前言:
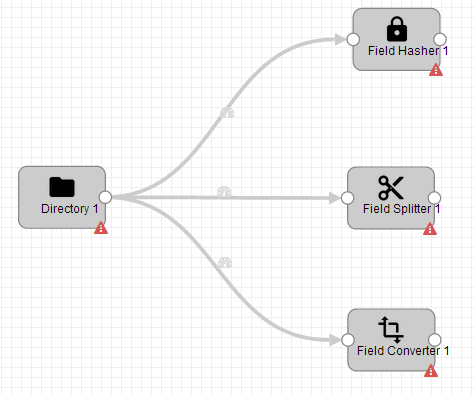
SVG中实现直线很简单,但是实现曲线稍略显复杂!在实际的开发场景中直线不能满足很多的需求,如下图所示各个图形之间采用曲线连接,如果换成直线整个风格就略显僵硬,所以曲线在很多场合下还是比较适用的。
带箭头的直线如何实现
直线采用SVG中的line元素,如下所示:
<line x1="0" y1="0" x2="100" y2="200"></line>
上面的代码很简洁,(x1,y1)表示起点的坐标,(x2,y2)表示终点的坐标。那么箭头该如何表示呢?
这里需要用到另外一个重要的元素marker。marker标记可以放在直线,折线,多边形和路径的顶点。这些元素可以使用maeker属性的"marker-start",“marker-mid"和"marker-end”,继承默认情况下或定义的标记的URI,你必须先定义标记,然后才可以通过其URI引用。
<defs>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refx="2" refy="6" orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2"style="fill: #000000;" />
</marker>
</defs>
再来把刚刚的直线的代码修改一下即可:
<line x1="0" y1="0" x2="100" y2="200" style="stroke:red;marker-end: url(#markerArrow);"></line>
其效果如下所示:
带箭头的曲线如何实现
箭头的实现与上面的一样仍然采用marker,只不过曲线的实现采用path。
path元素的简介
path元素通常用来定义路径。它可以被用来描述直线、曲线、折线、多边形、圆等元素。
path元素中有一个非常重要的属性’d’。 'd’属性是一个字符串,它描述了要创建的路径位置和形状。 'd’属性包含多个连续的指令, 如Move(移动)、画线、画曲线、画圆弧和曲线等等。 每个指令都是一个字母,后面跟着参数。
如下所示为一个多边形的例子:
<path d="M250 150 L150 350 L350 350 Z" />
上面的例子定义了一条路径,它开始于位置 250 150,到达位置 150 350,然后从那里开始到 350 350,最后在 250 150 关闭路径,即一个三角形!如下所示:
具体可以参考http://www.w3school.com.cn/svg/svg_path.asp
path如何实现曲线
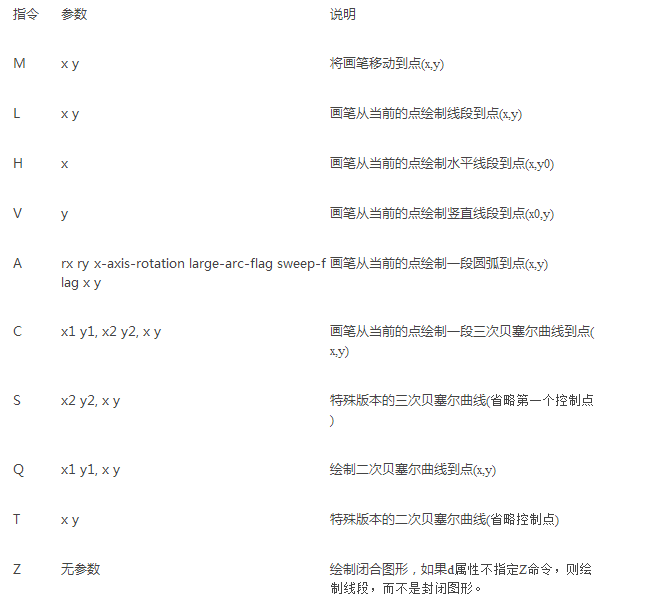
上面提到path元素有一个属性d,属性d中包含很多属性,如下图所示:
实现曲线属性d中一般包含指令M和C(当然也可以使用S、Q、T等)。先上代码与图形直观感受一下:
<path class="link" d="M 10,234 C 177,234 177,341 344,341" style="fill:none;stroke:#ccc;stroke-width=6px;cursor: default;marker-end: url(#markerArrow);">
其图形如下所示:
分析:
1)M 10,234 表示画笔的起始点;
2) C表示画笔从起始点绘制一段三次贝塞尔曲线,(177,234) 和(177 341)表示为三次贝塞尔曲线的两个控制点,(344,341)表示曲线的终点
贝塞尔曲线
贝塞尔曲线是什么鬼??看到两篇关于贝塞尔曲线的博客,感觉不错,建议直接参考该博客:
[1] http://www.cnblogs.com/jay-dong/archive/2012/09/26/2704188.html
[2] http://justcoding.iteye.com/blog/2226354
一些思考
在进行曲线的绘制时,我们通常只知道起点与终点,要想绘制三次贝塞尔曲线还需要提供两个控制点。那这两个控制点怎么来呢?
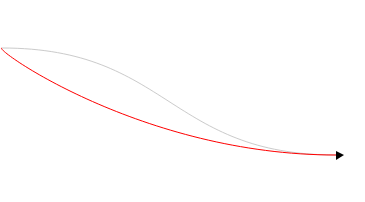
如果只提供起点与终点,是无法算出两个控制点的,两个控制点的选取需要根据实际项目需求进行确定。如下两个曲线起点与终点相同,但是两个控制点不同,其效果也不同:
<path class="link" d="M 10,234 C 177,234 177,341 344,341" style="fill:none;stroke:#ccc;stroke-width=6px;cursor: default;marker-end: url(#markerArrow);"/>
<path class="link" d="M 10,234 C 0,234 150,341 344,341" style="fill:none;stroke:red;stroke-width=6px;cursor: default;"/>
其效果如下:





 本文介绍如何在SVG中实现带箭头的直线与曲线。通过使用line元素结合marker属性实现箭头,利用path元素及其'd'属性绘制复杂的曲线,并介绍了贝塞尔曲线的基本概念。
本文介绍如何在SVG中实现带箭头的直线与曲线。通过使用line元素结合marker属性实现箭头,利用path元素及其'd'属性绘制复杂的曲线,并介绍了贝塞尔曲线的基本概念。






















 1111
1111










