总之一句话, 尽量用mm 毫米作为标准单位.
总之一句话, 尽量用mm 毫米作为标准单位.
总之一句话, 尽量用mm 毫米作为标准单位.
采用新的相对单位 rem 首先设置html的 font-size 为根大小.
html{
font-size:1mm;
}
.titleheight{
height:10rem; //这里等于10mm
width:11rem; //这里等于11mm
}
当
html{
font-size:2mm;
}
.titleheight{
height:10rem; //这里等于20mm
width:11rem; //这里等于22mm
}
其它地方用rem做单位.
下面的文章可以不用看了….
下面的文章可以不用看了….
下面的文章可以不用看了….
下面的文章可以不用看了….
html4 的浏览器时代, 一致都是用px来作为标准单位的.
自从有了手机以后, html的单位又变得混乱了起来. 自适应变的非常困难.
我们公司 . 美工设计的宽度标准是750px
所有的手机移动页面全部按照 750px 设计出图.
在浏览器上如果按照750px 切图, 切好的图在窄屏手机上会出现各种, 换行. 变高.甚至变形的问题.
浏览效果完全无法跟美工设计的效果相提并论.
如何做到这种效果呢?
我尝试了很多种方法. 将一些目前采用的方法经验分享出来.
以免后来人重复踩坑.
1.百分比法.
一般的百分比都是给宽度设置百分比. 高度 自动.或者定高.一个固定的数值.如果 高度也可以百分比话.就太好 了. 可惜div 默认是没有高度的. 这是老方法. 本文不做过多介绍.
- 采用新的相对单位 rem
rem 单位是相对 html 的font-size 来计算的.
如果html的 font-size = 10px
那么
1rem = 10px
2rem = 20px
同理750px = 75rem
如果html的 font-size = 12px
那么
1rem = 12px
2rem = 24px
同理 62.5rem = 750px
反过来讲.
美工按照750px 设计的图. 到了675px的屏幕上.
尺寸就应该响应缩小到 9/10;
也就是说, 原来75rem的图片. 应该显示成 67.5rem 才对.
但是我们不能每个元素都根据界面宽度动态改尺寸长度.
根据rem的规则.我们可以动态修改html 的 font-size 的大小.
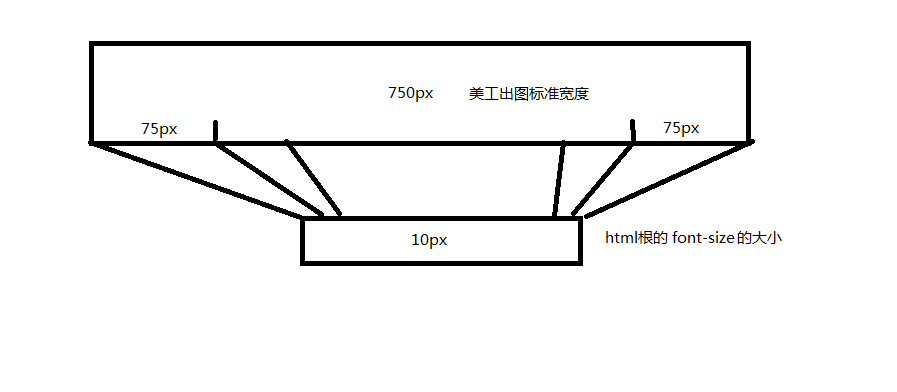
原先750px 映射到10px 上, 每个px 承载了 75 个px的宽度变化.
