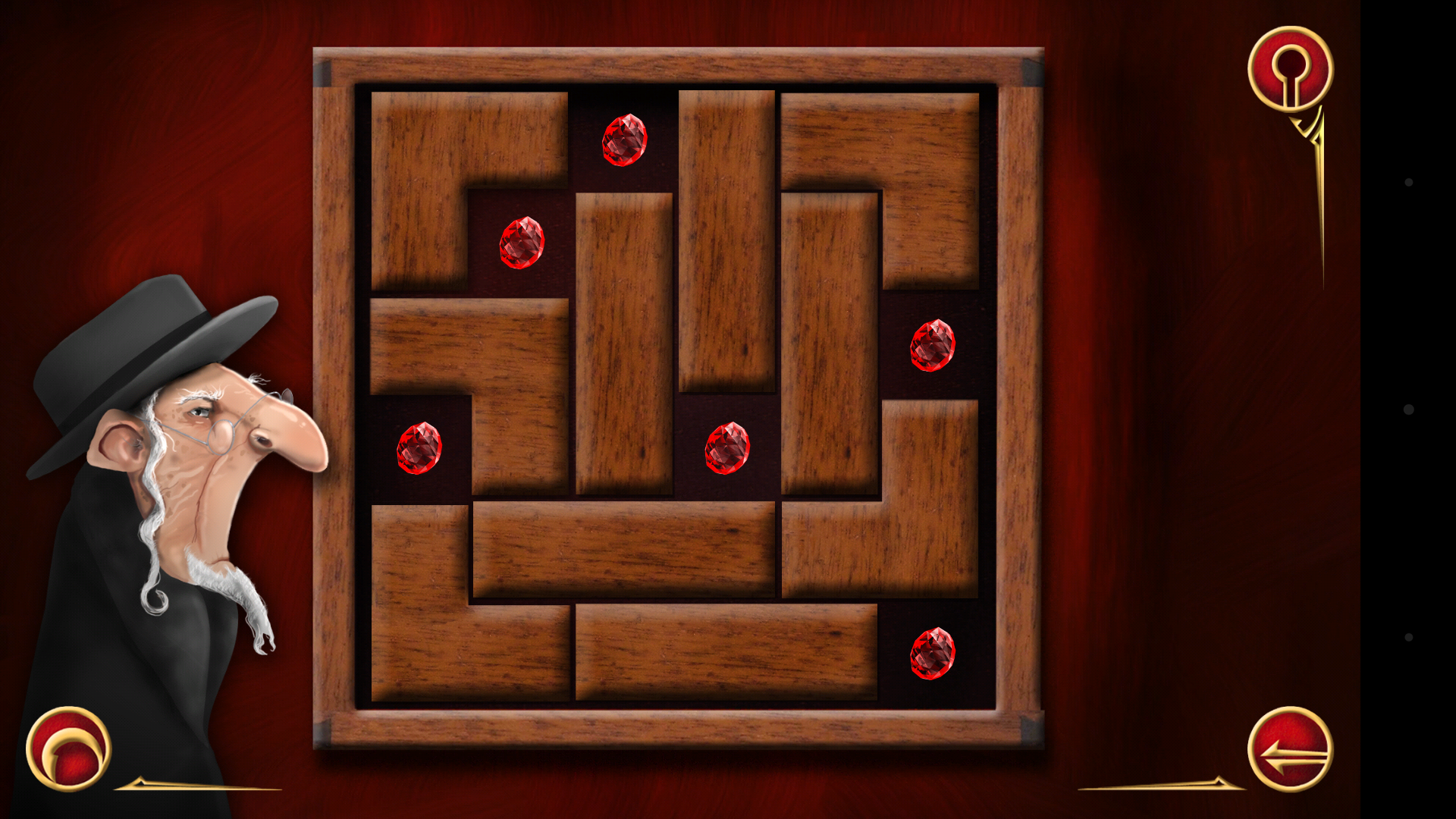
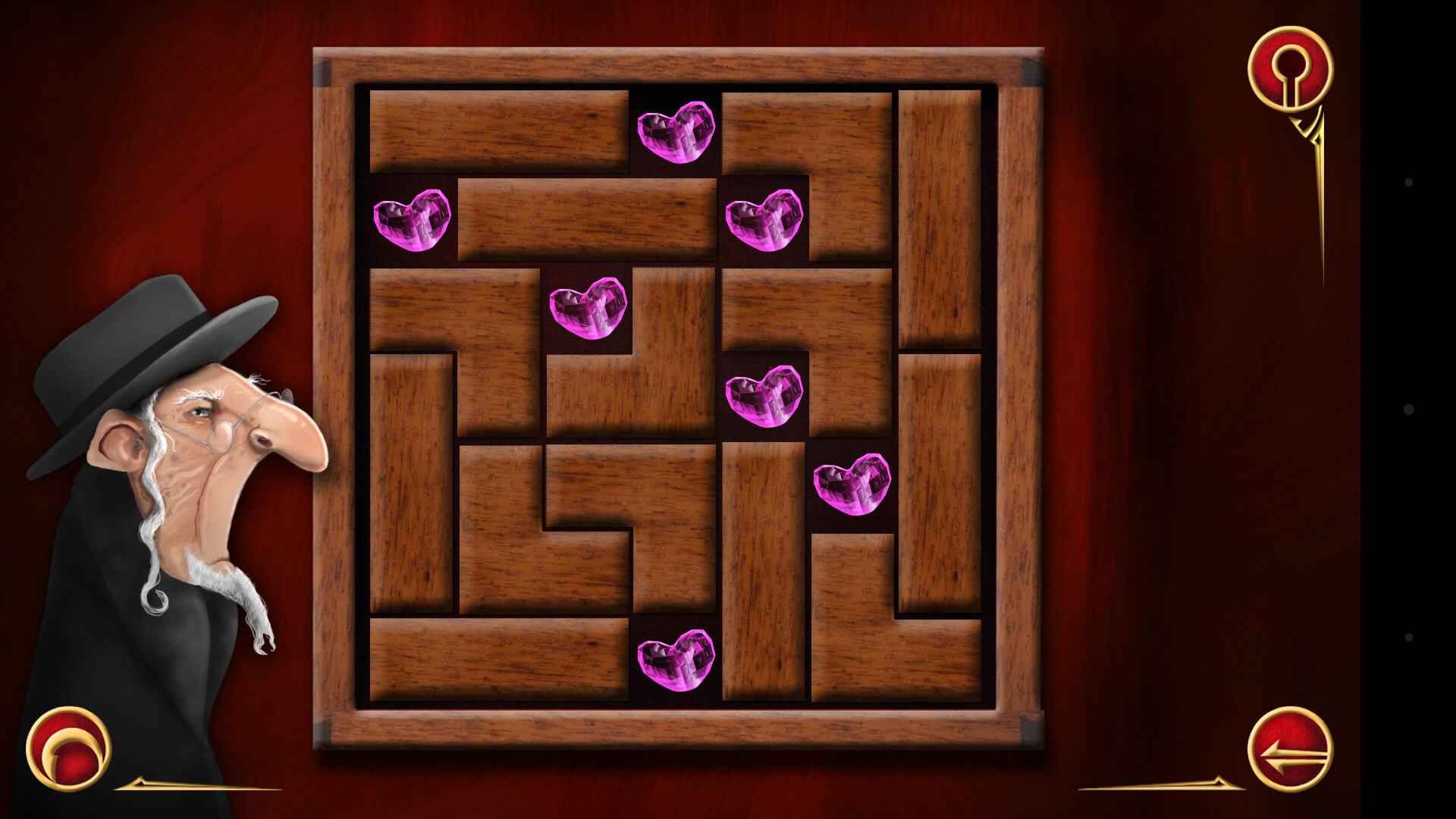
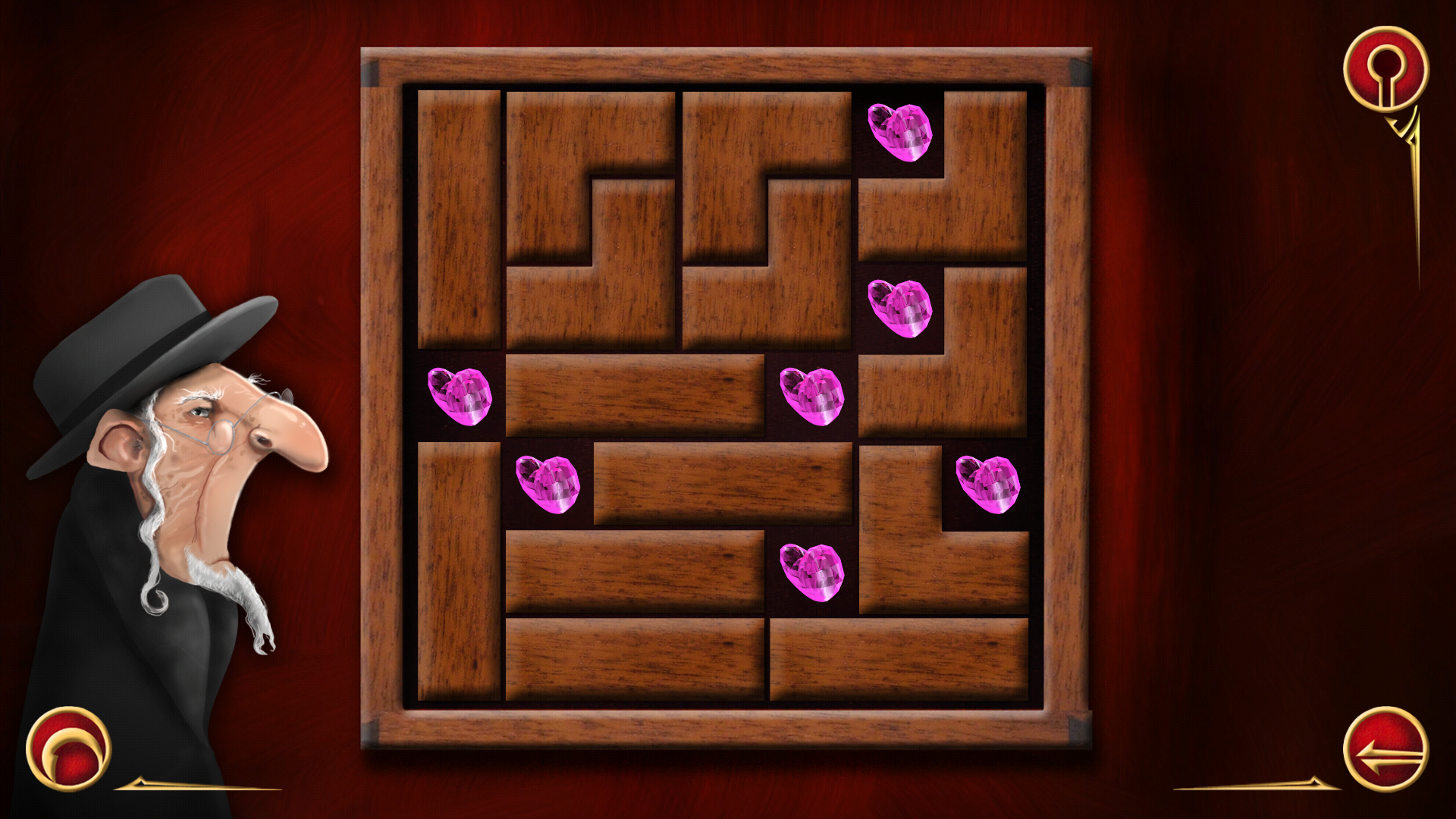
