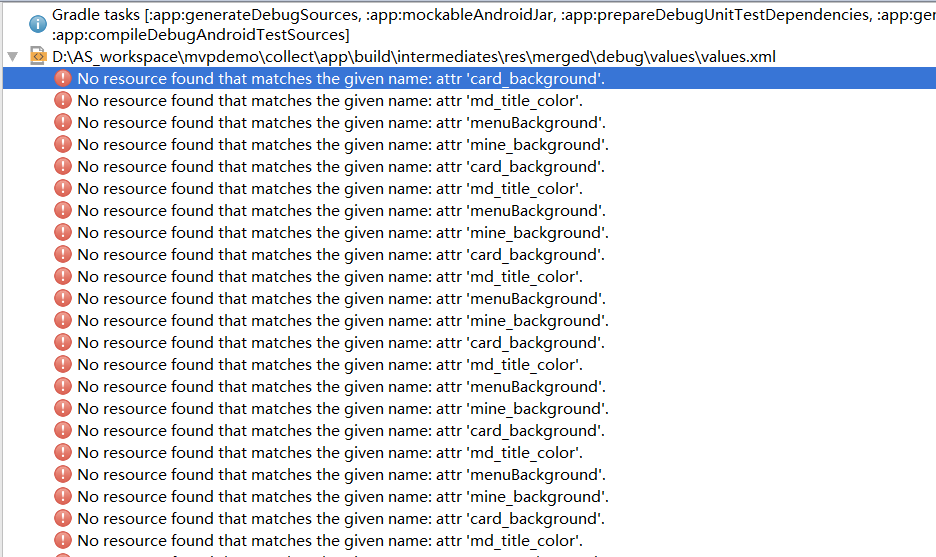
xml文件中
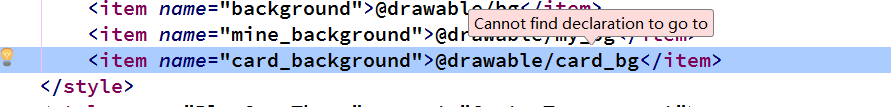
Cannot find declaration to go to
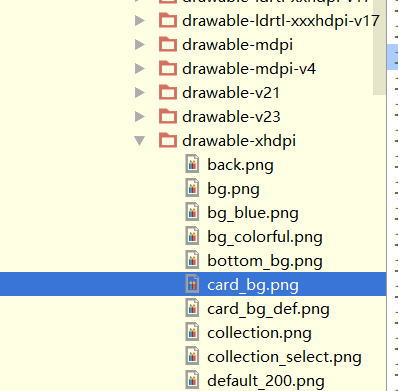
看的我是一脸懵逼,明明有这个图片,我还特意去build文件中又确认了一次
后来,我终于明白我有多傻
在style文件中
<style name="BlueGreyTheme" parent="CustomTransparent">
<item name="colorPrimary">@color/colorBlueGreyPrimary</item>
<item name="colorPrimaryDark">@color/colorBlueGreyPrimaryDark</item>
<item name="colorAccent">@color/colorBlueGreyPrimaryDark</item>
<item name="colorPrimaryLight">@color/colorBlueGreyPrimary</item>
<item name="md_title_color">@color/white</item>
<item name="menuBackground">@drawable/blue_grey_background</item>
<item name="background">@drawable/bg_blue</item>
<item name="mine_background">@drawable/my_bg_colorful</item>
<item name="card_background">@drawable/card_bg_def</item>
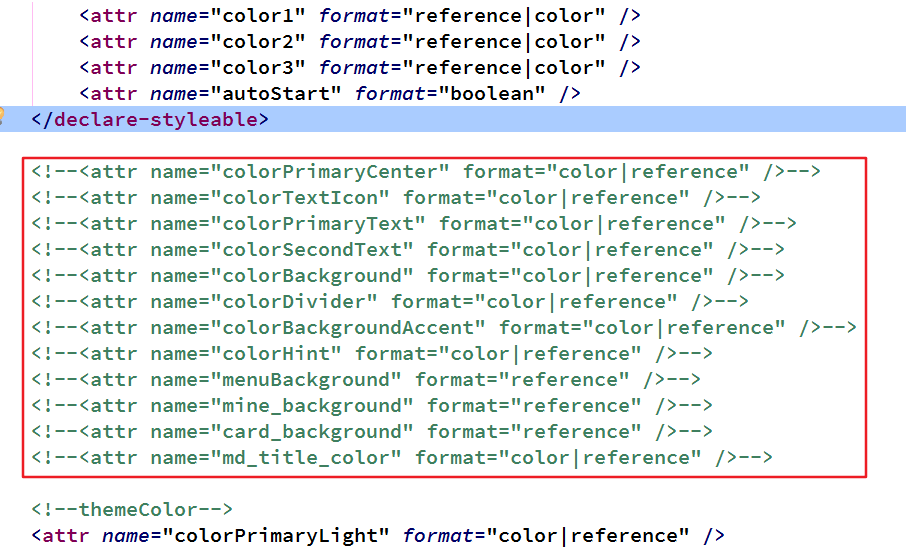
</style>card_background明显就是自己定义的东西,于是我去assrt.xml看了一下

























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