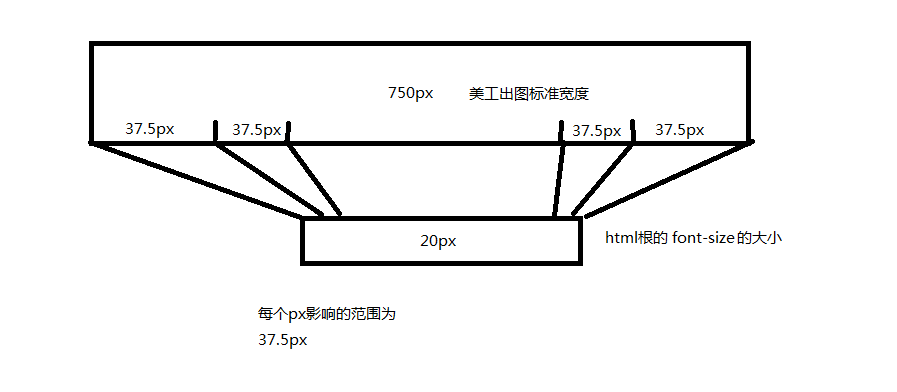
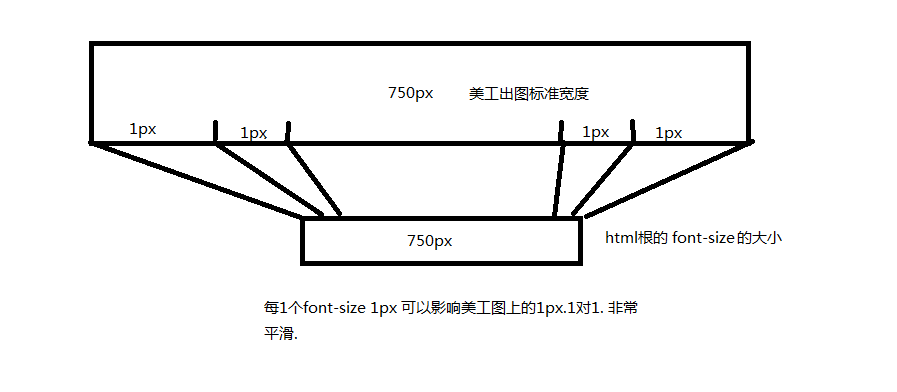
文字无法描述清楚,还是上图吧.3张图.一看就清楚了.一图胜千文
所以写到这里大概也明白了.
html 的font-size = 美工出图宽度px 的时候.你按照老的方法,切图使用ps工具测量的px 完全等于 rem 可以随便互换.
如果屏幕尺寸变小了. html的font-size 也跟着变小. 那么你的图片也跟着等比例变小.
推理下去,有点令人吃惊. html的font-size 一般要 = 750px 了.
不过我目前的页面采用的是 html 的font-size = 10px;
font-size=750px 我还没试过.
10px很明显的缺点是梯度太高,平滑度不够好.
20px勉强可以接受
30px又不好算.
40px好像还可以接受,平滑度,和单位换算都还可以..
但是实际使用中最好用的还是 1px = 1rem 然后用javascript 根据屏幕的宽度动态计算html 的font-size….
这样.整个页面会动态改变比例.真正的平滑的自适应来了….
嗯,这个截至目前发稿. 我还没试验过. 欢迎各位试验一下..
我们有了上方宝剑.但是这个宝剑还有个小问题.
在等比例缩放的时候,会有一个问题.
文字的缩放速度要比图片的缩放速度要快.
如图


原因是文字是累加起来的.变化也会累加..
相比之下.如果是2个文字,那么就依2倍的速度小.(不是严格的2倍,领会精神哈)
相比之下.如果是3个文字,那么就依3倍的速度小.(不是严格的3倍,领会精神哈)
相比之下.如果是4个文字,那么就依4倍的速度小.(不是严格的4倍,领会精神哈)
所以采用rem方法布局页面的话
切图的时候要注意,
一. 要么文字和图片一起切成图片.
二. 要么,采用时下流行的表情字体..例如.Entypo字体
请参考http://www.gbtags.com/gb/share/2774.htm
参考此文还可以自己制作图标字体库哦.
所以我在这里建议前端美工们,
一是.尽量采用. 表情字体作为素材蓝本..(是尽量,不是一定…)
二是.尽量不要将图片和字体形成明显的对比.例如,明显的将图标和字体左右对齐.
三是.能单独用图片的地方尽量只用图片.
四是.为了适应不同宽度的手机. 请尽量少出现左右布局. 多用上下布局.左右布局最多不能超过3列. 超过3列的,应该考虑把多的那一列放到内容里水平显示.