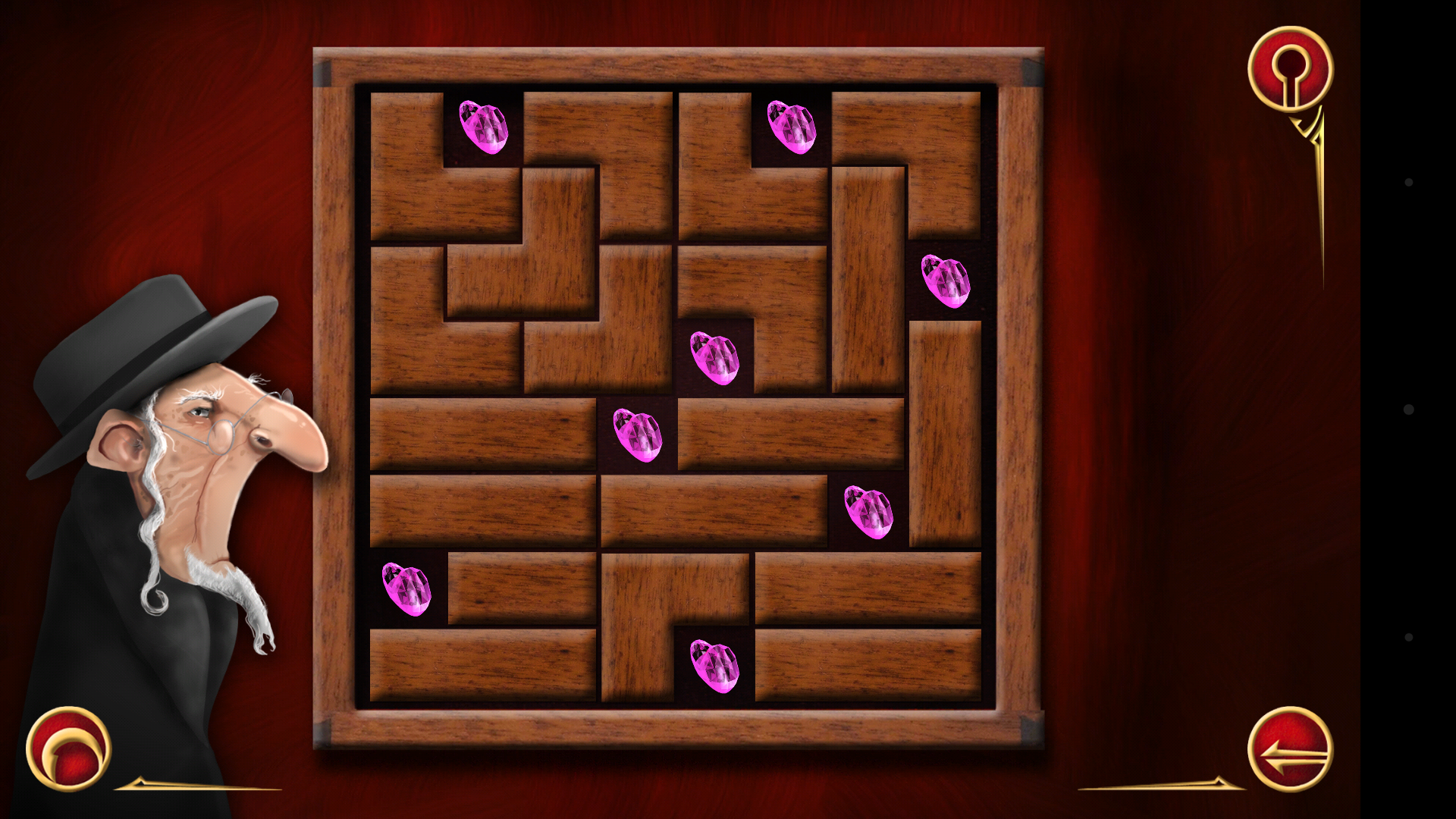
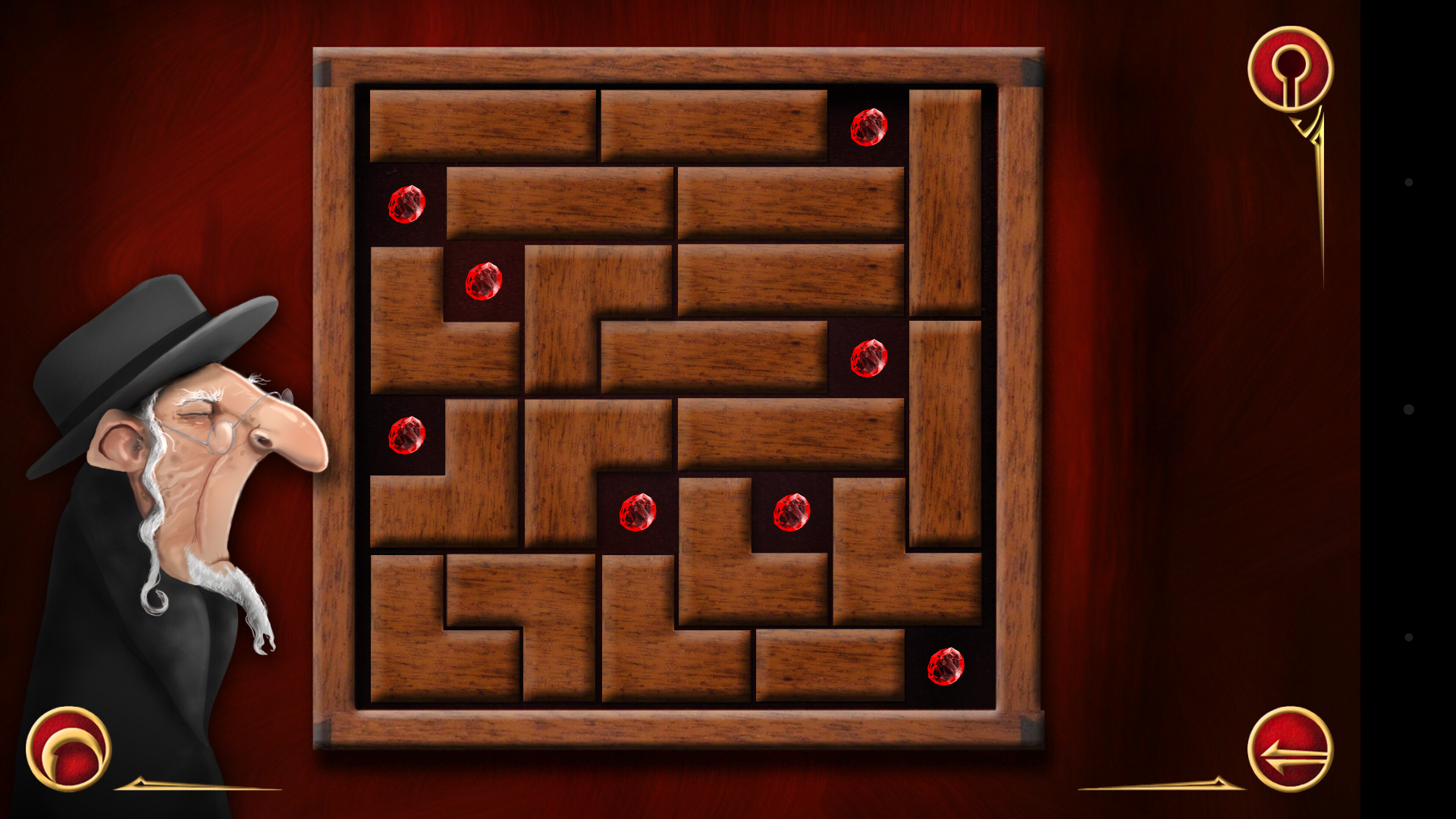
简单说来规则就是,在n*n的棋盘上放着n种颜色的宝石,每种颜色都有的宝石都有n个,
要选择一种宝石留下,其他的宝石全部用所给木