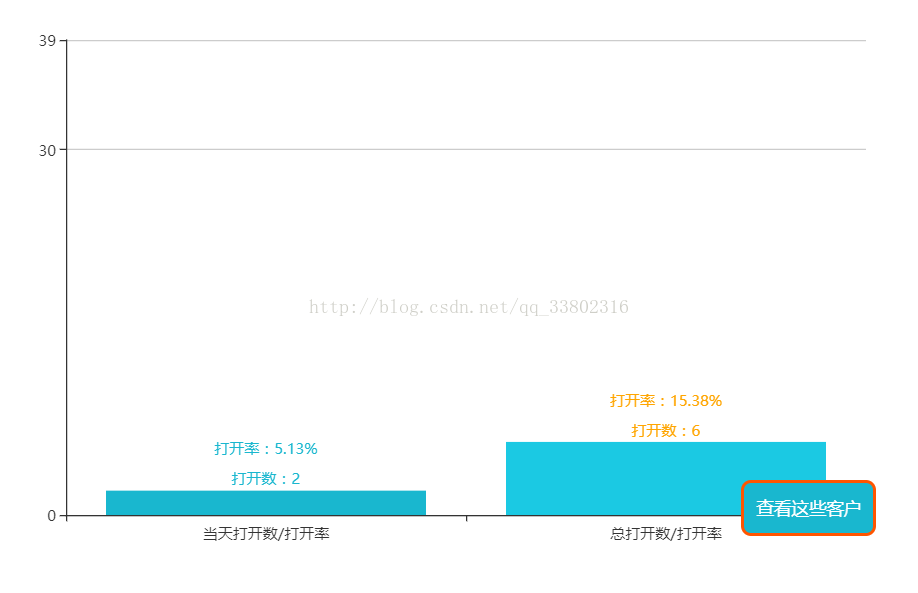
效果如下
需求:
1、纵坐标为数字,并且动态变化
2、柱状图顶部展示内容
3、鼠标移动到柱状图展示内容
4、图表要根据查询结果动态展示
开始:
<!-- 邮件推送图标分析 -->
<template>
<div>
<IEcharts :option="bar" style="width:800px;height:500px;" :loading="loading" @ready="onReady" @click="onClick"></IEcharts>
</div>
</template>
<script>
import IEcharts from 'vue-echarts-v3';
export default {
data () {
return {
loading: false,
maxy:200,//纵坐标
xdata:[0,0]//柱体横坐标
}
},
watch:{
},
method







 本文介绍了如何在Vue项目中使用vue-echarts-v3库创建柱状图,强调了纵坐标动态变化、柱顶显示内容、鼠标悬停显示详情以及根据查询结果动态更新数据的需求。同时,提到了在IEcharts标签中设置高度和宽度的重要性,以及将option属性的bar变量置于computed属性而非data属性中以实现数据动态更新。目前遇到的问题是出现了柱状图分段显示异常,作者正在寻求解决方案。
本文介绍了如何在Vue项目中使用vue-echarts-v3库创建柱状图,强调了纵坐标动态变化、柱顶显示内容、鼠标悬停显示详情以及根据查询结果动态更新数据的需求。同时,提到了在IEcharts标签中设置高度和宽度的重要性,以及将option属性的bar变量置于computed属性而非data属性中以实现数据动态更新。目前遇到的问题是出现了柱状图分段显示异常,作者正在寻求解决方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








