效果图:
为了便于区别,我们将那个三角形绘制成了红色,显示框绘制成了橙黄色。
首先介绍提示框的大致制作方法:
- 做出上面三个元素:问号及其圆圈、三角形和长方形提示框
- 设置三角形及长方形提示框不可见
- 设置鼠标经过问号时显示提示框
下面我主要使用
<p>
选择器来作为元素容器
-------------------------------------------------三个伪类用法--------------------------------------------------
这里要用到
两个
CSS伪类:hover,before(或after)
- hover
hover相信大家都已经很清楚,就是鼠标悬停时产生的动作,较常见到的地方就是鼠标移过一个按钮时,按钮变了样。如下所示:
 鼠标经过后变成
鼠标经过后变成
- before
before是在某元素
前面
添加,其中比较重要的属性就是content,表示将要添加的内容。如:
p:before{
content:'添加的内容'
}
注:
同样的,after表示在元素后面添加内容
---------------------------------------------问号及其圆圈绘制-----------------------------------------------
圆圈主要用到CSS3的一个属性:border-radius。本来一个元素(块状元素)是四边形的,但是把它的border-radius设置成它长(或宽,这里主要是指正方形)的一半,它就看起来像是一个圆了(
IE8及以下无效
)。
比如以下一个CSS样式:
p{width:20px; height:20px; background-color:green;}
如果给它加上
border-radius:50%;
它就变成半径为10px的圆了。
![]()
最后,带问号的圆的CSS:
p{width:20px; height:20px; background-color:green; border-radius:50%; text-align:center; }
p:before{content:'?'; color:orange; font-weight: bold;}
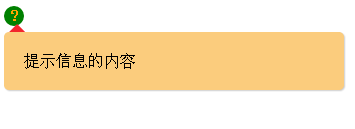
效果

-------------------------------------------------三角形绘制--------------------------------------------------
三角形绘制只要三个语句就可以:
p:before{
content:'';
border: 10px solid transparent;
border-bottom-color:#F3252D;
}
这三个属性是绘制三角形的最简语句,缺一不可。
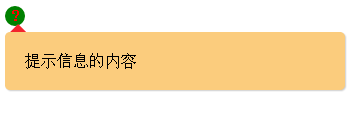
效果:

最后那个橙黄色的框框就不写了,相信大家都会。
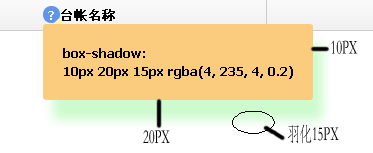
TIPS:
如何设置阴影:
box-shadow:10px 20px 15px rgba(4,235,4,0.2);
前面两个参数分别代表阴影在右边,下边(负数的话就是左边,上边),第三个参数表示羽化半径(使它看起来是模糊的),rgba中的四个参数分别表示 red、green、blue、alhpa,即红、绿、蓝以及透明度,透明度范围在0~1之间。如下:

-------------------------------------------------最终代码--------------------------------------------------
HTML:
<div class="tips">
<p>提示信息的内容</p>
</div>
CSS:
.tips{
width:20px;
height:20px;
border-radius:50%;
background-color:green;
text-align:center;
}
.tips:before{
content:'?';
font-weight:bold;
color:red;
}
/*注:以上就是刚刚说的那个圆及它中间的问号*/
/*注:下面绘制长方形内容显示框,并使它不显示*/
.tips p{
display : none; /*刚开始时隐藏*/
width : 300px;
padding : 20px; /*此处使用padding而不用height,想想有何区别*/
border-radius : 5px; /*圆角*/
background-color : #fbcc7d; /*背景色*/
color : #000; /*文字颜色*/
box-shadow : 1px 1px 1px rgba(0,0,0,0.2); /*阴影*/
position : absolute; /*固定位置,不然会撑开页面*/
left : auto; /*边框起始位置*/
margin-top : 8px; /*边框距离顶部8px,这是因为要在它上面加上一个三角形,8px是那个三角形的边长*/
text-align : left; /*文字居左*/
}
/*注:下面给内容框添加一个三角形*/
.tips p:before{
content : '';
border : 8px solid transparent;
border-bottom-color : #F3252D;
position : absolute; /*位置固定*/
left : 5px; /*三角形与内容框的相对位置*/
top : -16px; /*使它在P元素的上面16px处(这16px就是三角形的边长的两倍)*/
}
/*给问号添加hover属性*/
.tips:hover p{
display : block;
}
至此,提示框就完成了。
























 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








