看到一个牛人用
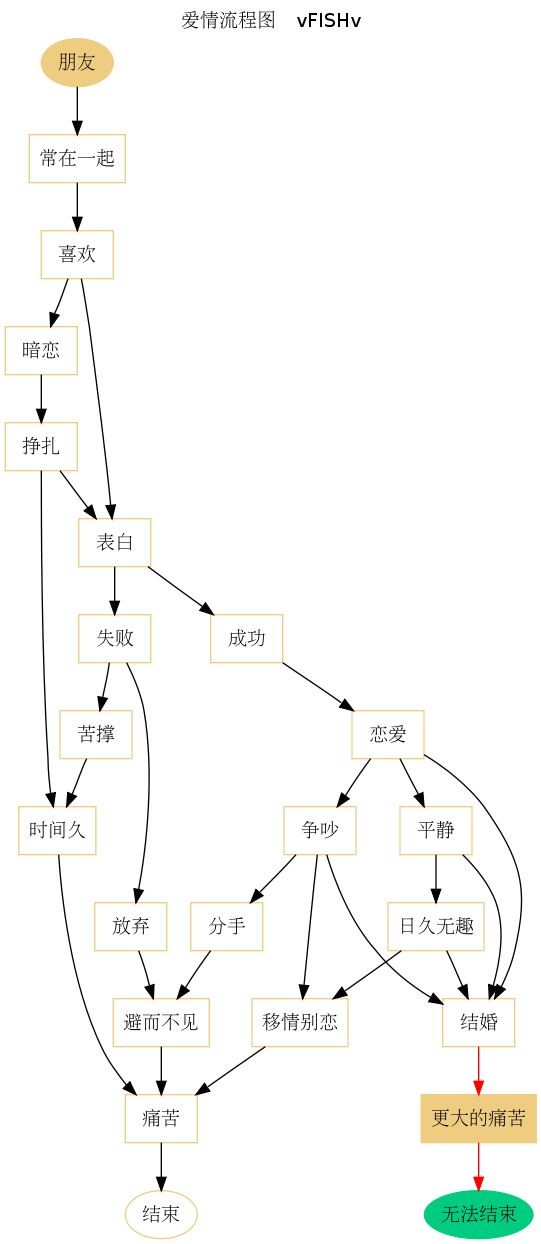
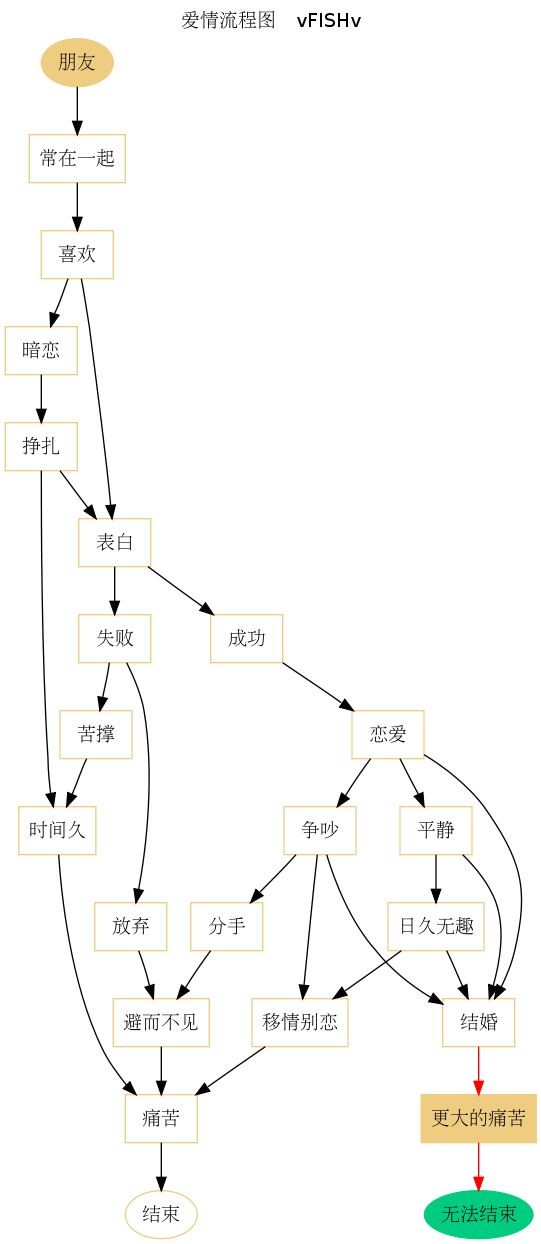
GraphViz画的图很酷,我也试试把。GraphViz的Windows版的效果不如Linux版的效果好.网上搜个《爱情流程图》看看用Ubuntu上用GraphViz画效果如何(这个图比较悲观,呵呵):

源文件:

源文件:
/*
dot -Tjpeg loveflow.dot -o loveflow.jpeg
*/
digraph G {
graph
[
ratio="auto"
label="爱情流程图 vFISHv"
labelloc=t
fontname="simyou.ttf"
];
"朋友"[
color="#eecc80"
label="朋友"
style=filled
];
"常在一起"[
color="#eecc80"
label="常在一起"
shape=box
];
"喜欢"[
color="#eecc80"
label="喜欢"
shape=box
];
"暗恋"[
color="#eecc80"
label="暗恋"
shape=box
];
"表白"[
color="#eecc80"
label="表白"
shape=box
];
"挣扎"[
color="#eecc80"
label="挣扎"
shape=box
];
"失败"[
color="#eecc80"
label="失败"
shape=box
];
"时间久"[
color="#eecc80"
label="时间久"
shape=box
];
"苦撑"[
color="#eecc80"
label="苦撑"
shape=box
];
"放弃"[
color="#eecc80"
label="放弃"
shape=box
];
"避而不见"[
color="#eecc80"
label="避而不见"
shape=box
];
"痛苦"[
color="#eecc80"
label="痛苦"
shape=box
];
"结束"[
color="#eecc80"
label="结束"
];
"成功"[
color="#eecc80"
label="成功"
shape=box
];
"恋爱"[
color="#eecc80"
label="恋爱"
shape=box
];
"争吵"[
color="#eecc80"
label="争吵"
shape=box
];
"分手"[
color="#eecc80"
label="分手"
shape=box
];
"平静"[
color="#eecc80"
label="平静"
shape=box
];
"日久无趣"[
color="#eecc80"
label="日久无趣"
shape=box
];
"移情别恋"[
color="#eecc80"
label="移情别恋"
shape=box
];
"结婚"[
color="#eecc80"
label="结婚"
shape=box
];
"更大的痛苦"[
color="#eecc80"
label="更大的痛苦"
style=filled
shape=box
];
"无法结束"[
color="#00cc80"
label="无法结束"
style=filled
];
"朋友"->"常在一起"->"喜欢"->{"暗恋";"表白"}
"暗恋"->"挣扎"->{"时间久";"表白"}
"时间久"->"痛苦"
"表白"->{"成功";"失败"}
"失败"->{"苦撑";"放弃"}
"苦撑"->"时间久"
"放弃"->"避而不见"->"痛苦"->"结束"
"成功"->"恋爱"->{"争吵";"结婚";"平静"}
"争吵"->{"分手";"移情别恋"}
"分手"->"避而不见"
"移情别恋"->"痛苦"
"平静"->{"日久无趣";"结婚"}
"日久无趣"->{"移情别恋";"结婚"}
"争吵"->"结婚"
edge [color=red];
"结婚"->"更大的痛苦"->"无法结束"
}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








