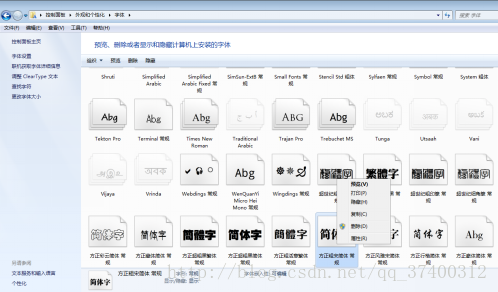
1.首先,打开电脑控制面板,搜索“字体”,然后打开
2.选择自己喜欢的字体,复制到桌面,将TTF格式字体转换为WOFF格式,方法有很多,推荐使用Free TTF To WOFF Coverter工具,下载地址:http://download.csdn.net/detail/qq_37400312/9795134
3.下面,我们来说重点!!!
代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/*首先对字体进行引用*/
@font-face {
font-family: 'font01';/*这里填写字体名*/
src: url('font/font.woff') format('woff');/*这里填写字体路径,我放在了和网页同一目录下的font文件夹内,字体文件名称为font.woff*/
}
</style>
</head>
<body>
<!-- 然后对字体调用 -->
<font face="font01">font字体 设置了文本字体</font>
</body>
</html>4.我们来看一下浏览器中的效果:
5.至此,我们成功将特殊字体添加到了html页面中
6.如果在CSS中调用特殊字体,需要用:
font-family: font-name;

























 5295
5295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










