首先,给按钮绑定一个函数,如图:

我们可以打开浏览器追踪一下,看下这个函数,发现值已经赋上去了,需要注意的是对于字符串类型的数据记得要加上 ‘单引号’

可以开始写JS代码了:
//读取具体某数据
function select(dId, dNo, dTime, dContent, dDepartment, dMoney, time) {
//创建数组, 用于存放credit对象的属性
var array_dId = new Array();
var array_dNo = new Array();
var array_dTime = new Array();
var array_dContent = new Array();
var array_dDepartment = new Array();
var array_dMoney = new Array();
var array_time = new Array();
//可以在JS上写c标签, 取出数据赋值给数组
<c:forEach items="${requestScope.list }" var="list">
array_dId.push("${list.dId}");
array_dNo.push("${list.dNo}");
array_dTime.push("${list.dTime}");
array_dContent.push("${list.dContent}");
array_dDepartment.push("${list.dDepartment}");
array_dMoney.push("${list.dMoney}");
array_time.push("${list.time}");
</c:forEach>
//循环并判断数据, 再赋值
for(var i = 0; i < array_dId.length; i++){
if(array_dId[i] == dId && array_dNo[i] == dNo && array_dTime[i] == dTime && array_dContent[i] == dContent && array_dDepartment[i] == dDepartment && array_dMoney[i] == dMoney && array_time[i] == time){
$("#dId").text(array_dId[i]);
$("#dNo").text(array_dNo[i]);
$("#dTime").text(array_dTime[i]);
$("#dContent").text(array_dContent[i]);
$("#dDepartment").text(array_dDepartment[i]);
$("#dMoney").text(array_dMoney[i]);
$("#time").text(array_time[i]);
}
}
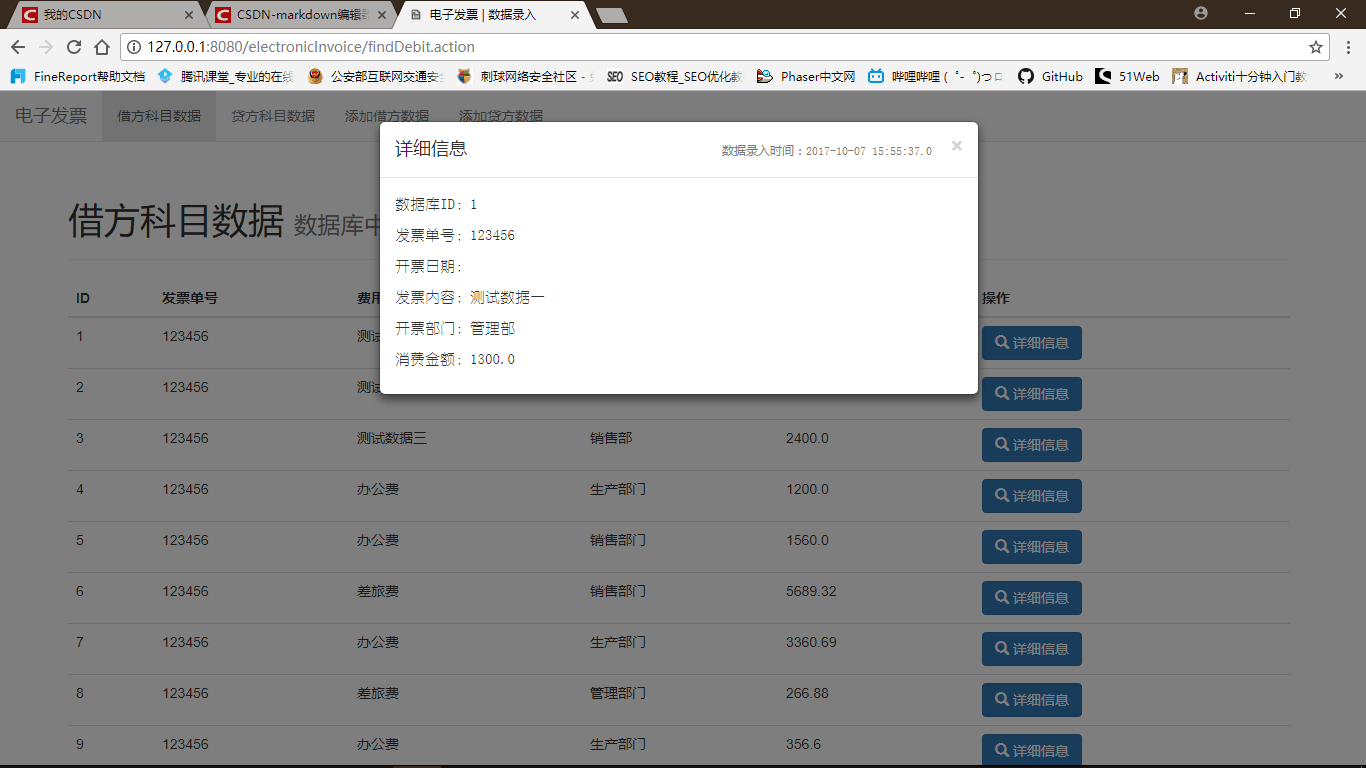
}写完就搞定了,赶紧测试下,上效果图:
谨慎使用:性能太差,只适用数据量不大的情况下;























 2650
2650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