五是. 想不到了.
哦,最后贴一下,css如何动态改变html的font-size
@media screen and (max-width:750px)
{
html{
font-size:10mm; /*满屏按照10px来算,最好的写法是单位为 mm 毫米*/
}
}
@media screen and (max-width:675px)
{
html{
font-size:9mm; /*屏幕等于设计的 9/10, 标准尺寸也缩小到9/10 最好的写法是单位为 mm 毫米 */
}
}
@media screen and (max-width:600px)
{
html{
font-size:8mm;/*屏幕等于设计的 8/10, 标准尺寸也缩小到8/10 */
}
}
@media screen and (max-width:525px)
{
html{
font-size:7mm;/*屏幕等于设计的 7/10, 标准尺寸也缩小到7/10 */
}
}
@media screen and (max-width:450px)
{
html{
font-size:6mm;
}
}
@media screen and (max-width:375px)
{
html{
font-size:5mm;
}
}
@media screen and (max-width:300px)
{
html{
font-size:4mm;
}
}
.am-container {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin-left: auto;
margin-right: auto;
padding-left: 0rem;
padding-right: 0rem;
width: 100%;
max-width:75rem;
}如果html font-size = 750px
1rem = 750px
所以,我们在使用的时候.
美工出图750px, 我们在代码里面得写成 1rem
美工出图75px, 我们在代码里面得写成 0.1rem
问: 美工出图10px = 我们的代码里面得写多少 rem?
估计要拿计算器了. 不好算.
所以为了计算方便. 建议还是使用
font-size= 10px 或者
font-size=100px
这样我们根据美工出图的宽度除以10 或者100就是对应的rem
为了平滑起见 html 的 font-size = 100px 最好.
而且网上看到有人说,大多数浏览器font-size的最小值为12px,所以只能用100了。嗯,为了安全起见100px 似乎更合适.
最后在上另外一个问题., 上面的方法只是解决了如何动态的适应不同的宽度的设备.
但是如何适应不同分辨率的设备呢?
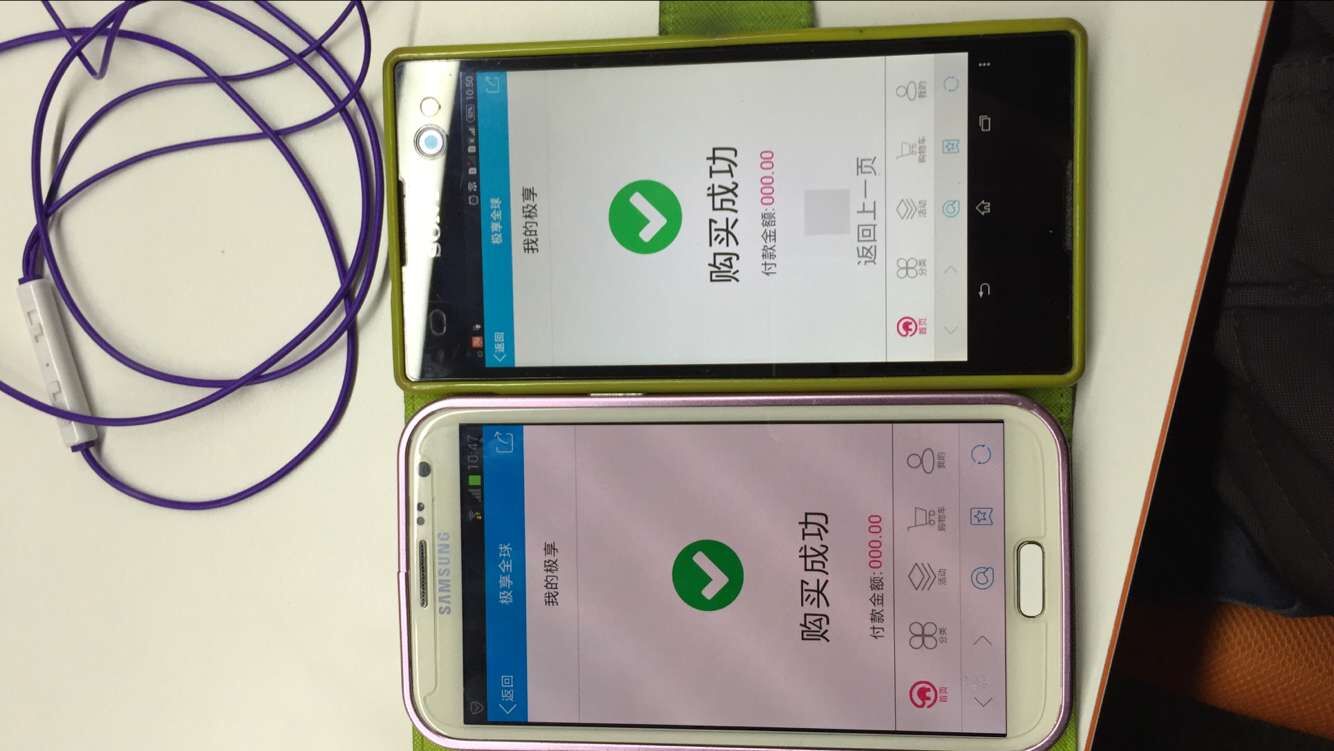
同样的页面,在不同分辨率的手机上. 显示效果是不一样的.
例如: 下图.