块覆盖(所给木块的总长度一定是(n-1)*n)
(1)
(2)
(3)
(4)
(5)
(6)
(7)
(8)
(9)
(10)
(11)
(12)
(13)
(14)
(15)
(16)
成就:
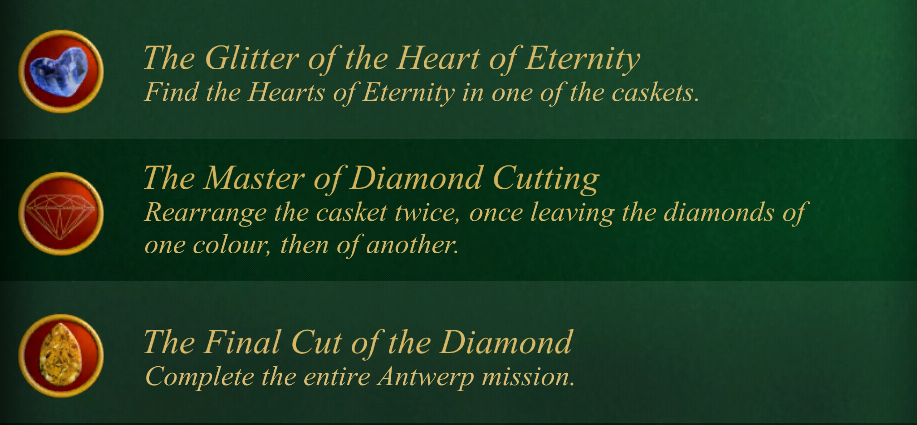
the glitter of the heart of eternity 得到蓝色的心形宝石即可(在第7关)
the master of diamond cutting 以两种不同的解法完成同一关,两次所显示的宝石不同
the final cut of the diamond 通关即可

























































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








