上一篇博客中介绍了布局优化的工具,层级观察器Hierarchy Viewer和布局优化分析工具layoutopt。如果看过上篇博客的会注意到,layoutopt工具提示可以将<FrameLayout/>换成<merge/>。其实<merge/>标签在UI的结构优化中起着非常重要的作用,通过它可以删减多余的层级,达到优化UI的目的。
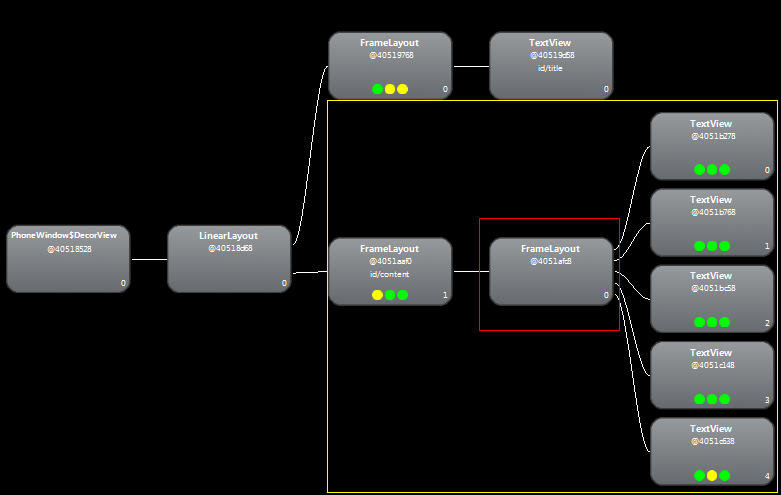
再来看一下上篇博客中使用的框架布局的树形结构图:

根节点和LinearLayout上面那个子树为android的窗口布局,后面的TextView即为标签。黄色框内的这部分树形图即为我们的布局。可以发现红色框出的FrameLayout是另一个FrameLayout的唯一子元素,并且该父节点并没有额外的属性,也就是说,它是完全冗余的,这时候就要用<merge/>标签来解决这个问题。用<merge/>替换原来的<FrameLayout/>标签,修改后的布局代码如下:
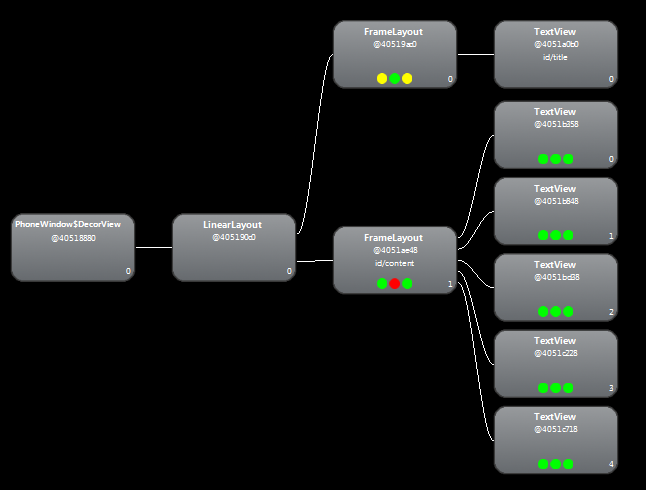
再观察下它的树形图,如图所示,显然层次更简单了。

为什么会这样呢,因为Activity的根节点都是FrameLayout,所以用merge标签可以直接添加到这个FrameLayout而不要再增加一个FrameLayout节点。但是如果你的布局是以LinearLayout等为根节点,就不能这么做了。
<merge/>其实还有很多作用,它和<include/>标签就能完美的结合。<include/>标签用来实现代码的重用以及布局的模块化。如果UI中需要多次用到同一个布局, <include/>标签会大大提高我们的开发效率。看个例子:
新建一个共享布局:share.xml
然后在需要使用这个布局的布局中使用<include/>标签,并且我们可以重写它的一些属性(下面的代码就重写了它的id):
如果在我们的布局中只需要使用共享布局的内容,这时候就可以用merge标签,这样使得布局更加高效灵活。
有了<include/>标签,很容易就能做到共享和重用布局,可是很多情况下,一个布局中有很多View并不常用,这就造成了资源的浪费,android为此提供了ViewStub标签来解决这个问题。在默认情况下ViewStub下的标签都有visibility=GONE属性(不可见),更重要的是在这个标签下的内容不会占用任何的空间。其实ViewStub和include类似,不过区别就在于ViewStub只会在你需要的时候进入你的界面,viewStub通过inflate()方法来通知系统加载其内部的View。这样就可以让我们既享受到<include/>的便利,又不会产生过多没用的View。 还是看个例子:
其中share.xml前面已经介绍过了,main.xml的布局文件:
MyViewStub.java代码:
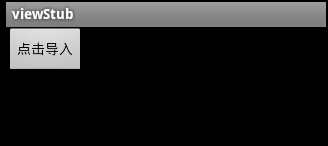
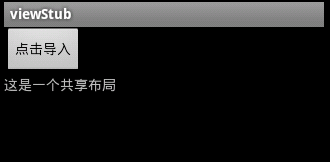
运行效果如图所示,当点击按钮后,导入的布局就会显示,如图所示。这里要注意的是,其实很多时候我们不需要保留ViewStub的引用(这个例子中我们在字段里保留了ViewStub的引用),因为当ViewStub inflate后,这个ViewStub就从View层次中移除了。在读者深入学习后,会经常用到infate()方法来导入布局加载到原来的view上,那时候你会发现用ViewStub是个比那更好的办法。但是要注意的是,ViewStub还不支持<merge/>标签。


好了,今天就写到这了。希望对大家有帮助,有问题可以留言交流。欢迎转载,但是请注明出处http://blog.csdn.net/notice520/article/details/6317992。这里分享几个android学习的qq群。
106894847 500人群 需要的可以加下,一起讨论android技术~























 1290
1290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








