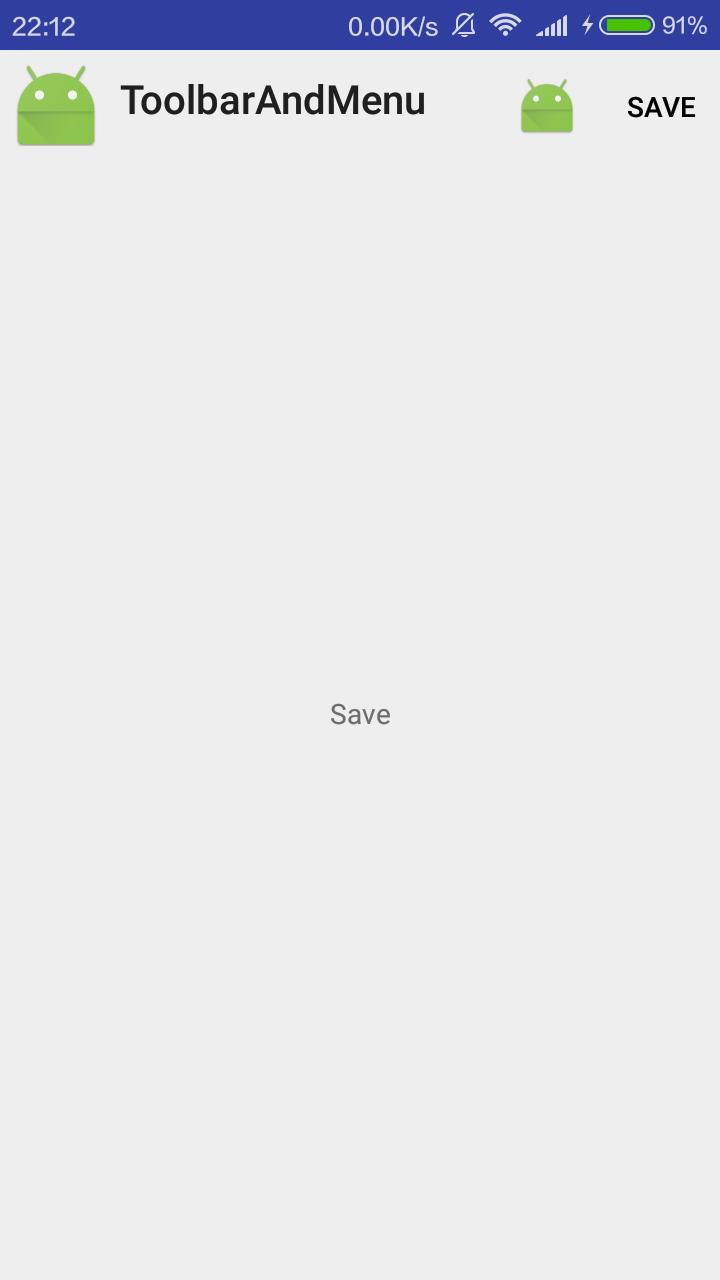
Toolbar和Menu的结合
1.在res目录下新建menu目录,在menu目录创建一个menu_item.xml文件,文件内容:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_item1"
android:enabled="true"
android:orderInCategory="100"
android:title="Save"
android:visible="true"
app:showAsAction="ifRoom"/>
<!--
showAsAction有这几大属性(app命名空间与android命名空间显示有些不同
ifRoom 会显示在Item中,但是如果已经有4个或者4个以上的Item时会隐藏在溢出列表中。当然个数并不仅仅局限于4个,依据屏幕的宽窄而定
never 永远不会显示。只会在溢出列表中显示,而且只显示标题,所以在定义item的时候,最好把标题都带上。
always 无论是否溢出,总会显示。
withText withText值示意Action bar要显示文本标题。Action bar会尽可能的显示这个标题,但是,如果图标有效并且受到Action bar空间的限制,文本标题有可能显示不全。
collapseActionView 声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。否则,这个操作视窗在默认的情况下是可见的,并且即便在用于不适用的时候,也要占据操作栏的有效空间。
-->
<item
android:id="@+id/menu_item2"
android:enabled="true"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="90"
android:title="icon"
android:visible="true"
app:showAsAction="ifRoom" />
</menu>activity中代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
final TextView tv = (TextView) findViewById(R.id.tv);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
if (toolbar == null) return;
toolbar.setTitle(R.string.app_name);
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
setSupportActionBar(toolbar);//如果需要给toolbar设置事件监听,需要将toolbar设置支持actionbar
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//toolbar的menu点击事件的监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
if (item.getItemId() == R.id.menu_item1) {
tv.setText(item.getTitle());
} else if (item.getItemId() == R.id.menu_item2) {
tv.setText(item.getTitle());
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_item, menu);//加载menu文件到布局
return true;
}
}






















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