指定分辨率会使得这种情况有所改善.
经过手动测试发现 . target-densitydpi=250 比较适合各类浏览器.
当然更好的办法是. 用js动态去创建viewport 这个标签.
但是这种改变分辨率的方法不太好.控制
不如直接把width=750,写死来的更直接.
如下代码
<meta name="viewport" content="width=750, initial-scale=1, maximum-scale=1, user-scalable=no">此文章已被我编辑过。 将单位从px更改成了mm。
为何要更改成mm?
mm单位是实际的物理尺寸。这个单位是屏幕的物理尺寸。各种手机都进行过自动把1mm转换成对应的px。 因为屏幕质量不一样。好的屏幕在1mm的地方可以放下10个像素。 差的屏幕1mm只能放3个像素。用放大镜看就会看出来。差的屏幕那个像素特别大。
用mm 单位作为基础单位。可以做到各种手机浏览器的可视尺寸98%一致。
再加上rem的等比缩放功能。 可以说基本上能解决常见的浏览器兼容问题。
不信你可以拿尺子量一下。 如果某款手机不支持mm。 肯定是那款手机有问题。
下面的代码我没试过。 感觉应该可以。
@media screen and (max-width:75mm) /*这里也要改成毫米吧。要不要?*/
{
html{
font-size:10mm; /*满屏按照10px来算,最好的写法是单位为 mm 毫米*/
}
}
@media screen and (max-width:60mm)
{
html{
font-size:8mm;/*屏幕等于设计的 8/10, 标准尺寸也缩小到8/10 */
}
}



 本文探讨了在网页设计中使用mm单位作为标准单位以实现跨设备自适应布局的方法,通过调整html的font-size和应用rem单位,确保在不同分辨率和尺寸的设备上都能获得一致的视觉体验。重点介绍了如何通过媒体查询动态调整html的font-size以匹配不同屏幕宽度,并推荐了使用mm单位和rem单位结合的方式,以达到98%的跨设备兼容性。此外,文章还提供了如何处理不同分辨率设备的建议,包括手动设置target-densitydpi和动态创建viewport标签的方法。
本文探讨了在网页设计中使用mm单位作为标准单位以实现跨设备自适应布局的方法,通过调整html的font-size和应用rem单位,确保在不同分辨率和尺寸的设备上都能获得一致的视觉体验。重点介绍了如何通过媒体查询动态调整html的font-size以匹配不同屏幕宽度,并推荐了使用mm单位和rem单位结合的方式,以达到98%的跨设备兼容性。此外,文章还提供了如何处理不同分辨率设备的建议,包括手动设置target-densitydpi和动态创建viewport标签的方法。




















 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








